给ABAP程序创建一个用于后台处理的变式,供SM36设置时使用,但是你会发现这个变式在前台运行程序时看不到,
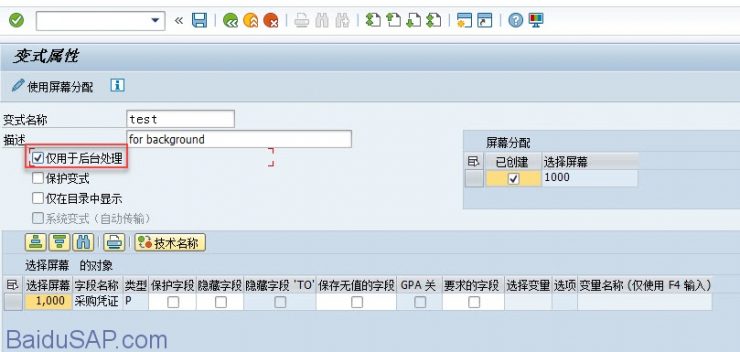
SE38创建一个仅用于后台处理的变式
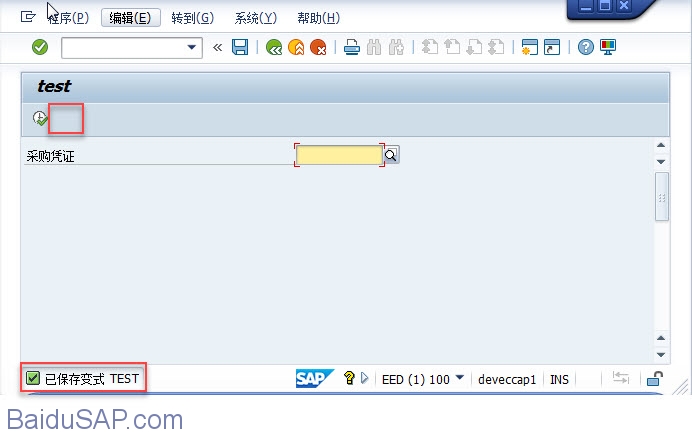
<img class="alignnone size-medium wp-image-6331" src="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-06-16-1-740x352.jpg" alt="" width="740" height="352" srcset="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-06-16-1-740x352.jpg 740w, http://www.baidusap.com/wp-content/uploads/2019-05-27_18-06-16-1-768x365.jpg 768w, http://www.baidusap.com/wp-content/uploads/2019-05-27_18-06-16-1.jpg 809w" sizes="(max-width: 740px) 100vw, 740px" />变式已经保存,但是确实看不到。。。
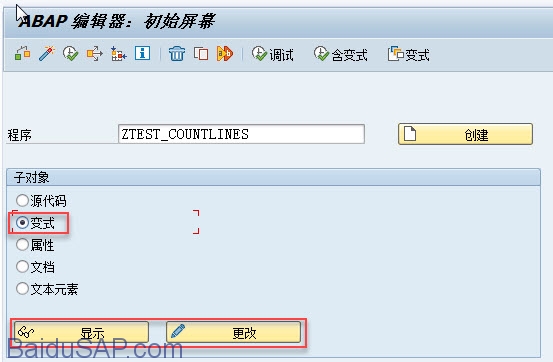
<img class="alignnone size-full wp-image-6332" src="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-07-24.jpg" alt="" width="692" height="433" />这时需要在SE38中,选择变式选项,然后再查看或修改。
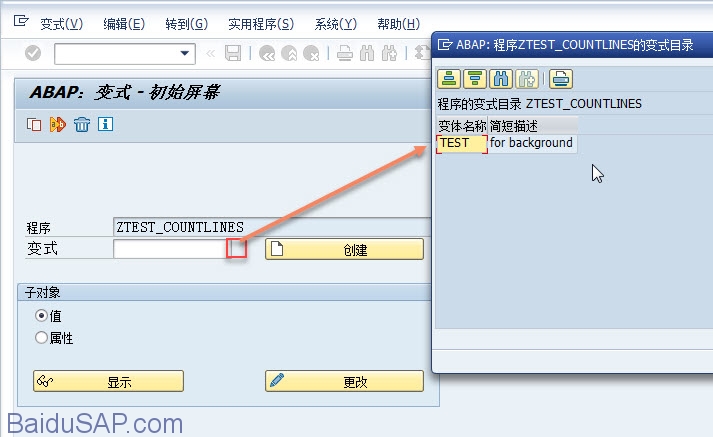
<img class="alignnone size-full wp-image-6333" src="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-08-05.jpg" alt="" width="553" height="362" />点击变式字段的F4,这时可以看到刚才创建的后台变式TEST
<img class="alignnone size-full wp-image-6334" src="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-08-45.jpg" alt="" width="713" height="437" />可以看到上面还有查看值和属性的按钮。
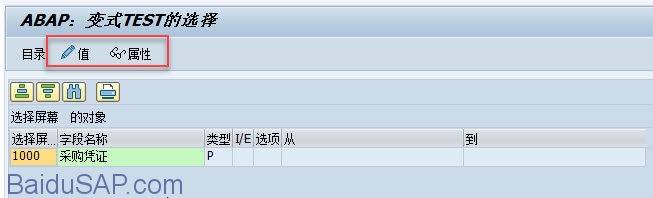
<img class="alignnone size-full wp-image-6335" src="http://www.baidusap.com/wp-content/uploads/2019-05-27_18-09-47.jpg" alt="" width="653" height="198" />以上。


























 2349
2349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








