最近项目中需要使用到打印功能 原理就是调起浏览器打印
主要使用的插件是vue-print-nb
官网地址:详细可自行查看官网地址
使用方法
1.下载插件
npm install vue-print-nb2.在main.js中引入使用
import Print from 'vue-print-nb'
Vue.use(Print);3.具体使用
现在data或ref中定义对象,这里用vue3举例
const printObj = ref({
id: 'print', // 需要打印元素的id
popTitle: props.name, // 打印配置页上方的标题
extraHead: '', // 最上方的头部文字,附加在head标签上的额外标签,使用逗号分割
preview: false, // 是否启动预览模式,默认是false
previewBeforeOpenCallback() { console.log('正在加载预览窗口!') }, // 预览窗口打开之前的callback
previewOpenCallback() { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callback
beforeOpenCallback() { console.log('开始打印之前!') }, // 开始打印之前的callback
openCallback() { console.log('执行打印了!') }, // 调用打印时的callback
closeCallback() { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)
clickMounted() { console.log('点击v-print绑定的按钮了!') },
// url: 'http://localhost:8080/', // 打印指定的URL,确保同源策略相同
// asyncUrl (reslove) {
// setTimeout(() => {
// reslove('http://localhost:8080/')
// }, 2000)
// },
standard: '',
extarCss: '',
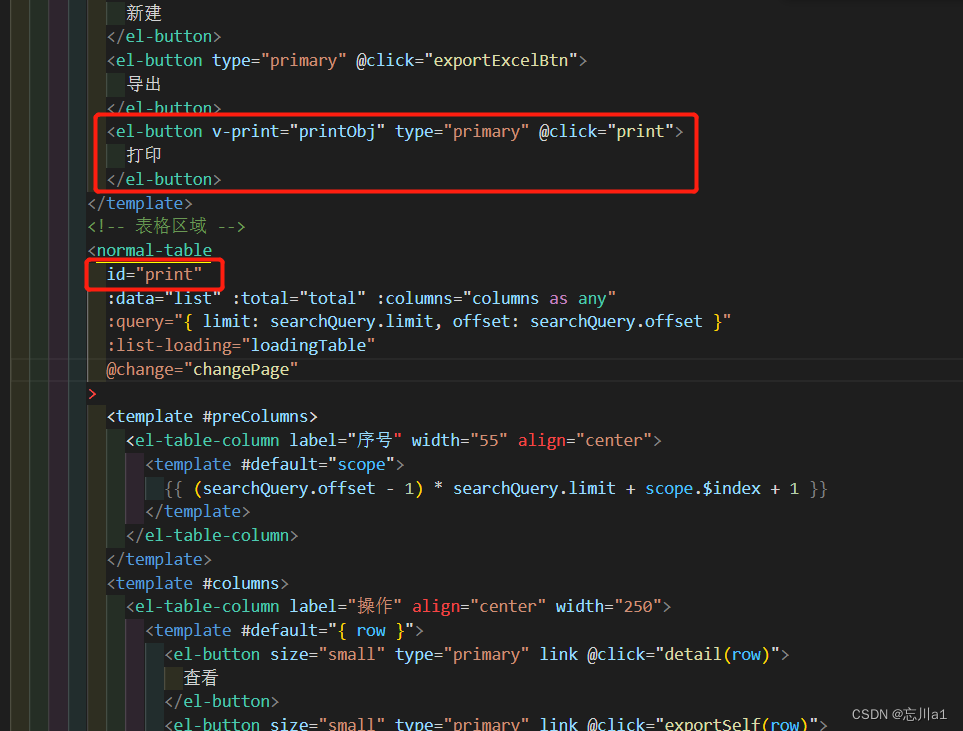
})需要给按钮绑定 自定义指令
<el-button type="primary" @click="exportExcelBtn">导出</el-button>最后只需要给你需要打印的元素绑定一个id(和定义的打印对象中的一致)值即可

