设置webstorm创建js文件时自动生成js注释
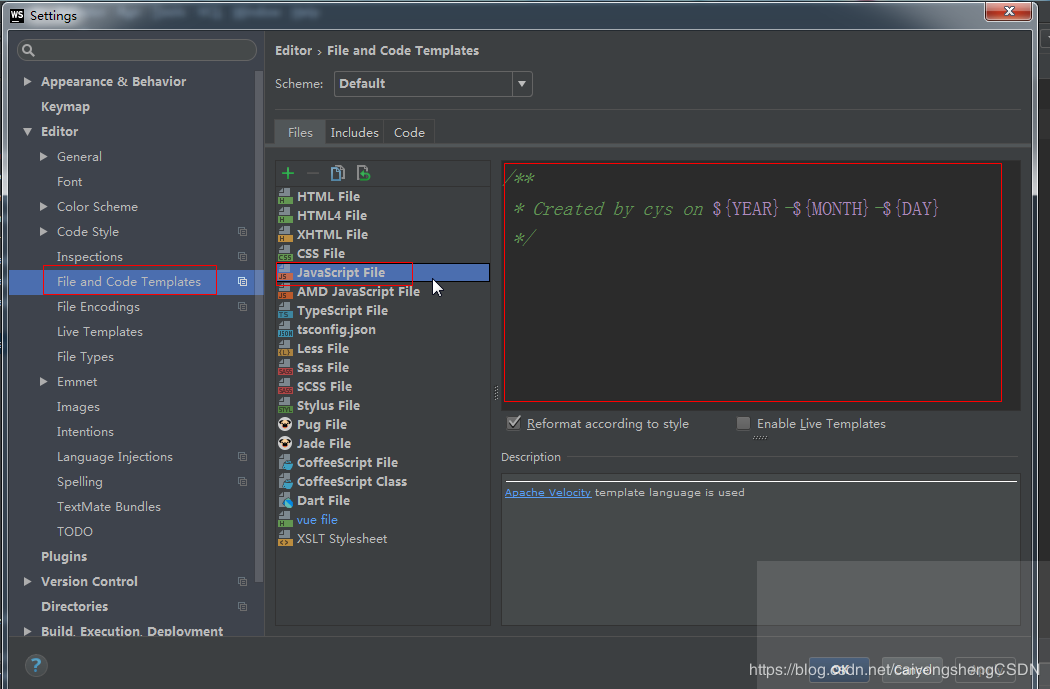
settings--Editor--File and Code Temlates



黑色框框里的内容自己填写上去,以下是参考的代码块:
/**
* @author ${USER}
* @date ${DATE} ${TIME}
*/
或者
/**
* @author 张三
* @date ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}
*/
变量解释:
${USER}:当前系统登录的用户名
${DATE}:当前系统设置的日期格式
${TIME}:当前系统设置的时间格式
${YEAR}:完整的年份,比如 2019;
${MONTH}:完整的月份,比如 01;
${DAY}:完整的日期,比如 17;
${HOUR}:24小时制的小时,比如 16;
${MINUTE}:完整的分钟,比如 52。
原文链接:https://blog.csdn.net/caiyongshengCSDN/article/details/89534783





















 2613
2613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








