在项目开发中经常要遇到安装依赖库,用的最多的就是npm来安装。
下面就来介绍下NPM的常用命令:安装、删除、初始化、配置。
一、安装NPM包
安装某个NPM包,使用的命令是:
npm install 包名 //可以简写为 npm i 包名
如果执行的命令目录下有package.json则可以直接使用npm install命令来安装package.json中的所有依赖。
如果要安装某个版本的包可以使用:
npm install 包名@版本号 // 如 npm install vee-validate@2.0.0-beta.13 --save
如果安装依赖包并且将这个依赖写入到package.json中,则可以使用命令:
npm install 包名 --save // 简写 npm install 包名 -S 这个S是大写
如果希望写到package.json开发依赖中(devDependencies),则可以使用命令:
npm install 包名 --save-dev // 简写 npm install 包名 -D 这个D要大写
二、删除NPM包
删除NPM包比较简单,使用命令:
npm uninstall 包名
三、本地模式和全局模式
NPM在安装包的时候分本地模式和全局模式,默认的是本地模式。
1、本地模式
本地模式即在执行了npm install命令的当前目录创建了node_modules,然后安装的依赖会下载到node_modules文件目录中。
2、全局模式
全局模式是只安装到全局路径的方式,在node.js的require依赖之时,会优先查找自己当前文件的node_modules中有没有相关依赖,如果没有则循环遍历上层的node_modules,如果遍历到根目录还找不到,则会使用全局模式安装的模块,全局模式安装的包可以指定全局命令,只要在package.json增加bin字段并且指向包内对应的文件即可。全局安装包使用的命令:
