vue、element-ui首页界面框架
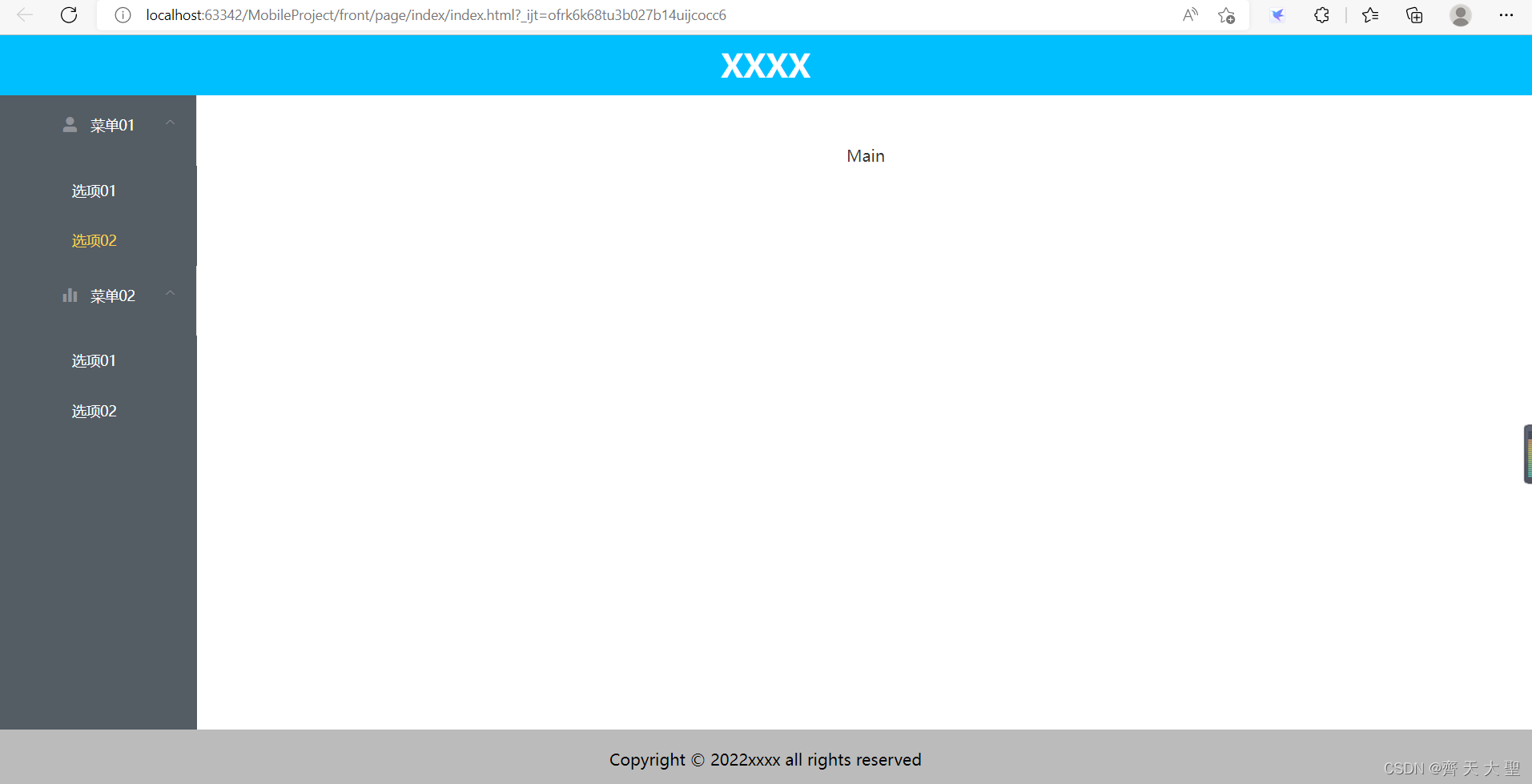
截图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--引入js-->
<script src="../../js/vue.js"></script>
<script src="../../js/jquery-3.6.0.js"></script>
<!--引入element-ui-->
<!-- 引入样式 -->
<link rel="stylesheet" href="../../css/Eleindex.css">
<!-- 引入组件库 -->
<script src="../../js/Eleindex.js"></script>
</head>
<body>
<div id="app">
<el-container>
<el-header>XXXX</el-header>
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-user-solid"></i>
<span>菜单01</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项01</el-menu-item>
<el-menu-item index="1-2">选项02</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-s-data"></i>
<span>菜单02</span>
</template>
<el-menu-item-group>
<el-menu-item index="2-1">选项01</el-menu-item>
<el-menu-item index="2-2">选项02</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>Main</el-main>
</el-container>
<el-footer>Copyright © 2022xxxx all rights reserved</el-footer>
</el-container>
</div>
</body>
</html>
<style>
/*整体样式*/
*{
margin: 0;
padding: 0;
}
body,html,.el-container,#app{
height: 100%;
}
/*布局容器样式 main header fotter*/
.el-header {
background-color:deepskyblue;
color: #fff;
text-align: center;
line-height: 60px;
font-size: xx-large;
font-weight: bolder;
}
.el-footer{
background-color: #bbb;
color: #000;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #545c64;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #fff;
color: #333;
text-align: center;
line-height: 80px;
}
</style>
<script>
var app=new Vue({
el:"#app",
data:{
},
methods:{
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
});
</script>























 2797
2797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










