在浏览网站时 我们经常会看到一些 文字在图片上面、导航栏一直在页面的最上面之类的…

css定位Position允许你对元素进行定位 它常用的属性值一般为5个分别为
- static:默认值 设置该属性是元素会正常显示 不会识别 left right top bottom指定的坐标
- absolute:绝对定位, 相对于父级元素的绝对定位 浮出脱离布局流 它不占空间
- relative:是相对默认位置的相对定位
- fixed:固定定位 相对于浏览器的绝对定位 脱离整个文本流 不占据空间
- sticky:可以看成fixed和relative的结和常用于最上面的导航条(吸顶效果)
static 默认值 我就不说了
讲后面几个值的时候我们先了解一下参照物 参照物我们初中物理就学过
比如 你往前走了100m 这个100m的参照物就是就是你没走之前的位置
除了static其他的值全部都有参照物体
relative 相对定位 的参照物是元素原先的位置
absolute 绝对定位的参照物是已经有定位的父元素(如果父元素没有设置定位 将会以整个文档html为参照物)
fixed 固定定位 的参照物是整个文档 html
sticky 粘性定位 的参照物也是整个文档
我们先来对比下relative 相对定位 和absolute 决定定位的不同之处
-
参展物不同
两个元素没有设置定位时让它这样排列

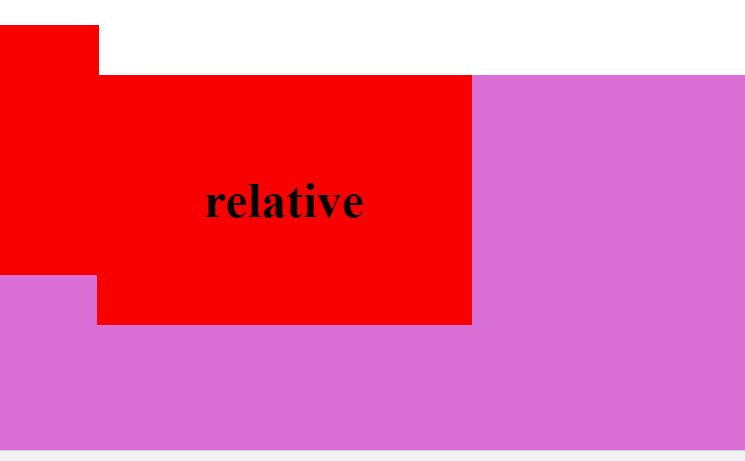
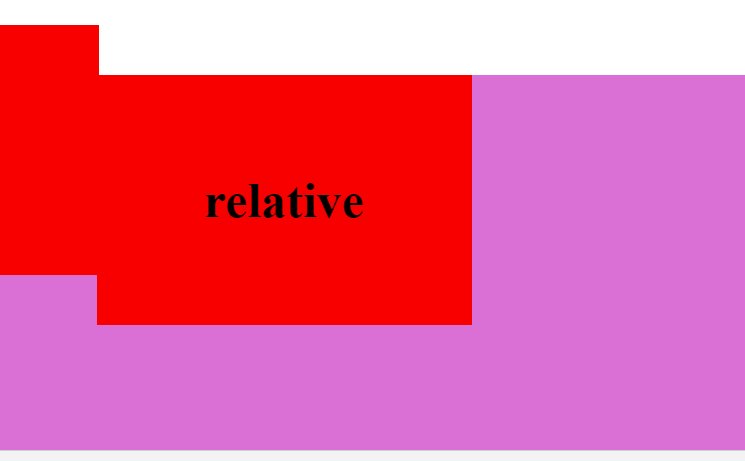
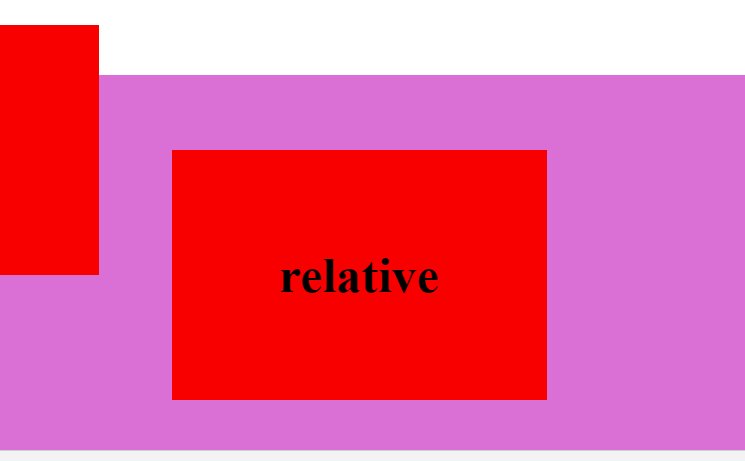
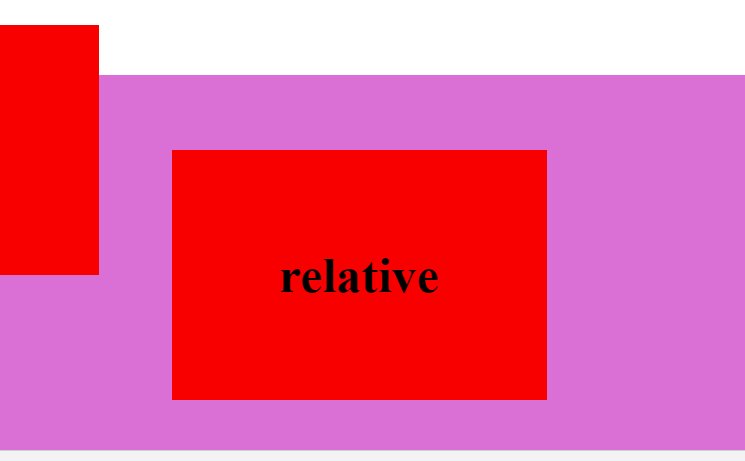
设置定位后添加left:60px;top:60px;后

我们可以看到 做了absolute的盒子跑到大盒子的外面去了 因为紫色的大盒子没有做定位 所以 absolute的参照物是整个浏览器窗口

我们看到做了relative定位的元素明显移动了一段距离 -
一个占据空间一个不占据空间

这是没有添加定位时的样子
当我给它们分别添加position:relative;和position:absolute后

添加了absolute绝对定位的那个box 黑色的那一块直接顶上去了
因为它不占据空间 把元素从文档中抽离出来
而relative并没有什么变化 当我给它添加 top:-30px;时
虽然元素往上移动了 但是黑色的区域并没有贴着它 说明
relative 没有脱离文档 但是它占据的空间是它默认位置占据的空间 -
position:fixed 固定定位
前面说了 fixed的参照物是整个窗口 而且它不会随着滚动条的滚动而滚动
当给这个元素添加了position:fixed的时候 它就脱离了文档流

它有很多用处 比较常见的 是导航栏固定 和一些 广告


-
sticky 粘性定位 (存在兼容问题)
-
如果页面没超出窗口范围 按照relative执行
页面超出窗口范围 按照fixed执行
给元素添加position:sticky; top:0;

现在疫情当前 到了宅家里就能 为国家贡献的时候
很多公司和学校都延迟上班或开学 在这样的逆境中 我们更应该“发粪涂墙”
看一些书 学一些知识 在逆境中战斗
这是我第一次写博客 虽然在看博客的时候没感觉什么 但到写的时候才知道多难
也可能是我个人问题
这是我 学习 3个星期的 一些关于定位的 总结 我总是善于把简单的问题复杂化
感谢阅读





















 1594
1594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








