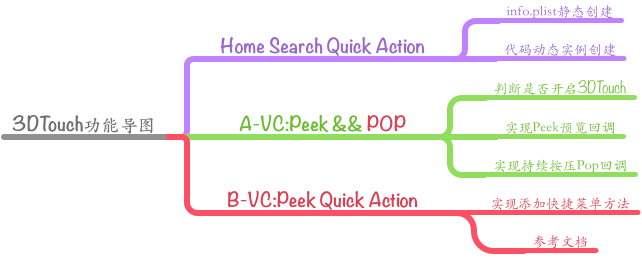
3DTouch 开发过程记录,按功能模块记录
1..添加 Home Screen Quick Actions 的两种方式
解释:
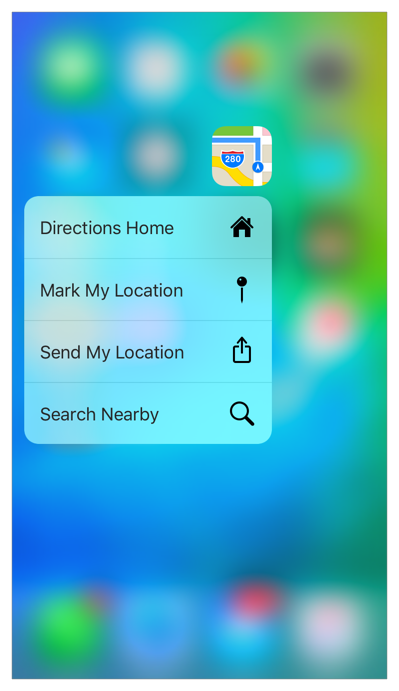
1. Home Screen Quick Actions 就是通过按压应用图标出现的快捷启动菜单,可以添加添加标题,副标题,还有效果图片(系统UIApplicationShortcutIconType枚举中已经预制了好多图片).
2. 快捷菜单允许的最多显示的项目为 4个.
3. 两种创建方式可以共存,但是先加载info 然后才是代码添加的item.
4. icon的位置,如图的icon就在右边.通过拖动图标,可以看出这个现象是根据APP位置居左居右,icon一直靠屏幕边框的方向