npm install --global // 简写 npm install -g
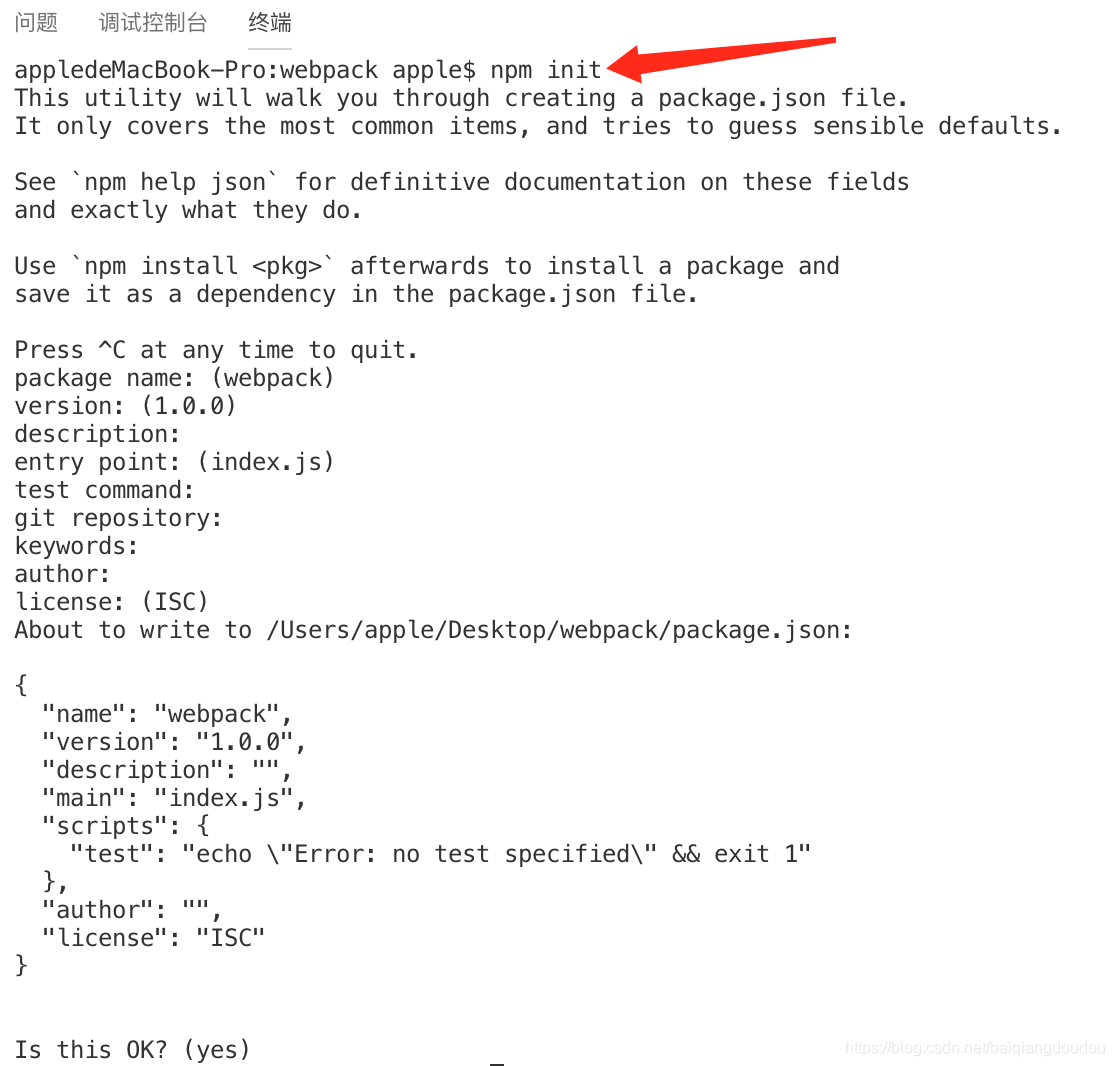
四、初始化一个NPM项目
npm install用来初始化生成一个新的package.json文件;

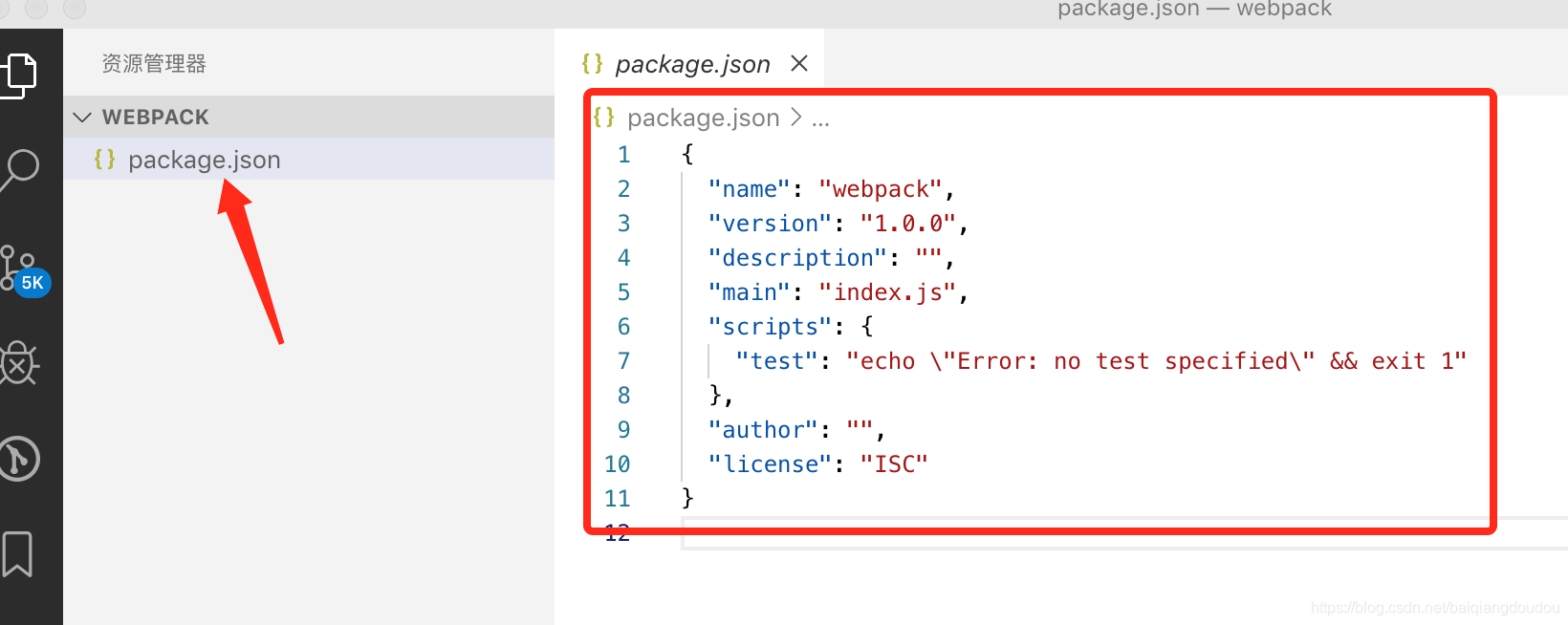
输入npm init并且根据对应的提示回答问题,会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。
如果使用了 -f(代表force)、-y(代表yes),则跳过提问阶段,直接生成一个新的 package.json 文件。

五、设置NPM镜像
由于 NPM 网站经常不稳定,所以国内有很多镜像可以使用,淘宝 NPM 镜像是国内最大的一家 NPM 镜像网站,还有cnpm包可以替换官方 NPM 来使用,使用cnpm直接使用淘宝镜像安装 NPM 包。
单次使用镜像的方法:
npm [命令] --registry=https://registry.npm.taobao.org
设置默认 npm 使用淘宝镜像方法:
npm config set registry https://registry.npm.taobao.org
使用下面的命令可以安装 cnpm 包,之后直接像使用 npm 一样使用 cnpm 即可,不需要添加register
npm install -g cnpm --registry=https://registry.npm.taobao.org
六、NPM的其他常用命令
- npm set:设置环境变量,例如:
npm set init-author-name 'Your name',初始化的时候会使用默认环境变量; - npm info:查看某个包的信息,例如:
