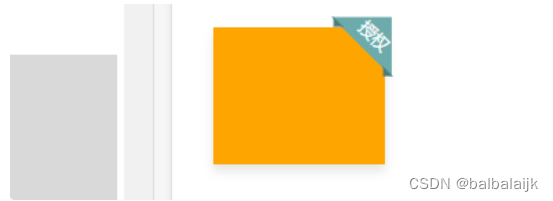
使用CSS实现一个右上角角标

<div class="product_tip">
<div class="product_tip_bg"></div>
<p>授权</p>
</div>
.product_tip{
position: relative;
width:100px;
height:80px;
top:20px;
background-color:orange;
text-align: right;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
p{
font-size: 10px;
color: white;
transform: rotate(45deg);
position: absolute;
top:-12px;
right:-4px
}
.product_tip_bg{
width: 0;
height: 0;
border-bottom: 25px solid #6daaab;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
transform: rotate(45deg);
position: absolute;
top:-10px;
right:-20px
}
.product_tip_bg:before, .product_tip_bg:after {
content: "";
border-top: 4px solid #4e7c7d;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
position: absolute;
bottom: -4px;
}
.product_tip_bg:before {
left: 17px;
top: 24px;}
.product_tip_bg:after {
right: 16px;
top: 24px;}






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








