业务背景:
在与其他外部系统的对接过程中,主要推荐的是JSON的数据格式,但是有的系统因为历史原因或管理要求上的原因,会要求使用XML的格式进行数据交换。本文档将介绍一种XML与SAP内表转换的方法。
1,内表转XML
1.首先需要定义要转换为内表的结构
在企业服务中新建Data Type
选择Data Type,点击继续按钮
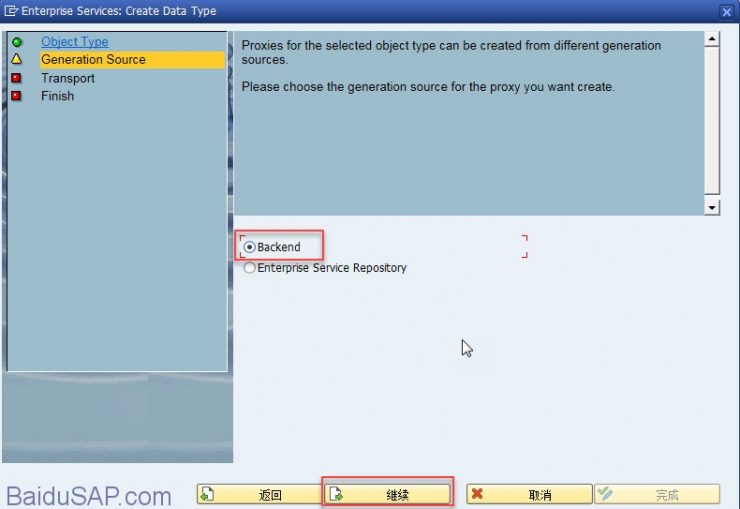
<img class="alignnone size-full wp-image-6565" src="http://www.baidusap.com/wp-content/uploads/2019-06-24_10-39-31.jpg" alt="" width="737" height="510" />选择Backend,点击继续按钮
<img class="alignnone size-medium wp-image-6567" src="http://www.baidusap.com/wp-content/uploads/2019-06-24_10-42-12-740x509.jpg" alt="" width="740" height="509" srcset="http://www.baidusap.com/wp-content/uploads/2019-06-24_10-42-12-740x509.jpg 740w, http://www.baidusap.com/wp-content/uploads/2019-06-24_10-42-12-768x528.jpg 768w, http://www.baidusap.com/wp-content/uploads/2019-06-24_10-42-12.jpg 790w" sizes="(max-width: 740px) 100vw, 740px" />
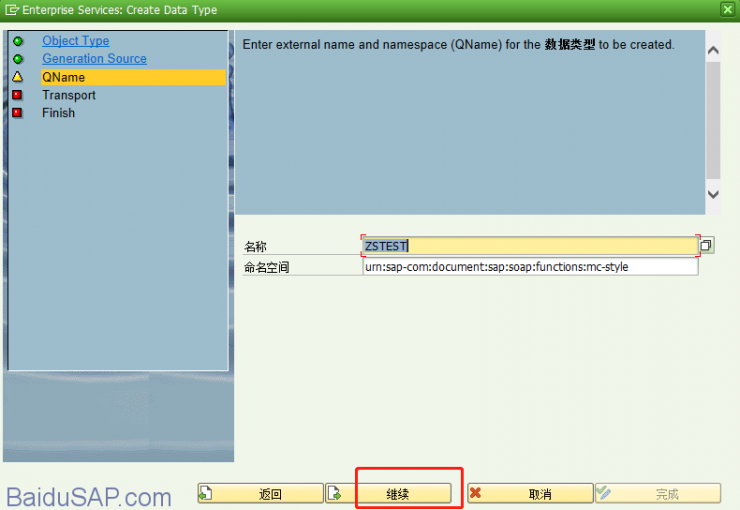
输入名称和名称空间
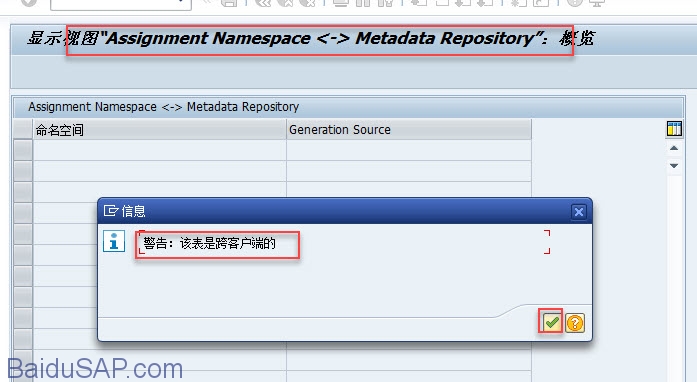
没有可选择的命名空间时,输入事务代码SPXNGENAPPL创建命名空间,点击修改按钮,这是一张跨客户端的表,弹出警告直接点击确认即可
<img class="alignnone size-full wp-image-6566" src="http://www.baidusap.com/wp-content/uploads/2019-06-24_10-41-03.jpg" alt="" width="697" height="382" /> <img class="alignnone size-full wp-image-6571" src="http://www.baidusap.com/wp-content/uploads/1-6.png" alt="" width="690" height="165" />选择一个可用的命名空间即可,但是一般来说WebService的命名空间是
urn:sap-com:document:sap:soap:functions:mc-style,一般我们选择这个即可
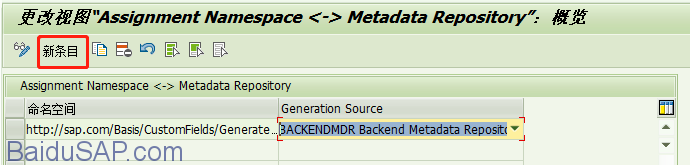
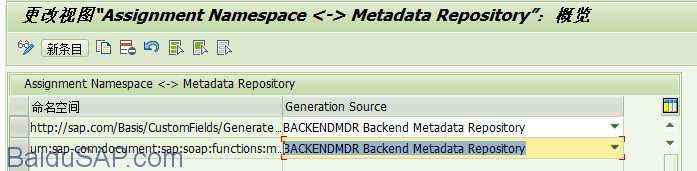
