如下是一段package.json中的代码,其中可以看到版本号等信息,除此之外还能看到一个bin字段,本文主要讲的就是bin字段的用处
{
"name": "mys-gj",
"version": "1.0.0",
"description": "个人制作米游社签到工具--未完成版",
"main": "index.js",
"license": "MIT",
"dependencies": {
"axios": "^0.27.2",
"cheerio": "^1.0.0-rc.12",
"puppeteer": "^15.5.0"
},
"bin":{
"myss":"./index.js"
}
}
首先我们思考一个问题
我们用过vue-cli等工具包,全局安装之后,我们可以直接使用vue create等命令
实际上能够这样使用的原因,就是使用了bin字段注册命令
接下来就以一个脚本文件为例子为大家演示一下bin是如何发挥作用的
1.解释器声明
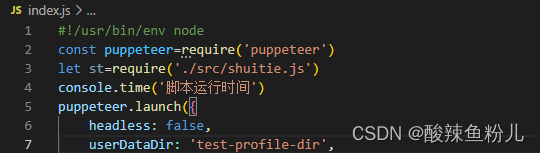
这是一个脚本文件,index.js就是主执行文件,我们在最上面声明
#!/usr/bin/env node

作用是让脚本在node环境下运行(因为这个是node脚本)
2.添加bin,注册命令
"bin":{
"myss":"./index.js"
}
myss就是注册的命令,类似vue-cli中的vue create,全局安装或者链接全局后就可以使用该命令
./index.js就是可执行文件的路径
3.打成全局包
使用yarn link链接全局

这样我们就可以直接在在命令行执行命令myss了

分析
在安装第三方带有bin字段的npm包时,可执行文件就会被链接到当前项目的./node_modules/.bin中,就可以使用node node_modules/.bin/myapp执行
但如果是把包全局安装,npm就会把文件链接到prefix/bin中,我们就可以直接全局使用myss命令执行脚本了,更加简便
总结:
bin字段用于注册运行脚本的命令,全局安装后,可在全局执行该命令。
注意:
一般我们在自己开发时进行测试时使用yarn link链接到全局,把脚本打包之后,别人在安装使用时使用全局安装





















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








