最近因工作需要围绕着企业微信来进行调试,从而掏出了我的微信web开发者工具,在进行授权的时候微信web开发者工具成功的提示了我:“您未绑定企业微信开发者权限”。那么关键来了,因为我也百度过,发现也有很多关于开发者如何绑定企业微信web开发者权限的。但是因为企业微信的展示页面稍微有点变化,所以我现在花费点时间来讲点废话。
如何在微信web开发者工具开发企业微信
第一步:
下载开发者工具:
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
win X64:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0_x64.exe
win X32:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0_ia32.exe
mac:http://dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg

第二步:
进行微信扫描登录,扫描是肯定可以成功的,但是在需要用到企业微信api接口的时候会弹出无权限窗口那么我们需要进行企业微信的授权。
注意的是企业微信授权前提是需要你是此企业的管理员
企业微信url:https://work.weixin.qq.com (如果不是管理员是扫不进去的)
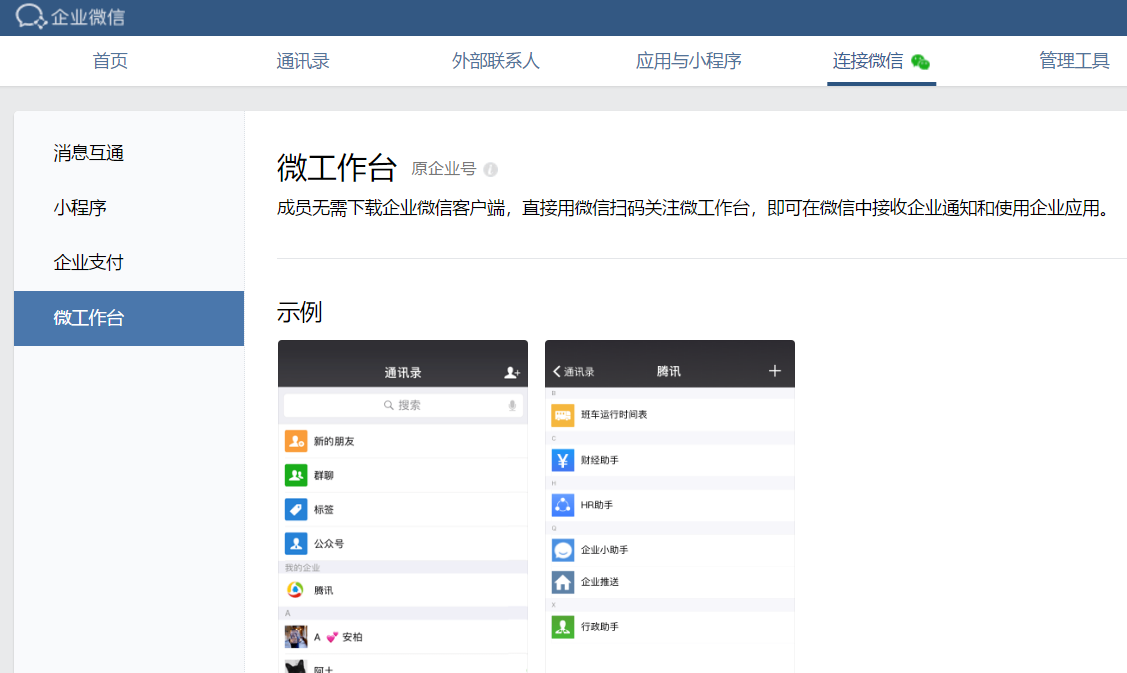
步骤
1:点击连接微信
2:点击微工作台

3:页面滚到最底下会有一个开发者工具勾选 打钩即可

还有一点要注意的是 这个打钩不是所有管理员都可以使用,只用于当前管理员的开发者工具授权限制。
所以如果其他管理员还需要使用web开发者工具进行调试,那么重复以上操作即可。
第三步:
除了这以上管理员的操作,还有微信里面同时也需要关注自己公司的企业微信,才能在微信web开发者工具里面调试企业微信的功能。
以上就是全部的关于如何在微信web开发者工具调试企业微信的api功能了。
初来乍到,请各位大佬勿喷,文笔之后也会慢慢改进。





















 2069
2069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








