1, 视图簇介绍
SAP系统中经常会看到有层次结构的可以维护数据的屏幕,比如Tcode OMT3:
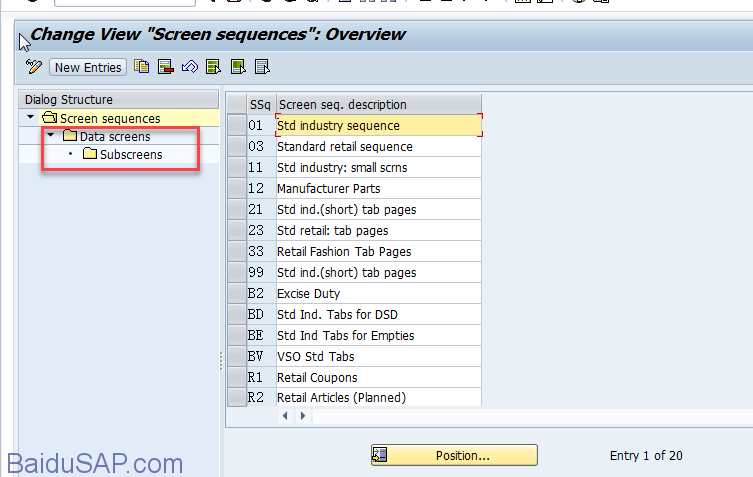
<img class="alignnone size-full wp-image-4579" src="http://www.baidusap.com/wp-content/uploads/2017-05-25_10-49-40.png" alt="" width="753" height="477" srcset="http://www.baidusap.com/wp-content/uploads/2017-05-25_10-49-40.png 753w, http://www.baidusap.com/wp-content/uploads/2017-05-25_10-49-40-740x469.png 740w" sizes="(max-width: 753px) 100vw, 753px" />这个其实就是视图簇(View cluster),是通过SE54将多个表维护视图按照一定的关联关系链接起来,形成层次结构,方便维护数据。
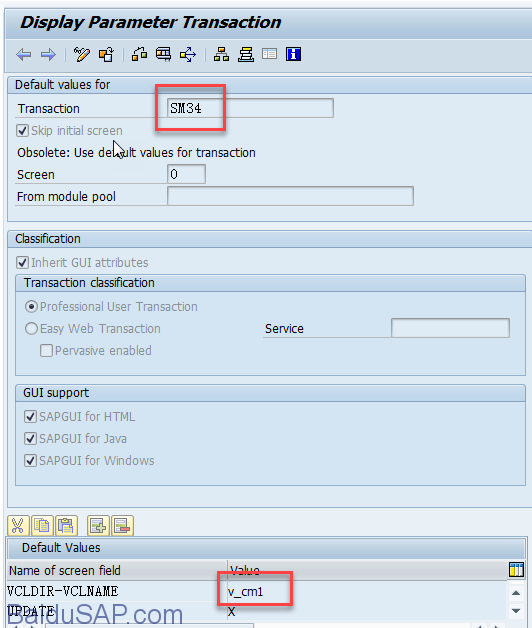
用SE93查看OMT3,看到实际上维护视图簇是调用了Tcode:SM34,而被维护的视图簇为:V_CM1
<img class="alignnone size-full wp-image-4582" src="http://www.baidusap.com/wp-content/uploads/2017-05-25_11-02-15.png" alt="" width="532" height="628" />SM34
<img class="alignnone size-full wp-image-6052" src="http://www.baidusap.com/wp-content/uploads/2018-06-28_10-17-09-1.jpg" alt="" width="625" height="268" />2, 视图簇创建
下面介绍一下如何创建视图簇(View cluster)。
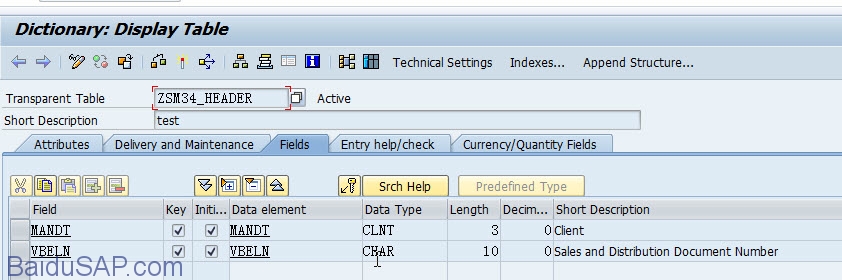
首先通过SE11创建两个很简单的表,一个是header表放一个销售订单字段。
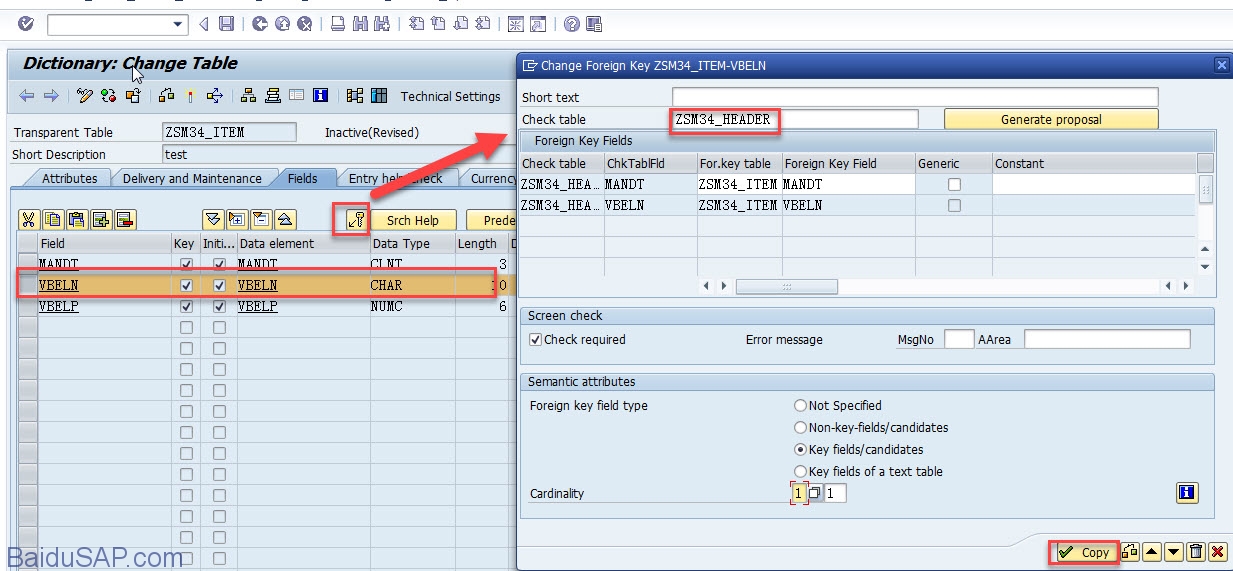
<img class="alignnone size-full wp-image-6056" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-04-51.jpg" alt="" width="842" height="280" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-04-51.jpg 842w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-04-51-740x246.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-04-51-768x255.jpg 768w" sizes="(max-width: 842px) 100vw, 842px" />另一个是item表,放销售订单和行项目两个字段,然后再创建一个外键,与header表关联起来,目的是为了创建这两张表的维护视图用。