Generation Source选择BACKENDMDR Backend Metadata Repository
<img class="alignnone size-full wp-image-6572" src="http://www.baidusap.com/wp-content/uploads/2-6.png" alt="" width="697" height="171" />然后返回,选择我们刚刚创建的命名空间,点击继续
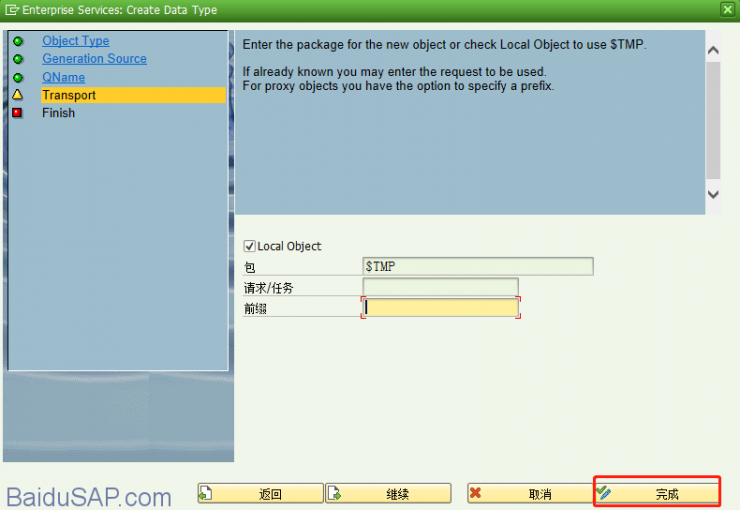
<img class="alignnone size-medium wp-image-6573" src="http://www.baidusap.com/wp-content/uploads/3-6-740x510.png" alt="" width="740" height="510" srcset="http://www.baidusap.com/wp-content/uploads/3-6-740x510.png 740w, http://www.baidusap.com/wp-content/uploads/3-6-768x529.png 768w, http://www.baidusap.com/wp-content/uploads/3-6.png 790w" sizes="(max-width: 740px) 100vw, 740px" />选择包和请求,注意不要输入前缀,不然你的名称会变得很难看,很长,很奇怪,但是你在前面输入名称那里已经考虑到这边要输入前缀了,那当我没说,点击完成即可
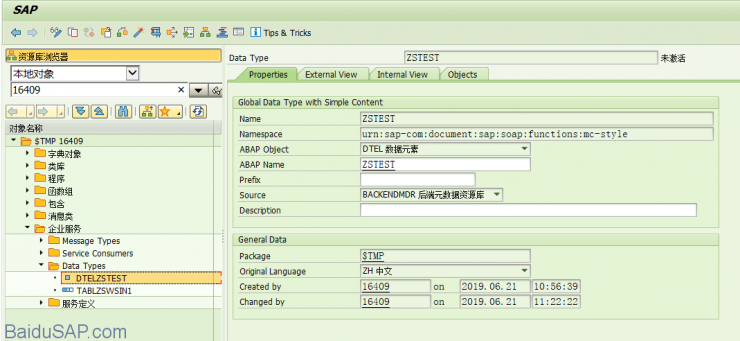
<img class="alignnone size-medium wp-image-6574" src="http://www.baidusap.com/wp-content/uploads/4-5-740x510.png" alt="" width="740" height="510" srcset="http://www.baidusap.com/wp-content/uploads/4-5-740x510.png 740w, http://www.baidusap.com/wp-content/uploads/4-5-768x529.png 768w, http://www.baidusap.com/wp-content/uploads/4-5.png 790w" sizes="(max-width: 740px) 100vw, 740px" />我们将会看到如此界面
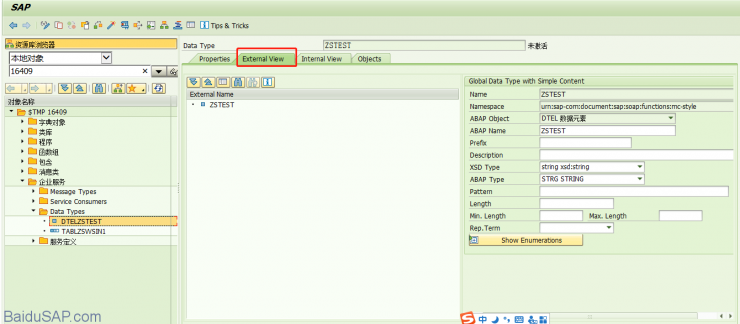
<img class="alignnone size-medium wp-image-6575" src="http://www.baidusap.com/wp-content/uploads/5-5-740x341.png" alt="" width="740" height="341" srcset="http://www.baidusap.com/wp-content/uploads/5-5-740x341.png 740w, http://www.baidusap.com/wp-content/uploads/5-5-768x353.png 768w, http://www.baidusap.com/wp-content/uploads/5-5-1024x471.png 1024w, http://www.baidusap.com/wp-content/uploads/5-5.png 1069w" sizes="(max-width: 740px) 100vw, 740px" />选择External View来定义XML的结构
