已经好久没有更新Blog了,因为这期间感觉没什么值得记录、分享的,再加上上班了,不可能有那么多时间写Blog了。但是总不能让自己的Blog沉了,得顶一下,呵呵。
本人一向对MFC,没有特别深入研究(可能是因为用起来感觉比较麻烦吧),但这段时间由于工作需要,要做一个画曲线的控件,不得不认真研究一下MFC了。
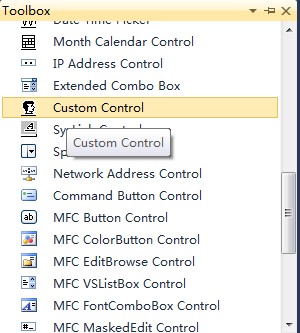
以前读书时记得老师说过C#是可以自定义控件。如果MFC也能自定义控件,那样把一些功能集成到控件中,在界面上只要直接拖出来,就可以用了。但据我说知(可能我了解不够吧),MFC不能完全自定义控件(包括属性),所以只能借用原来的ToolBox中Custom Control的控件,以另一种方式把功能集成到控件中。
1、新建一个MFC Application,选择Dialog based,其他一路默认就行了。这里就没必要贴图了。
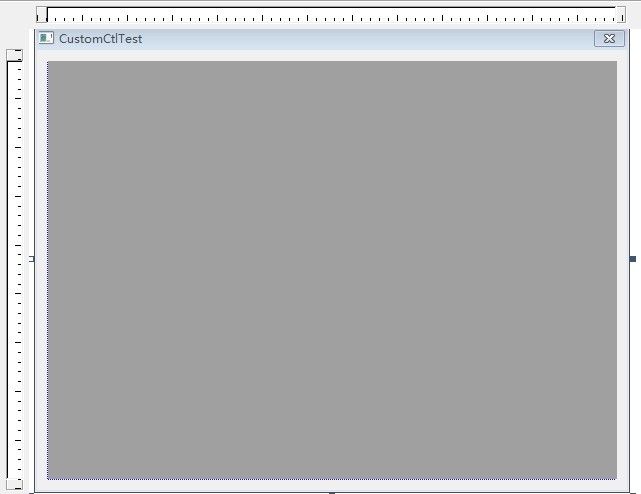
2、把Custom Control 放到Dialog中,由于我只是测试,所以我把Custom Control 拉大,与窗口同样大。加入Custom Control 工程编译会出错,后面将一步一步解决这问题。
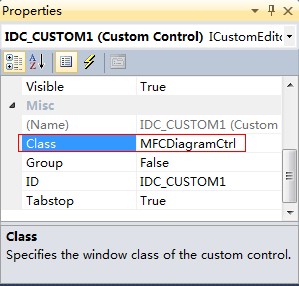
3、把控件属性Class,写成“MFCDiagramCtrl”,这里很重要,如果不加,最后编译会出错的。到目前为止,工程还是编译不过的。
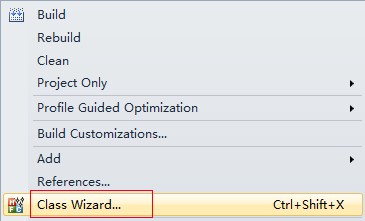