<img class="alignnone size-full wp-image-6058" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_9-52-26.jpg" alt="" width="1233" height="571" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_9-52-26.jpg 1233w, http://www.baidusap.com/wp-content/uploads/2018-07-03_9-52-26-740x343.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_9-52-26-768x356.jpg 768w, http://www.baidusap.com/wp-content/uploads/2018-07-03_9-52-26-1024x474.jpg 1024w" sizes="(max-width: 1233px) 100vw, 1233px" />SE11接着创建维护view,
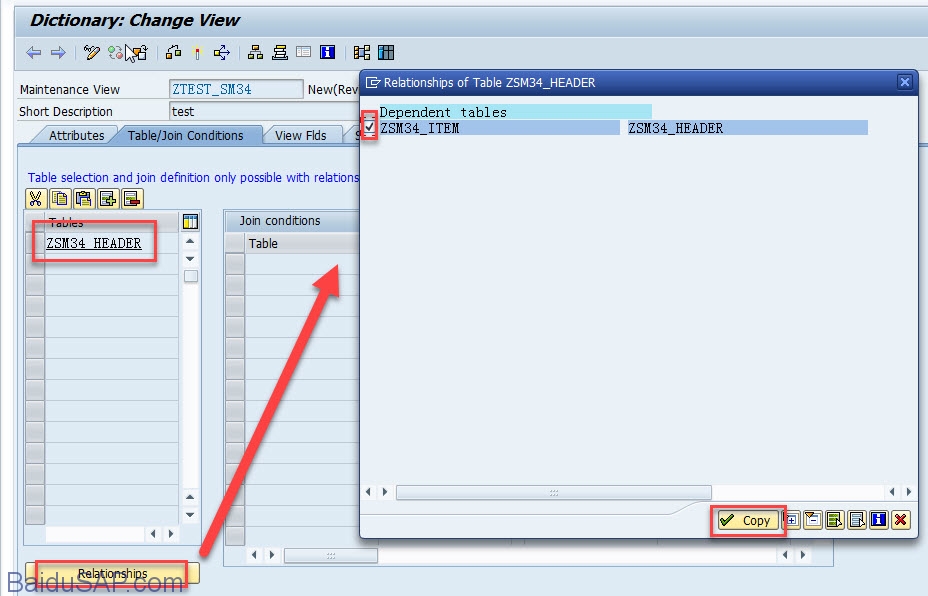
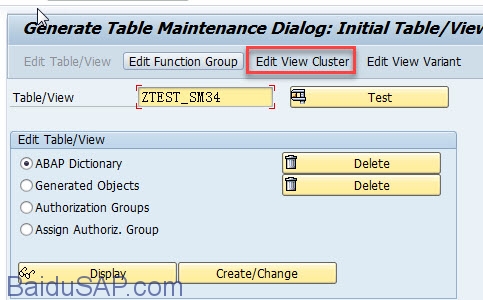
<img class="alignnone size-full wp-image-6060" src="http://www.baidusap.com/wp-content/uploads/2018-06-28_11-20-08.jpg" alt="" width="205" height="167" /> <img class="alignnone size-full wp-image-6059" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_9-53-59.jpg" alt="" width="928" height="596" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_9-53-59.jpg 928w, http://www.baidusap.com/wp-content/uploads/2018-07-03_9-53-59-740x475.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_9-53-59-768x493.jpg 768w" sizes="(max-width: 928px) 100vw, 928px" />接着通过SE54创建视图簇(View cluster),点击Edit View Cluster按钮
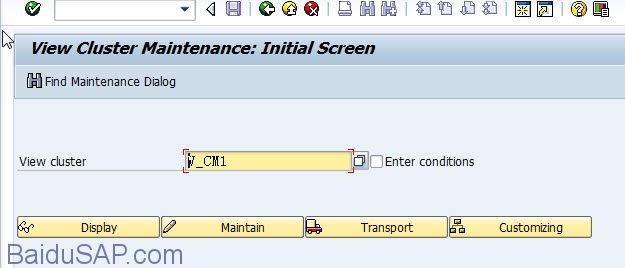
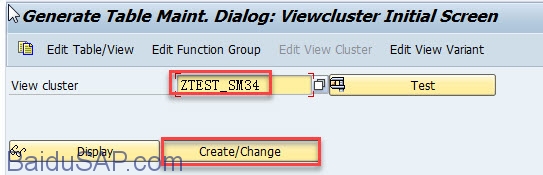
<img class="alignnone size-full wp-image-6061" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-11-48.jpg" alt="" width="483" height="300" />输入view cluster名字点击创建按钮
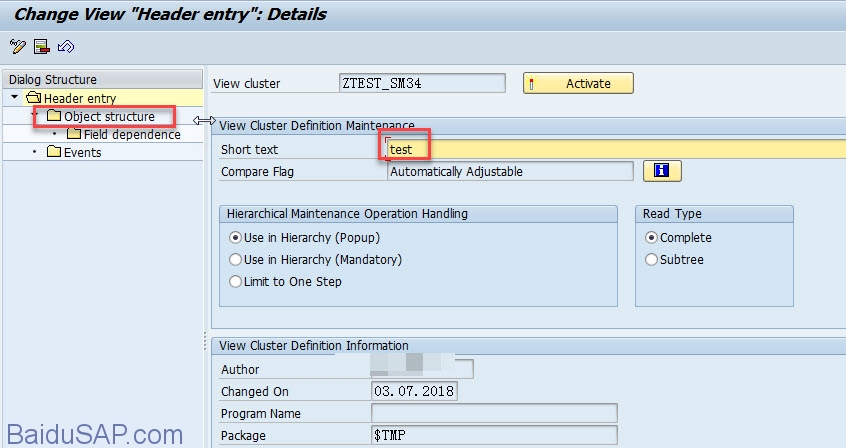
<img class="alignnone size-full wp-image-6063" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-15-41.jpg" alt="" width="543" height="175" />输入short text,其他用默认的就可以,然后点击object structure
