后台管理系统多用到了页面嵌套页面的场景,下面是我在工作中解决的方法,利用<object></object>的data属性,下面试w3c的介绍:
data 属性用于指定供对象处理的数据文件的 URL。
该属性的值是文件的 URL,该 URL 可能是相对于文件基本 URL 的绝对 URL 或相对 URL,或者是相对于用 codebase 属性提供的 URL 的绝对或相对 URL。
浏览器通过插入到文档中的对象类型来决定数据的类型。
该属性类似于 <img> 标签中的 src 属性,因为它下载的是要由包含对象进行处理的数据。当然,它们之间的差别在于,data 属性允许包含【几乎任何文件类型】,而不仅仅是图像文件。
看到中文框标出来的没,几乎任何文件!!!就是他了。
上示例代码:
首先我创建一个new.html文件,内容随意:
那当然是Hello World 啦!

然后创建index.html
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.top{
width: 100%;
height: 40px;
float: left;
};
.left{
width: 200px;
height: 300px;
background-color: tan;
float: left;
}
.right{
width: 400px;
height: 500px;
background-color: darkcyan;
float: left;
}
</style>
<body>
<div class="main-container" id="main" style="width:99%">
<div class="top"> <button type="button" id="btn" >确认</button></div>
<div class="left"></div>
<div class="right">
11111111111111111
</div>
</div>
</body>
<script src="./../jquery.min.js"></script>
<script>
function load_home() {
$(".right").html('<object type="text/html" data="new.html" width="100%" height="100%"></object>')
}
$("#btn").click(function(){
load_home()
})
</script>
</html>
效果截图
初始界面是这样

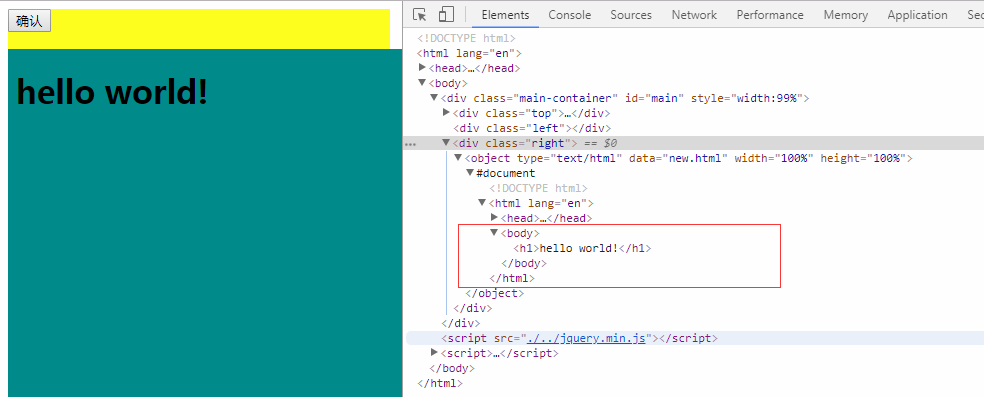
我盟看下html结构

可以看到.right元素下文件内容,下面我们来点击切换按钮

点击后,.right元素内元素被替换,改变为一个完整的html文件内容。
大家可以试一试啦。




















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