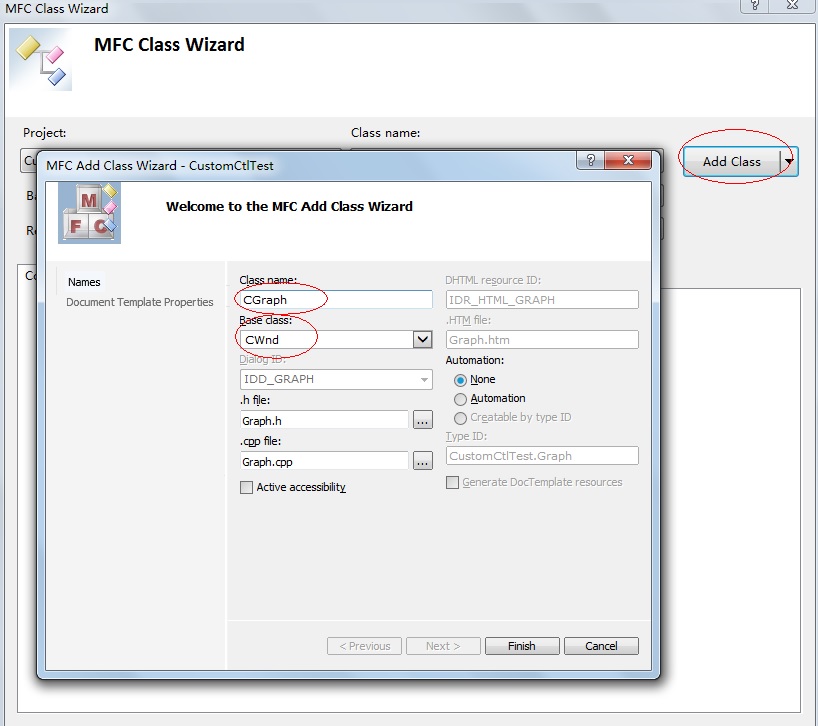
4、对工程右键,选择Class Wizard...,进入类向导,并选择Add Class,准备创建自定义的控件功能类。
5、输入类名,以及选择基类(这里要CWnd),其他默认即可。
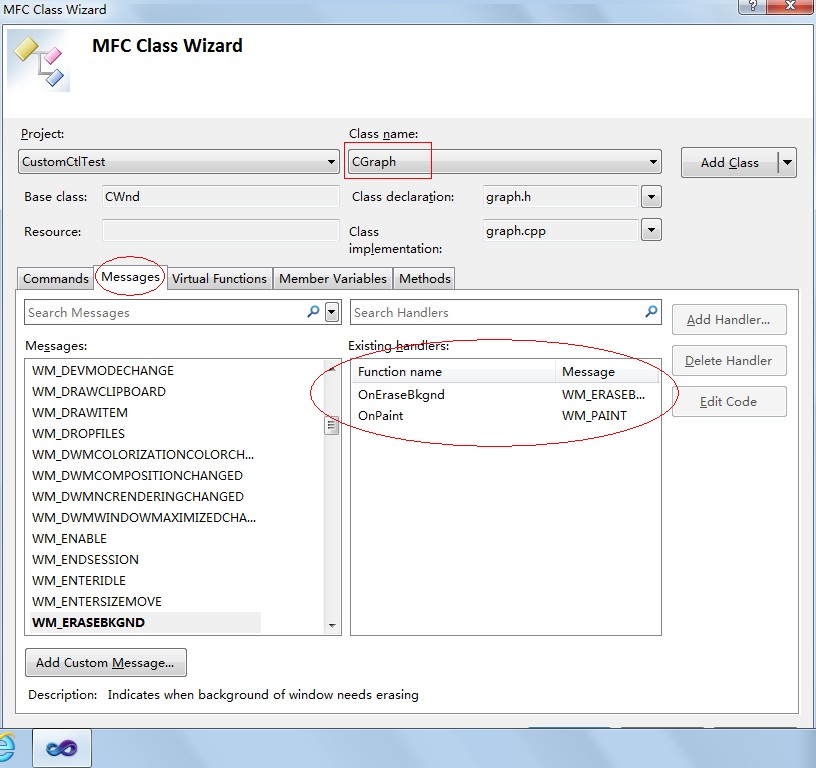
6、选中新加的类CGraph,选中Message 选项卡,添加WM_PAINT, WM_ERASEBKGND。其中WM_PAINT是绘图消息,WM_ERASEBKGND是清除背景消息。
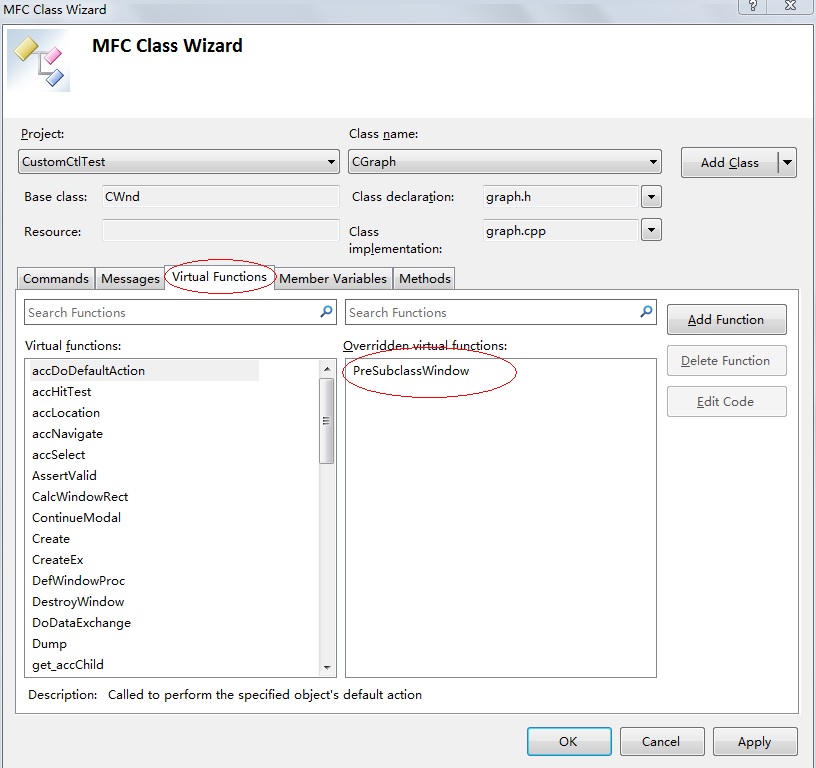
7、选中Virtual Functions,添加PreSubclassWindow。此函数用于控件画出前调用的,可做控件功能的初始化。
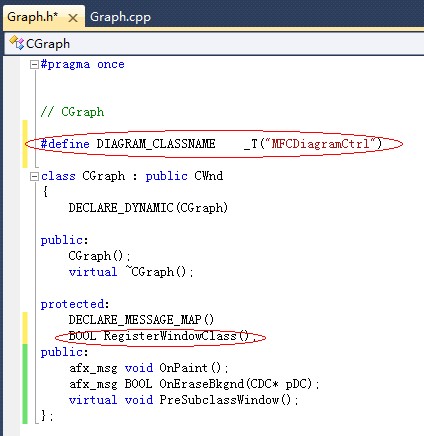
8,、OK后,返回编辑器。在Graph.h中添加:
#define DIAGRAM_CLASSNAME _T("MFCDiagramCtrl")
BOOL RegisterWindowClass();
9、定义 BOOL RegisterWindowClass(); ,并在构造函数调用RegisterWindowClass()。 到此,工程终于可以编译成功了。
BOOL CGraph::RegisterWindowClass()
{
WNDCLASS wndcls;
HINSTANCE hInst = AfxGetInstanceHandle();
if (!(::GetClassInfo(hInst, DIAGRAM_CLASSNAME, &wndcls)))
{
// otherwise we need to register a new class
wndcls.style = CS_DBLCLKS | CS_HREDRAW | CS_VREDRAW;
wndcls.lpfnWndProc = ::DefWindowProc;
wndcls.cbClsExtra = wndcls.cbWndExtra = 0;
wndcls.hInstance = hInst;
wndcls.hIcon = NULL;
wndcls.hCursor = AfxGetApp()->LoadStandardCursor(IDC_ARROW);
wndcls.hbrBackground = (HBRUSH) (COLOR_3DFACE + 1);
wndcls.lpszMenuName = NULL;
wndcls.lpszClassName = DIAGRAM_CLASSNAME;
if (!AfxRegisterClass(&wndcls))
{
AfxThrowResourceException();
return FALSE;
}
}
return TRUE;
}10、根据个人需要,在CGraph类进行添加功能。由于本人的控件是公司项目,所以不能公开,如果有什么不懂,可以留言。































 1849
1849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