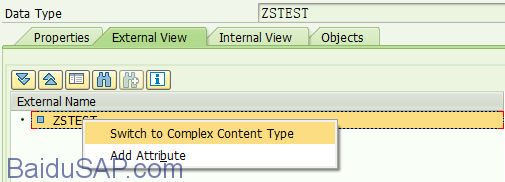
<img class="alignnone size-medium wp-image-6576" src="http://www.baidusap.com/wp-content/uploads/6-4-740x324.png" alt="" width="740" height="324" srcset="http://www.baidusap.com/wp-content/uploads/6-4-740x324.png 740w, http://www.baidusap.com/wp-content/uploads/6-4-768x336.png 768w, http://www.baidusap.com/wp-content/uploads/6-4-1024x448.png 1024w, http://www.baidusap.com/wp-content/uploads/6-4.png 1340w" sizes="(max-width: 740px) 100vw, 740px" />2.以一个较为全面的头行结构为例子
右键单击字段,将简单结构转为复杂结构
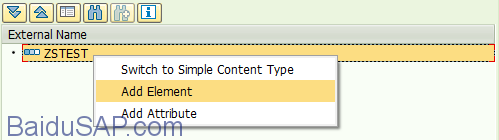
<img class="alignnone size-full wp-image-6577" src="http://www.baidusap.com/wp-content/uploads/7-3.png" alt="" width="505" height="182" />然后添加元素HEAD和ITEMS,注意字段是区分大小写的
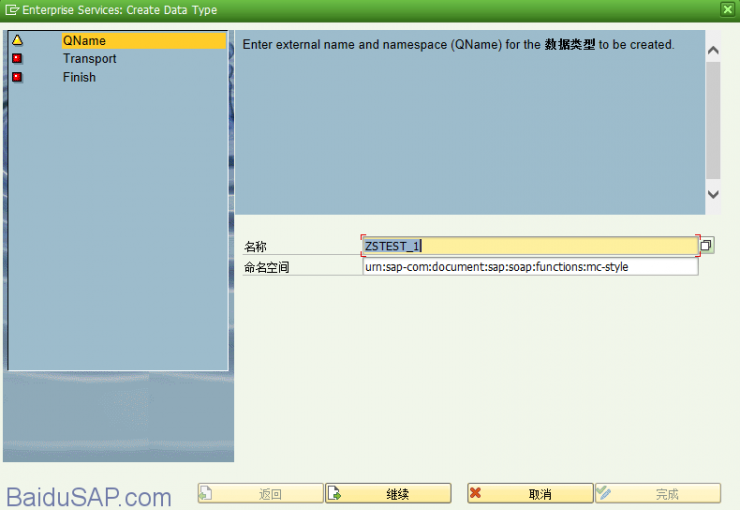
<img class="alignnone size-full wp-image-6578" src="http://www.baidusap.com/wp-content/uploads/8-3.png" alt="" width="499" height="140" />右键新建全局类型
<img class="alignnone size-full wp-image-6579" src="https://i-blog.csdnimg.cn/blog_migrate/6a05bec181330b74e6dd035ada72cb33.png" alt="" width="570" height="167" />继续新建类型,建议中间结构在后面跟上_1或者自己能区分的字符