快捷菜单关键字说明:
key Description required UIApplicationShortcutItemType 事件的唯一标识,可以通过这个标识来辨别你具体点击了哪个事件 Y UIApplicationShortcutItemTitle 标题,在没有子标题的情况下如果标题太长能自动换行 Y UIApplicationShortcutItemSubtitle 子标题,在标题的下方 N UIApplicationShortcutItemIconType 枚举选取系统中的一个图标类型 N UIApplicationShortcutItemIconFile 自定义一个图标,以单一颜色35x35的大小展示,如果设置这个,UIApplicationShortcutItemIconType将不起作用 N UIApplicationShortcutItemUserInfo 字典,里面可以添加各种key、value对 N
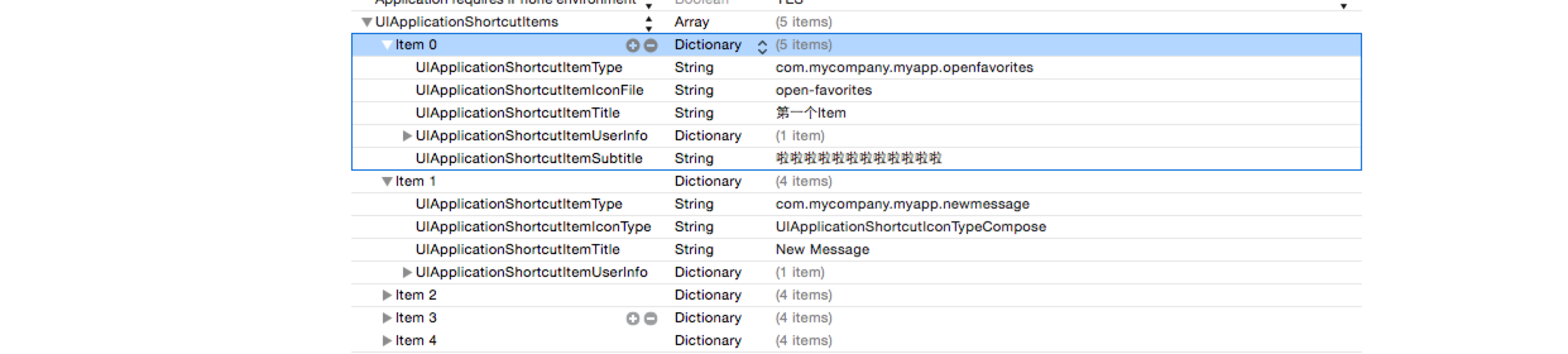
1..静态info.plist方法添加
这种方式就是通过预先设置info.plist文件内容,添加启动方式.
<array>
<dict>
<key>UIApplicationShortcutItemType</key>
<string>com.mycompany.myapp.openfavorites</string>
<key>UIApplicationShortcutItemIconFile</key>
<string>open-favorites</string>
<key>UIApplicationShortcutItemTitle</key>
<string>第一个Item</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key1</key>
<string>value1</string>
</dict>
<key>UIApplicationShortcutItemSubtitle</key>
<string>啦啦啦啦啦啦啦啦啦啦啦啦</string>
</dict>
<dict>
<key>UIApplicationShortcutItemType</key>
<string>com.mycompany.myapp.newmessage</string>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeCompose</string>
<key>UIApplicationShortcutItemTitle</key>
<string>New Message</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key2</key>
<string>value2</string>
</dict>
</dict>
<dict>
<key>UIApplicationShortcutItemType</key>
<string>com.mycompany.myapp.newmessage</string>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeCompose</string>
<key>UIApplicationShortcutItemTitle</key>
<string>3</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key2</key>
<string>value2</string>
</dict>
</dict>
<dict>
<key>UIApplicationShortcutItemType</key>
<string>com.mycompany.myapp.newmessage</string>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeCompose</string>
<key>UIApplicationShortcutItemTitle</key>
<string>4</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key2</key>
<string>value2</string>
</dict>
</dict>
<dict>
<key>UIApplicationShortcutItemType</key>
<string>com.mycompany.myapp.newmessage</string>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeCompose</string>
<key>UIApplicationShortcutItemTitle</key>
<string>4</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key2</key>
<string>value2</string>
</dict>
</dict>
</array>2..动态方法,通过代码创建 UIApplicationShortCutItem实例,添加到UIApplication的shortcutItem中
通过以下代码,动态设定快捷菜单:
UIApplicationShortcutIcon *shortIcon =[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeUpdate];
UIApplicationShortcutItem * shortItem =[[UIApplicationShortcutItem alloc] initWithType:@"One" localizedTitle:@"Me is few " localizedSubtitle:nil icon:shortIcon userInfo:nil];
[UIApplication sharedApplication].shortcutItems = @[shortItem];通过 “Home QA” 启动APP , API中提供了下面这个方法,其中shortcutItem中包含了我们启动的一些信息,type,userInfo 等,可以通过这些判断来决定我们要做什么操作.
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler NS_AVAILABLE_IOS(9_0) __TVOS_PROHIBITED;关于 completionHandler解释(目前我还没有太透彻的理解):
Call this block after your quick action implementation completes,
returning YES or NO depending on the success or failure of your implementation code.
2.. Peek && Pop && Peek quick actions
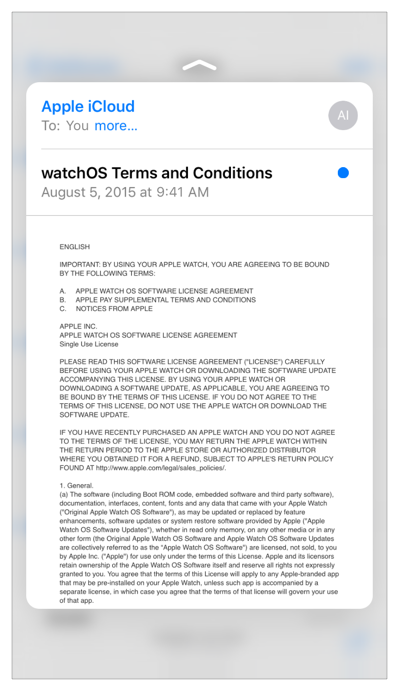
关于 Peek:
这个功能需要在ViewController中来实现.首先,当前要实现PeekView的A-VC要遵从<UIViewControllerPreviewingDelegate>协议,下面说代码部分,首先要判断一下当前设备是否开启了3DTouch(因为用户可以在”设置”中关闭),如果3DTouch开启了,就注册一下实现代理的VC和响应的View:
判断当前设备是否开启3DTouch:
forceTouchCapability 是个枚举类型,可以CMD点击进去看一下.
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
{
NSLog(@"Available");
[self registerForPreviewingWithDelegate:self sourceView:btn];
}上面这是我们主动判断,也有一种情况就是,APP启动了,然后进入设置将3DTouch关闭了,我们将通过这个方法进行判断:
To be overridden as needed to provide custom behavior when the environment’s traits change.The UITraitCollection object before the interface environment changed.
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection
{
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityUnavailable)
{
NSLog(@"Available");
[self registerForPreviewingWithDelegate:self sourceView:btn];
}
}Peek:

