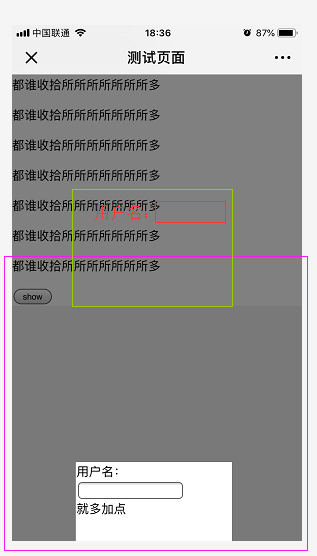
描述下我遇到的问题,需要在页面弹出框中,输入信息,灰色透明背景层fixed定位,显示框框absolute,为直观起见,设置bottom:0,放在最底下,需要弹出框是,页面已经有滚动条;如下:

效果还是很完美的,不过当input聚焦时,弹出键盘,然后再收起键盘,再点击input,事件就失效了,为什么呢,然后发现,软键盘收起时,弹框也相应的被顶上去,说明页面整体就上移了,如下:


可是当键盘收起时,页面却被撑开了,弹框也掉下来了,这时,再点击页面这个input,已经没有任何反应了,除非滑动页面,让屏幕下来,恢复原来的文档高度,才起作用,实际上,此时,弹框定位还在原来的位置,即上面的地方,只是看不见,下面的内容是假的。
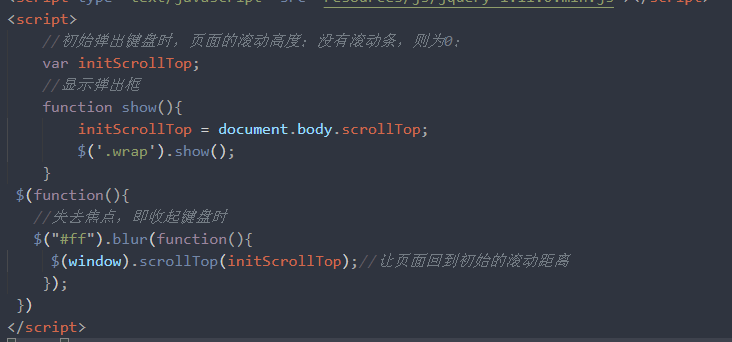
所以,解决思路,当软键盘收起时,让页面回到初始的状态,即没有键盘时,文档的位置,用scrollTop

至此:解决,希望对遇到同样问题的同学有帮助
完整html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"/>
<title>测试页面</title>
</head>
<style>
body,html{width:100%;height:100%;margin:0;padding:0}
.wrap{width:100%;height:100%;display:none;position: fixed;left:0;top:0;background-color:rgba(0,0,0,0.5)}
.inbox{position: absolute;width: 200px;height:100px;border:1px solid #fff;background-color:#fff;left:22%; bottom:0px; }
</style>
<body>
<p>jskjfd第三方可是吃考虑过</p>
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p><p>都谁收拾所所所所所所所多</p><p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p><p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<p>都谁收拾所所所所所所所多</p>
<button onclick = "show()">show</button>
<div class ="wrap">
<div class="inbox">
用户名:<input type="text" id = "ff"><br>
<label for="ff">就多加点</label>
<span id="span"></span>
</div>
</div>
</body>
<script type="text/javascript" src="resources/js/jquery-1.11.0.min.js"></script>
<script>
//初始弹出键盘时,页面的滚动高度;没有滚动条,则为0;
var initScrollTop;
//显示弹出框
function show(){
initScrollTop = document.body.scrollTop;
$('.wrap').show();
}
$(function(){
//失去焦点,即收起键盘时
$("#ff").blur(function(){
$(window).scrollTop(initScrollTop);//让页面回到初始的滚动距离
});
})
</script>
</html>





















 7140
7140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