<img class="alignnone size-medium wp-image-6580" src="http://www.baidusap.com/wp-content/uploads/10-2-740x510.png" alt="" width="740" height="510" srcset="http://www.baidusap.com/wp-content/uploads/10-2-740x510.png 740w, http://www.baidusap.com/wp-content/uploads/10-2-768x529.png 768w, http://www.baidusap.com/wp-content/uploads/10-2.png 790w" sizes="(max-width: 740px) 100vw, 740px" />选择到新建的ZSTEST_1,右键添加如图三个抬头结构的字段
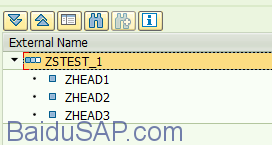
<img class="alignnone size-full wp-image-6581" src="http://www.baidusap.com/wp-content/uploads/11-2.png" alt="" width="272" height="145" />激活该结构,返回ZSTEST结构,可以看到抬头结构已经建好
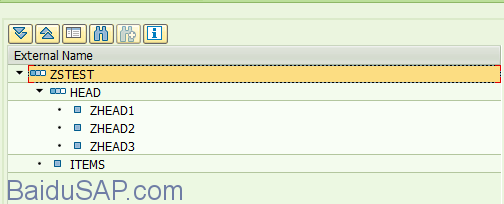
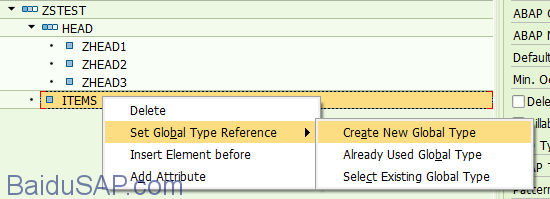
<img class="alignnone size-full wp-image-6582" src="http://www.baidusap.com/wp-content/uploads/12-1.png" alt="" width="504" height="204" />接下来是创建多行结构,右键ITEMS,选择新建全局结构
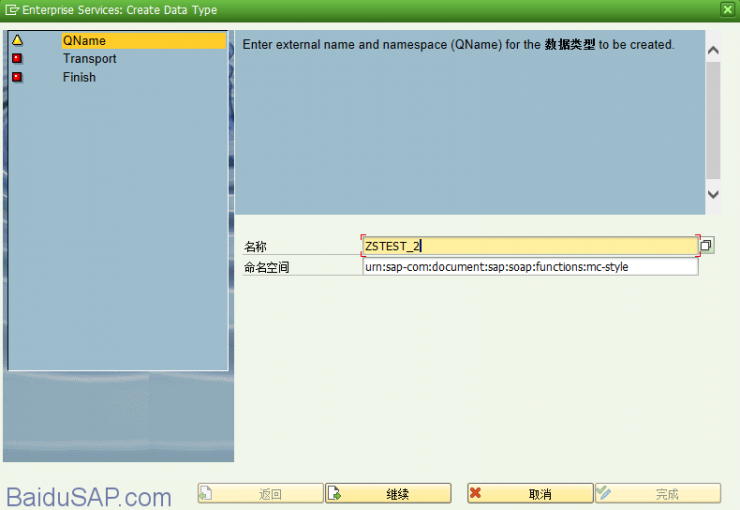
<img class="alignnone size-full wp-image-6583" src="http://www.baidusap.com/wp-content/uploads/13-1.png" alt="" width="550" height="199" />同样输入接口名称ZSTEST_2
<img class="alignnone size-medium wp-image-6584" src="http://www.baidusap.com/wp-content/uploads/14-740x510.png" alt="" width="740" height="510" srcset="http://www.baidusap.com/wp-content/uploads/14-740x510.png 740w, http://www.baidusap.com/wp-content/uploads/14-768x529.png 768w, http://www.baidusap.com/wp-content/uploads/14.png 790w" sizes="(max-width: 740px) 100vw, 740px" />新建一行ITEM,作为ITEMS的子标签
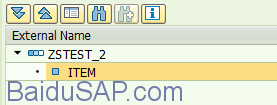
<img class="alignnone size-full wp-image-6585" src="http://www.baidusap.com/wp-content/uploads/15.png" alt="" width="277" height="105" />然后再给ITEM行创建新的全局类型
