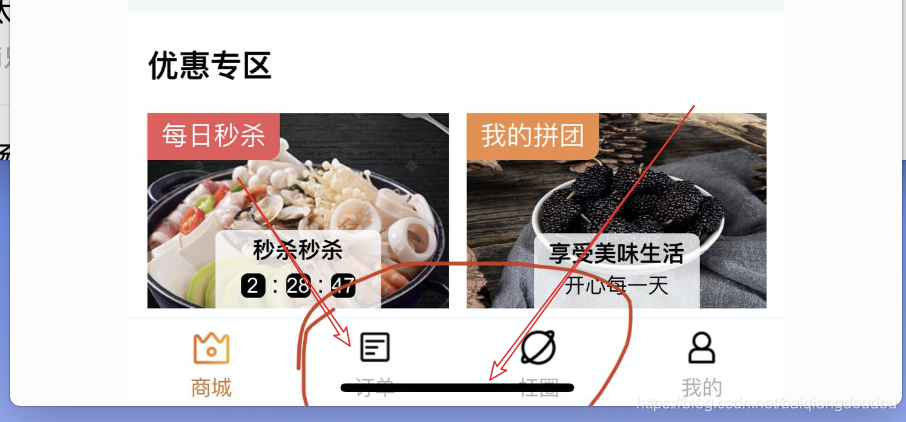
h5在iphoneX上会出现如下图问题:

解决方法:
1、index.html中中添加 viewport-fit=cover
<meta name="viewport" content="..., viewport-fit=cover" />
2、给固定的header和footer添加css样式:
/* 适配iphoneX顶部填充*/
@supports (top: env(safe-area-inset-top)){
body,
.header{
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
}
/* 判断iphoneX 将 footer 的 padding-bottom 填充到最底部 */
@supports (bottom: env(safe-area-inset-bottom)){
body,
.footer{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
}






















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








