总结一下使用Echarts的过程中遇到的问题以及解决方法。
- 解决图表中字数超出部分换行
- 各种图表都适用


formatter: (data) => {
data = data.replace(/\S{3}/g,function(match){
return match + '\n'
})
return data
},
- 坐标轴的刻度全部显示并倾斜

axisLabel: {
inside: false,
textStyle: {
color: '#d4ffff',
fontWeight: 'normal',
fontSize: '12',
},
interval: 0, // 让字体完全显示
rotate:15, //倾斜15度
},
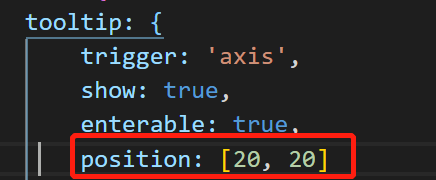
- 修改tooltip的位置为居中(或者调整其他合适的位置)

方法一:通过简单的数字修改

方法二:通过函数精确修改
position: function (point, params, dom, rect, size) {
// 鼠标坐标和提示框位置的参考坐标系是:以外层div的左上角那一点为原点,x轴向右,y轴向下
// 提示框位置
var x = 0; // x坐标位置
var y = 0; // y坐标位置
// 当前鼠标位置
var pointX = point[0];
var pointY = point[1];
// 外层div大小
// var viewWidth = size.viewSize[0];
// var viewHeight = size.viewSize[1];
// 提示框大小
var boxWidth = size.contentSize[0];
var boxHeight = size.contentSize[1];
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = 5;
} else { // 左边放的下
x = pointX - boxWidth;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else { // 上边放得下
y = pointY - boxHeight;
}
return [x, y];
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