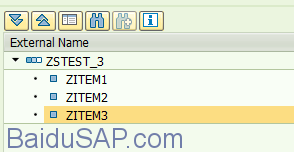
<img class="alignnone size-full wp-image-6586" src="http://www.baidusap.com/wp-content/uploads/16.png" alt="" width="666" height="185" />新建如下类型,选择激活后返回ZSTEST_2类型
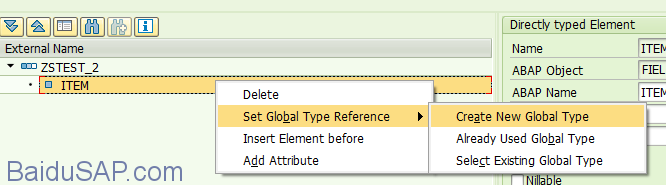
<img class="alignnone size-full wp-image-6587" src="http://www.baidusap.com/wp-content/uploads/17.png" alt="" width="294" height="152" />点击ITEM选择红框中的选项
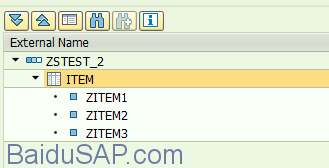
<img class="alignnone size-medium wp-image-6588" src="https://i-blog.csdnimg.cn/blog_migrate/493f5910cf7a4b74deb6e6c519a400e4.png" alt="" width="740" height="161" srcset="https://i-blog.csdnimg.cn/blog_migrate/493f5910cf7a4b74deb6e6c519a400e4.png 740w, http://www.baidusap.com/wp-content/uploads/18-768x167.png 768w, http://www.baidusap.com/wp-content/uploads/18.png 999w" sizes="(max-width: 740px) 100vw, 740px" />可以看到ITEM已经变成了表格类型了,激活该类型,返回到ZSTEST类型
<img class="alignnone size-full wp-image-6589" src="http://www.baidusap.com/wp-content/uploads/19.png" alt="" width="329" height="168" />返回ZSTEST界面,激活ZSTEST结构。
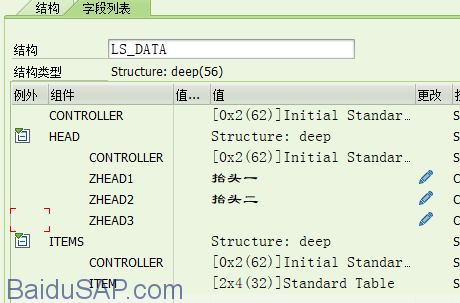
<img class="alignnone size-full wp-image-6590" src="https://i-blog.csdnimg.cn/blog_migrate/6892aba0a3f8d5a0f4c0d0ba75e88ec6.png" alt="" width="303" height="171" />接下来做一个内表转XML的测试。
可以看出,当参数列没有值的时候,是直接以简写的<ZHEAD3/>收尾,这一点要和外部系统讲清楚,同时提醒一句,当整个列表都没有值的时候,整个列表都不显示。
2,XML转内表
可以看到,已经解析到了数据。
以上。














































 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