<img class="alignnone size-full wp-image-6064" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-17-42.jpg" alt="" width="846" height="448" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-17-42.jpg 846w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-17-42-740x392.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-17-42-768x407.jpg 768w" sizes="(max-width: 846px) 100vw, 846px" />在view cluster中,输入两个创建好的table以及它们之间的关系显示顺序,如下图:
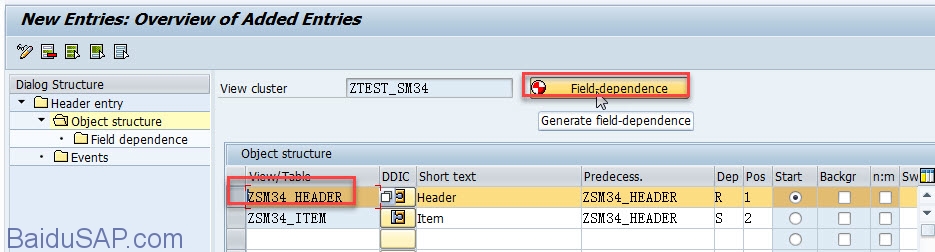
<img class="alignnone size-full wp-image-6066" src="https://i-blog.csdnimg.cn/blog_migrate/1124e2d7a92d82a31fd2918d0a9e35cb.jpeg" alt="" width="854" height="248" srcset="https://i-blog.csdnimg.cn/blog_migrate/1124e2d7a92d82a31fd2918d0a9e35cb.jpeg 854w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-24-40-740x215.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-24-40-768x223.jpg 768w" sizes="(max-width: 854px) 100vw, 854px" />然后,选中zsm34_header行,点击field-dependence按钮生成field dependence
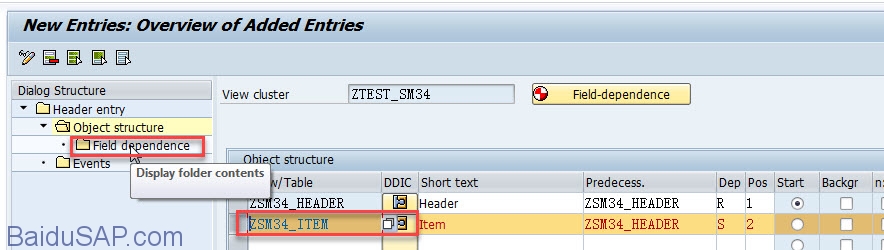
<img class="alignnone size-full wp-image-6067" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-51-00.jpg" alt="" width="935" height="252" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-51-00.jpg 935w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-51-00-740x199.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-51-00-768x207.jpg 768w" sizes="(max-width: 935px) 100vw, 935px" />选中zsm34_item,点击左侧field dependence
