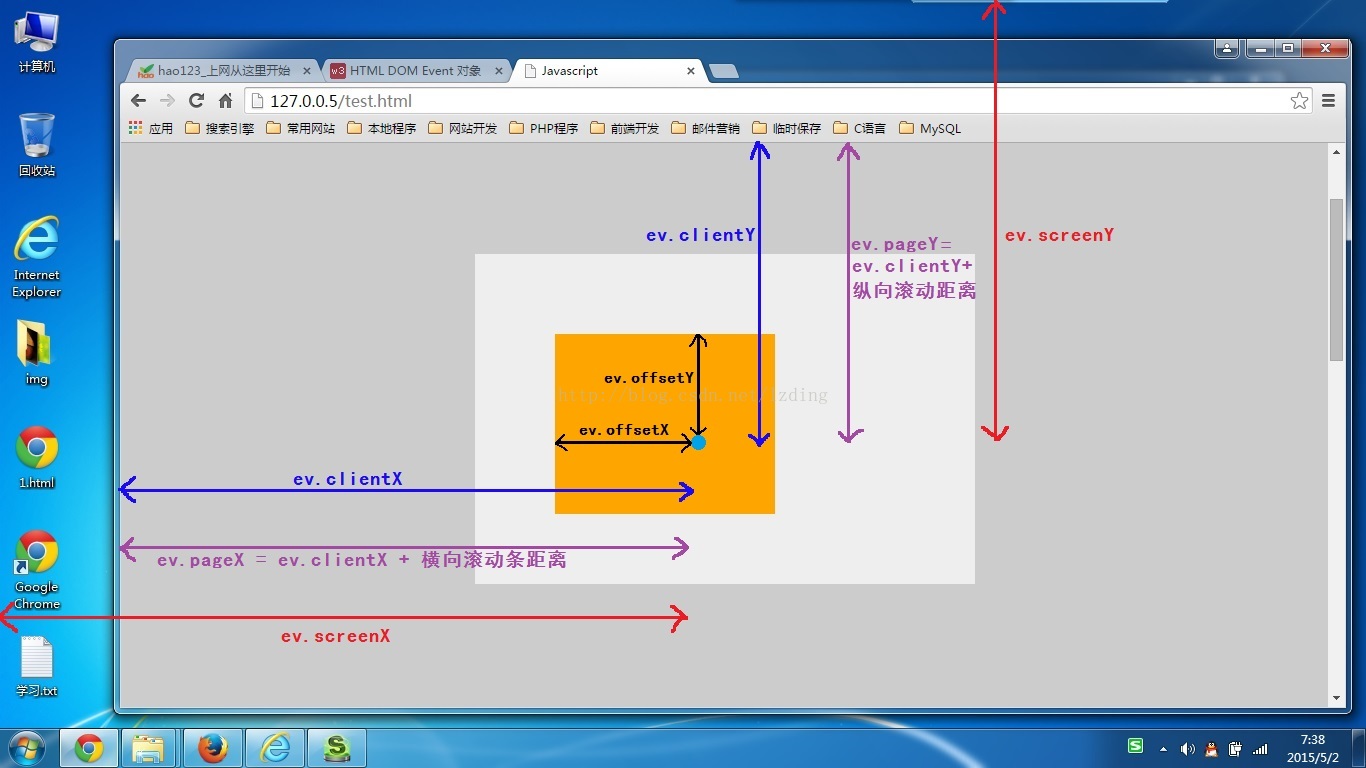
1. clientX、clientY
点击位置距离当前浏览器窗口可视区域的x,y坐标
2.pageX、pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。pageX = clientX + 横向滚动条的距离
3.screenX、screenY
相对于显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性
4.offsetX、offsetY
相对于被点击的dom外边 的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。























 856
856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








