ABAP接口程序开发中时常会用到JSON格式来传输数据,在监控传输的JSON串内容时,把JSON转换为HTML格式来显示会很便利。
下面提供一个简单例子来实现JSON转化为HTML并显示的功能。
其中:
1,使用 /ui2/cl_json=>serialize来生成JSON串,
2,调用 TRANSFORMATION sjson2html来转换HTML,
3,使用 cl_abap_browser=>show_html显示HTML。
代码:
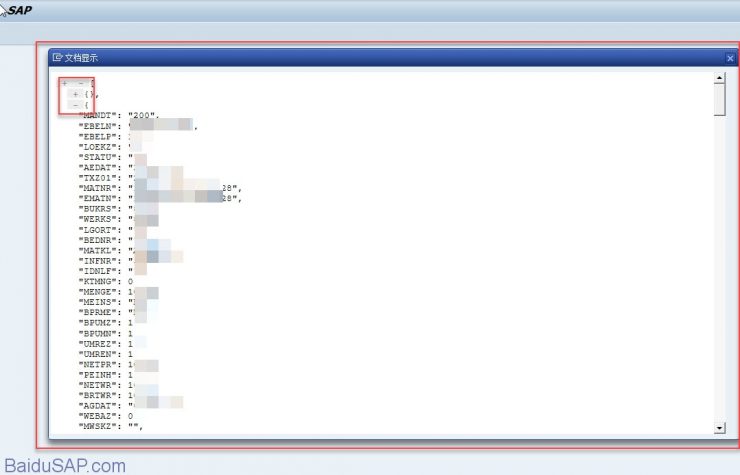
运行后弹出一个窗口显示HTML也可以通过‘+’‘—’来收起或展开JSON,很方便。
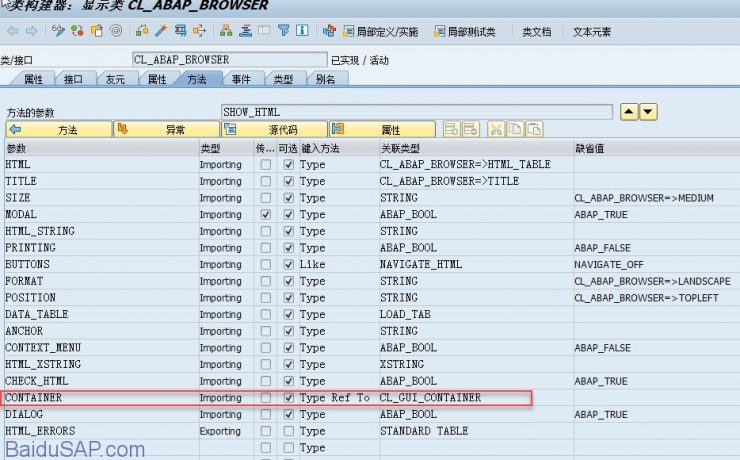
<img class="alignnone size-medium wp-image-6470" src="http://www.baidusap.com/wp-content/uploads/2019-06-12_16-18-46-740x475.jpg" alt="" width="740" height="475" srcset="http://www.baidusap.com/wp-content/uploads/2019-06-12_16-18-46-740x475.jpg 740w, http://www.baidusap.com/wp-content/uploads/2019-06-12_16-18-46-768x493.jpg 768w, http://www.baidusap.com/wp-content/uploads/2019-06-12_16-18-46-1024x657.jpg 1024w, http://www.baidusap.com/wp-content/uploads/2019-06-12_16-18-46.jpg 1078w" sizes="(max-width: 740px) 100vw, 740px" />如果不想把HTML显示在窗口中,可以利用一下show_html中的参数CONTAINER,将HTML显示在自己画的屏幕中。
<img class="alignnone size-medium wp-image-6471" src="http://www.baidusap.com/wp-content/uploads/2019-06-12_16-20-59-740x460.jpg" alt="" width="740" height="460" srcset="http://www.baidusap.com/wp-content/uploads/2019-06-12_16-20-59-740x460.jpg 740w, http://www.baidusap.com/wp-content/uploads/2019-06-12_16-20-59-768x477.jpg 768w, http://www.baidusap.com/wp-content/uploads/2019-06-12_16-20-59.jpg 934w" sizes="(max-width: 740px) 100vw, 740px" />其他:TRANSFORMATION sjson2html可以通过Tcode STRANS来查看。
<img class="alignnone size-full wp-image-6472" src="http://www.baidusap.com/wp-content/uploads/2019-06-12_16-23-18.jpg" alt="" width="482" height="213" />以上。


























 739
739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