A-VC 中要实现这两个代理:
按压进入 “Peek”:
- (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location NS_AVAILABLE_IOS(9_0);-(UIViewController*)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location
{
if ([self.presentedViewController isKindOfClass:[ViewController class]]) {
return nil;
}
ViewController * view =[[ViewController alloc]init];
view.view.frame =self.view.frame;
UIImageView *imagev =[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"0.png"]];
view.view =imagev;
return view;
}持续用力按压 “进入页面B-VC”
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit NS_AVAILABLE_IOS(9_0);-(void)previewingContext:(id<UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
[self showViewController:viewControllerToCommit sender:self];
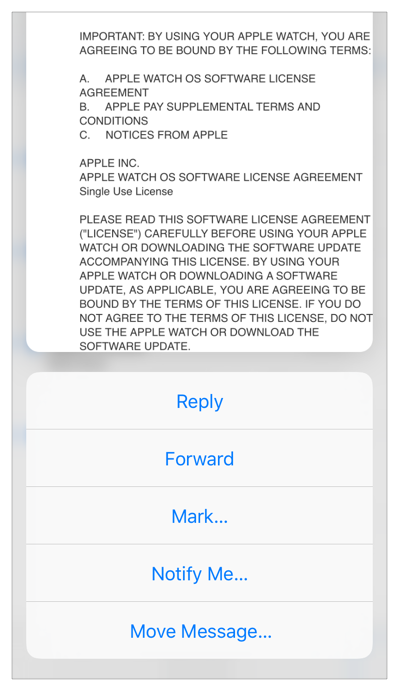
}Peek Quick:

UIViewControllerPreviewingDelegate中还有一个方法,B-VC要遵循这个协议,而且B-VC中要实现-(NSArray<id<UIPreviewActionItem>> *)previewActionItems,
实现了这个方法,在A-VC中在此按压出现PeekView就出现了快捷菜单了.通过这个方法返回
这个快捷菜单的数据,可以是一个二维数组,比如:@[@[],@[]],如下:
-(NSArray<id<UIPreviewActionItem>> *)previewActionItems
{
// 生成UIPreviewAction
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"Action 1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 1 selected");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"Action 2" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 2 selected");
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"Action 3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 3 selected");
}];
UIPreviewAction *tap1 = [UIPreviewAction actionWithTitle:@"tap 1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 1 selected");
}];
UIPreviewAction *tap2 = [UIPreviewAction actionWithTitle:@"tap 2" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 2 selected");
}];
UIPreviewAction *tap3 = [UIPreviewAction actionWithTitle:@"tap 3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 3 selected");
}];
UIPreviewActionGroup *group1 = [UIPreviewActionGroup actionGroupWithTitle:@"Action Group" style:UIPreviewActionStyleDefault actions:@[action1, action2, action3]];
UIPreviewActionGroup *group2 = [UIPreviewActionGroup actionGroupWithTitle:@"Action Group" style:UIPreviewActionStyleDefault actions:@[tap1, tap2, tap3]];
return @[group1,group2];;
}参考文档:
<<官方API文档>>
<<浅谈3D Touch(1) – Home screen quick action>>
<<浅谈3D Touch(2) – UITouch && Peek && Pop>>
<<【文档】在iPhone上使用3D Touch>>











 本文详细记录了3DTouch的开发过程,包括通过静态info.plist和动态代码创建Home Screen Quick Actions,以及实现Peek、Pop和Peek Quick Actions的步骤和技术要点。在实现Peek功能时,需要检查设备的3DTouch能力,并遵循相应的协议和代理方法。同时,文章提供了相关参考资料以供深入学习。
本文详细记录了3DTouch的开发过程,包括通过静态info.plist和动态代码创建Home Screen Quick Actions,以及实现Peek、Pop和Peek Quick Actions的步骤和技术要点。在实现Peek功能时,需要检查设备的3DTouch能力,并遵循相应的协议和代理方法。同时,文章提供了相关参考资料以供深入学习。
















 4232
4232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








