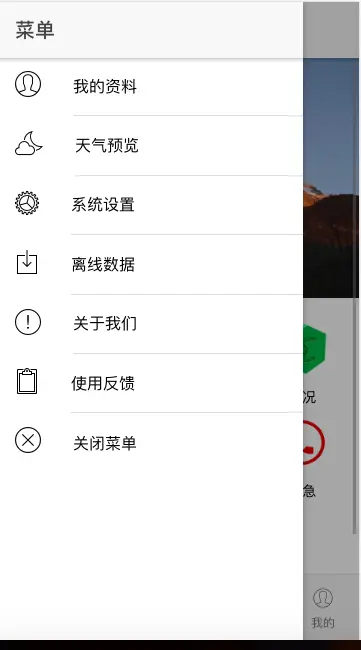
(1)如1.3 所写,测滑菜单写在app.html,所以测滑菜单中的各个按钮的实现就在app.component.ts中写了,如果像其他普通界面一样在app.component.ts中引入NavController并在构造函数constructor中声明public navCtrl:NavController就会报错,那么,在app.html中正确进行界面跳转的方法为
(2)引入ViewChild和Nav
import { Component,ViewChild } from '@angular/core';
import { Platform,Nav} from 'ionic-angular'; (3)声明
@ViewChild(Nav) nav: Nav;
(4)跳转
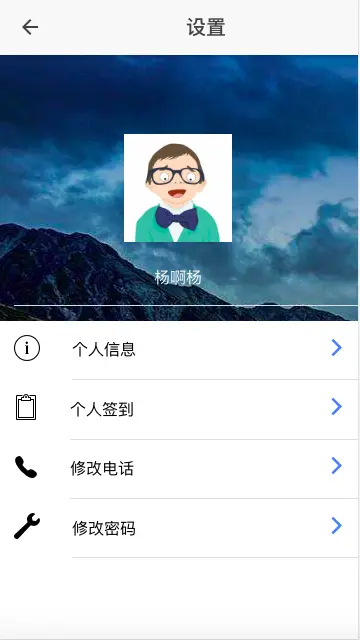
this.nav.push(SettingsPage); (5)全部代码
import { Component,ViewChild } from '@angular/core';
import { Platform,Nav} from 'ionic-angular'; import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; import { TabsPage } from '../pages/tabs/tabs'; import { LoginPage } from '../pages/login/login'; import { SettingsPage } from '../pages/settings/settings'; @Component({ templateUrl: 'app.html' }) export class MyApp { // 父组件中使用@ViewChild拿到子组件的变量和方法(父组件可调用子组件的方法和变量) // 这里引入的是app.html <ion-nav> @ViewChild(Nav) nav: Nav; rootPage:any = TabsPage; constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { statusBar.styleDefault(); splashScreen.hide(); }); } push_mysettings(){ this.nav.push(SettingsPage); } } 
image.png

image.png





















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








