Part5 使用ListBox显示列表数据
使用ListBox和DataBinding数据绑定显示Digg数据信息
之前我们使用DataGrid控件显示Digg的数据信息。当我们想要以列的格式显示内容时,这是一个很好的做法。但是对于我们的Digg程序,我们跟希望展现的界面信息能够更少一些,看起来更像一个信息的列表。实现起来是非常简单的,不需要改变我们程序的代码就可以完成这些。
我们可以用ListBox控件替换DataGrid控件,我们仍然保持原来的命名(StoriesList):

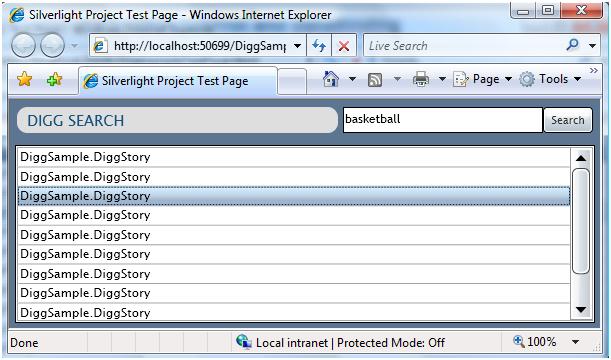
当我们运行程序,搜索信息是,这个ListBox显示如下:

我们可能会很迷惑,为什么显示的每一项都显示"DiggSample.DiggStory"。这是因为我们绑定DiggStory对象给ListBox,在缺省情况下ListBox会调用DiggStory对象的ToString()方法。如果我们想显示DiggStory的Title,我们可以在ListBox中设定"DisplayMemberPath"为Title。

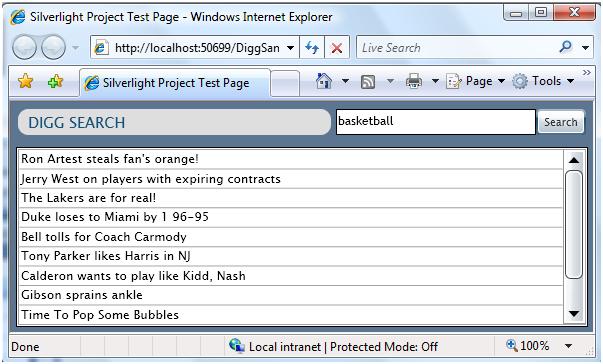
当我们完成时,Title标题信息将会显示在ListBox列表上。

如果我们想要在行上显示更多的内容,或者定制每一项的层风格,我们可以重置ListBox控件的Item模板应用定制的数据模板。使用定制的数据模板我们定制DiggStroy对象的展现方式。
例子中,我们通过数据模板定制DiggStory的Title标题和NumDiggs值

我们可以使用DataTemplate数据模板绑定我们的DiggStory对象的公有属性,上面的例子中我们使用了两个TextBlock控件,并设置它的绑定属性Binding Path=PropertyName。
使用上面的DataTemplate模板,我们的ListBox显示如下:

我们将更近异步,改变我们的数据模板,使用两个StackPanel层面板,一个Stack层用来水平排列行中的项目,另一个Stack用来控制TextBlock控件垂直显示。

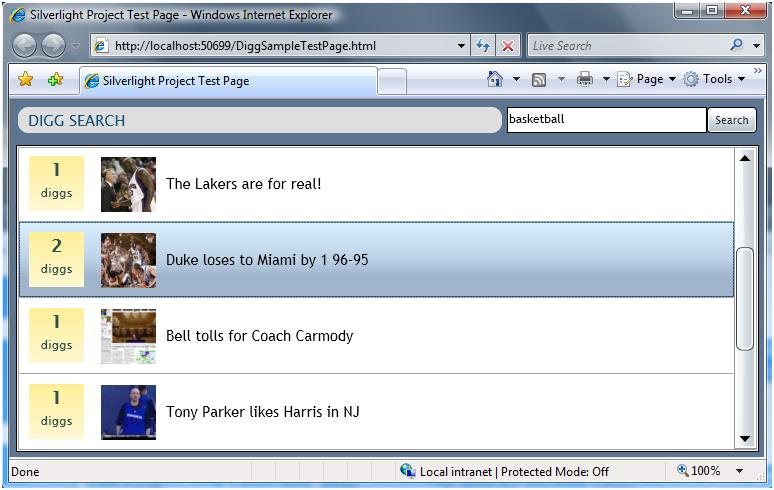
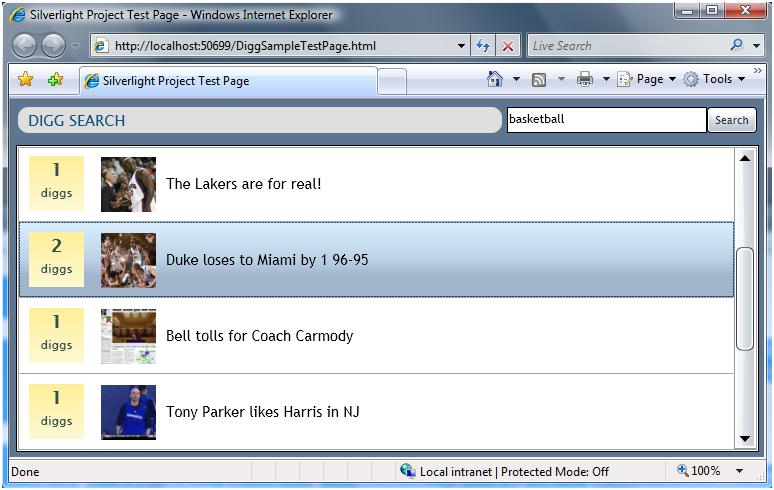
上面的模板使我们的ListBox显示如下:

为了实现上图中DiggPanel中黄色渐变画刷背景的使用,我们还需要在App.xaml定义风格代码。

需要注意的是,我们可以定制界面的外观,ListBox还自动提供了Hover和选定项效果的支持。

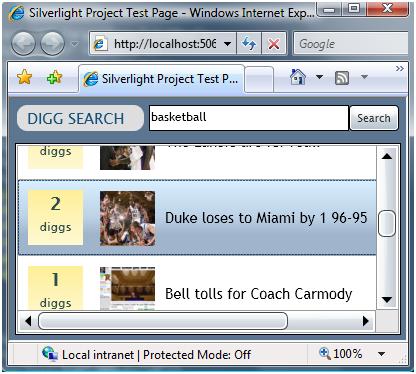
ListBox还可以支持动态的尺寸调整,自动提供滚动条。例如:当窗口表小时,界面出现水平的滚动条。

下一步
我们移植了我们的数据显示从DataGrid到DataList。接下来我们将完成程序的最后一点功能。实现一个主/子窗口结构,允许用户从列表中选择一个条目,查看详细的内容。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