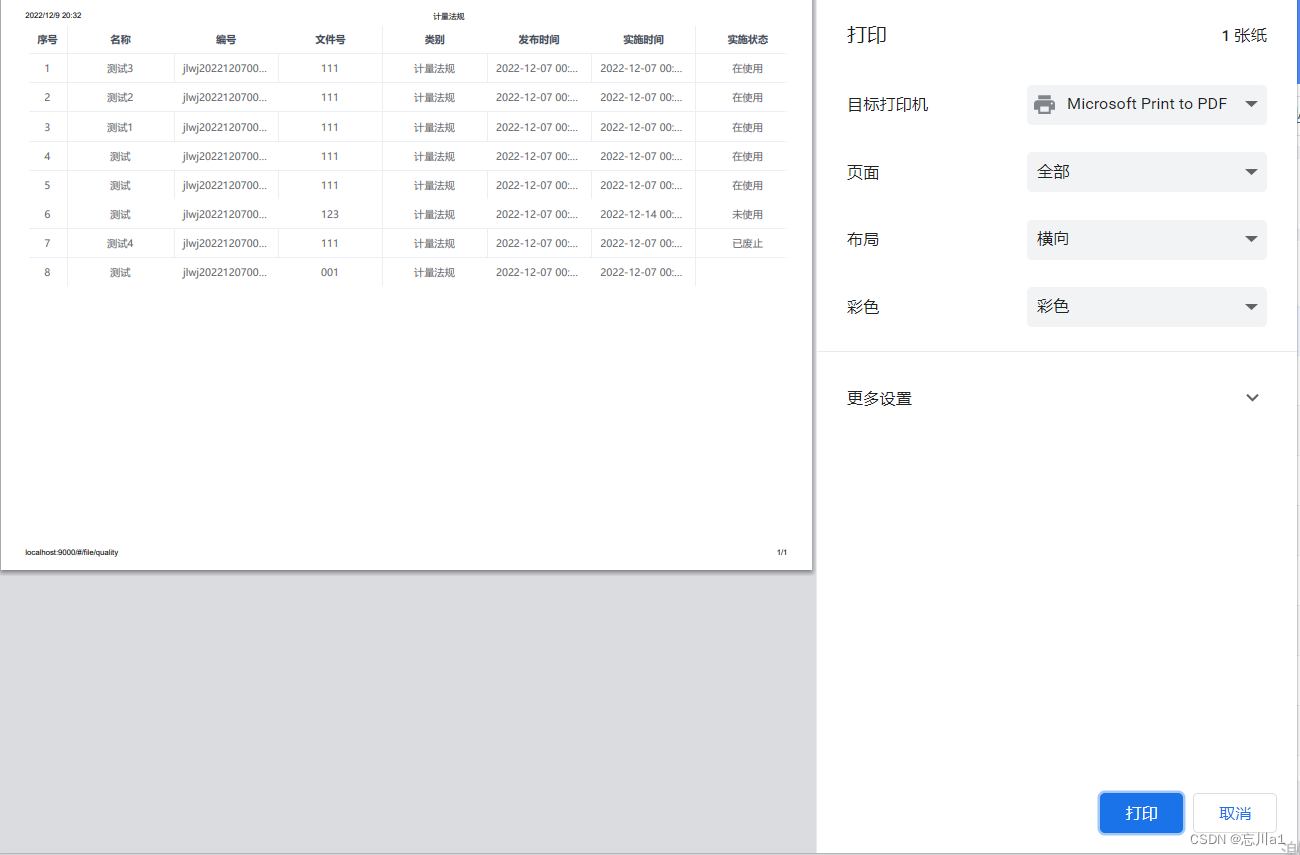
最后看效果

补充:vue-print-nb打印table表格有可能会有打印不全的问题
我的解决方法是调整了table表格的最后宽度
具体解决方法请参考:vue-print-nb打印表格不全






















 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