<img class="alignnone size-full wp-image-6068" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-53-20.jpg" alt="" width="884" height="250" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-53-20.jpg 884w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-53-20-740x209.jpg 740w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-53-20-768x217.jpg 768w" sizes="(max-width: 884px) 100vw, 884px" />通过外键vbeln把item和header链接起来。
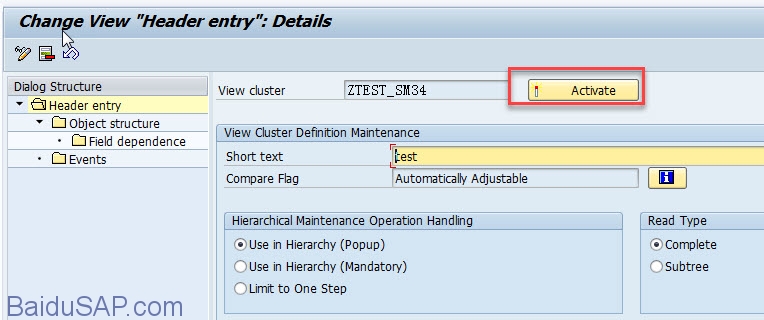
<img class="alignnone size-full wp-image-6069" src="https://i-blog.csdnimg.cn/blog_migrate/e4222ddea6b78002f4fcc95c62746492.jpeg" alt="" width="753" height="229" srcset="https://i-blog.csdnimg.cn/blog_migrate/e4222ddea6b78002f4fcc95c62746492.jpeg 753w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-55-05-740x225.jpg 740w" sizes="(max-width: 753px) 100vw, 753px" />最后激活
<img class="alignnone size-full wp-image-6070" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-57-12.jpg" alt="" width="764" height="320" srcset="http://www.baidusap.com/wp-content/uploads/2018-07-03_10-57-12.jpg 764w, http://www.baidusap.com/wp-content/uploads/2018-07-03_10-57-12-740x310.jpg 740w" sizes="(max-width: 764px) 100vw, 764px" />3, 视图簇数据维护
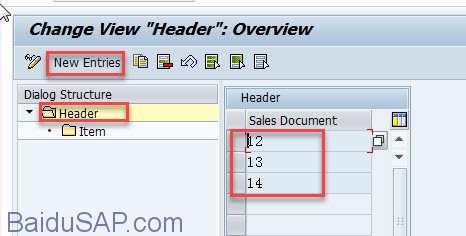
先维护header,然后选中一行数据,点击左侧item接着维护item数据。
<img class="alignnone size-full wp-image-6071" src="http://www.baidusap.com/wp-content/uploads/2018-07-03_11-20-52.jpg" alt="" width="466" height="236" /> <img class="alignnone size-full wp-image-6072" src="https://i-blog.csdnimg.cn/blog_migrate/3754ee623eafc17d01a31ec93e135cd0.jpeg" alt="" width="463" height="178" />以上。






































 1221
1221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








