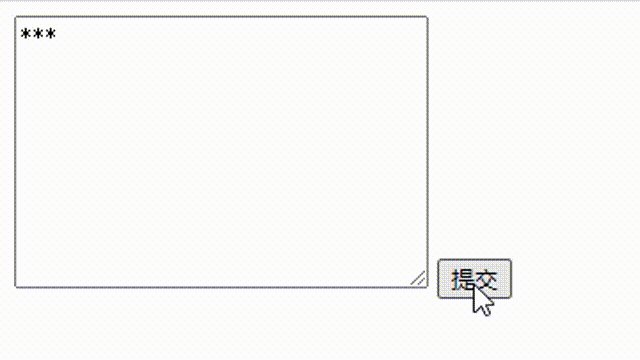
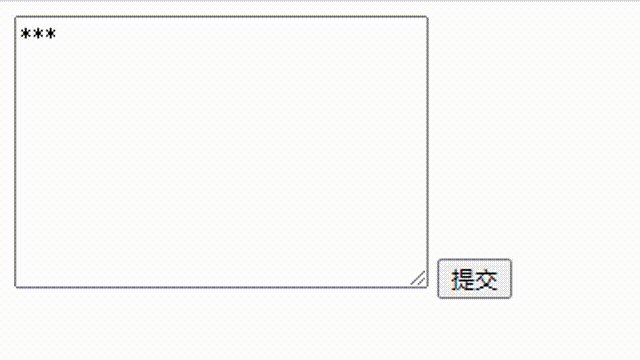
运行效果:

网页代码:
<textarea name="" id="text" cols="30" rows="10"></textarea>
<button>提交</button>
<script>
//获取文本域标签
var a = document.querySelector('textarea');
//获取按钮标签
var b = document.querySelector('button')
//定义关键字数组
var list = ['tmd', 'nmsl', 'wc', 'sb', 'mdzz', 'md']
//给获取到的按钮绑定点击事件
b.onclick = function () {
//定义变量接收文本域的值
var txt = a.value;
//将数组放入RegExp对象里
var reg = new RegExp(list.join('|'),'g');
//替换与正则表达式匹配的子串,把值存入文本域
a.value = txt.replace(reg, '***');
}
</script>






















 3065
3065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