npm info lodash; - npm search:查找 npm 仓库,后面可以跟字符串或者正则表达式,例如:
npm search webpack; - npm list:树形的展现当前项目安装的所有模块,以及对应的依赖,例如:
npm list --global查看全局安装的模块。
七、NPM Scripts
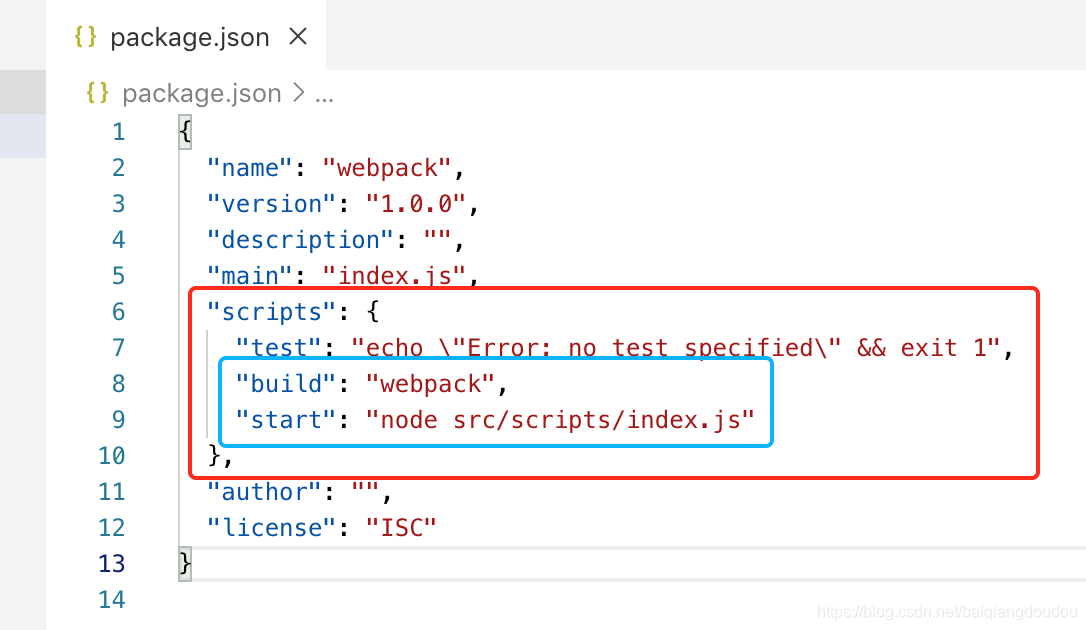
NPM 不仅可以用于模块管理,还可以用于执行脚本。package.json 文件中可以添加 scripts 字段,用于指定脚本命令,供 NPM 直接调用。例如:

在package.json添加上面字段之后,可以直接使用npm run build和npm run start命令了,实际上:
npm run build:相当于执行了当前项目中目录下的webpack命令;npm run start:相当于执行了node src/scripts/index.js。
另外npm run start还可以简写成npm start。
Tips:除了 npm 外,还有一些包管理工具,主要是针对 npm 的下载速度慢、
node_modules混乱等缺点设计的,例如yarn和 pnpm。
八、安装Webpack-cli
Webpack-cli是 Webpack 的 CLI (Command-line interface)工具,如果在项目中,我们可以使用下面的方式安装:
npm install webpack-cli --save-dev
建议在项目中安装webpack-cli使用--save-dev的配置将webpack-cli放到开发依赖中。





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








