目录
2.input标签里的"type"属性未设置,默认为"submit"
1.input标签未放在form标签里面
解决办法:
把<input>标签放入<form>表单里面。
<form>
<!--登录按钮-->
<div>
<input id="login" type="button" value="登录" />
<span><small>还没有账号?</small><a href="register.html">注册</a></span>
</div>
</form>2.input标签里的"type"属性未设置,默认为"submit"
原因:
由于submit会自动提交表单而ajax是局部刷新,在触发事件的同时表单提交,从而导致捕捉到事件的时候下的username和password都为空。
解决办法:
把<input>里的"type"属性改为"button"。
<form>
<!--登录按钮-->
<div>
<input id="login" type="button" value="登录" />
<span><small>还没有账号?</small><a href="register.html">注册</a></span>
</div>
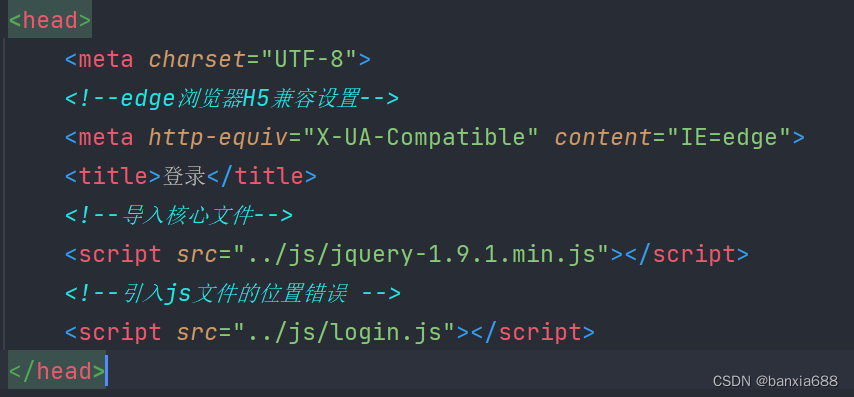
</form>3.引入js文件顺序错误

原因:
初学者写好js文件可能会直接在还未加载完html页面时就在头部引入自己写好的js文件。
解决办法
把引入js文件的位置挪到</body>标签结束的前一行。
<!--登录按钮-->
<div>
<input id="login" type="button" value="登录" />
<span><small>还没有账号?</small><a href="register.html">注册</a></span>
</div>
</form>
<!--导入提交表单js文件-->
<script src="../js/login.js"></script>
</body>4.ajax下的根路径错误
解决办法:
找到url的根路径正确设置。
$.ajax({
url:"<!--根路径-->/users/login",
<!--其他代码-->
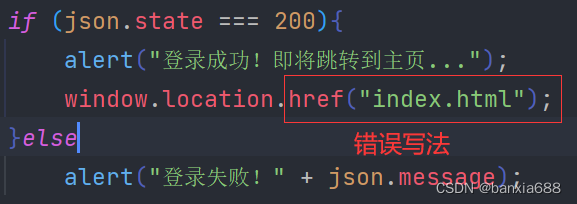
})5.window.location.href方法结构写错

解决办法:
if (json.state === 200){
alert("登录成功!即将跳转到主页...");
window.location.href = "index.html";
}else
alert("登录失败!" + json.message);附上笔者代码:
html:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="UTF-8">
<!--edge浏览器H5兼容设置-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--导入核心文件-->
<script src="../js/jquery-1.9.1.min.js"></script>
</head>
<body>
<div>
<p>用户登录</p>
<!--表单开始-->
<form id="form-login" role="form">
<!--用户名-->
<label for="username">名字:</label>
<div>
<input id="username" name="username" type="text">
</div>
<!--密码-->
<label for="password"> 密码:</label>
<div>
<input id="password" name="password" type="text">
</div>
<!--登录按钮-->
<div>
<input id="login" type="button" value="登录" />
<span><small>还没有账号?</small><a href="register.html">注册</a></span>
</div>
</form>
</div>
<!--导入提交表单js文件-->
<script src="../js/login.js"></script>
</body>
</html>js:
$("#login").ready().click(function (){
let username = document.getElementById("username").value;
let password = document.getElementById("password").value;
if (username.replace(/\s*/g,"") === ""){
alert("用户名不能为空!");
return;
}
if (password.replace(/\s*/g,"") === ""){
alert("密码不能为空!");
return;
}
$.ajax({
url:"/canteen/users/login",
type:"post",
data:$("#form-login").serialize(),
dataType:"json",
success:function (json){
if (json.state === 200){
alert("登录成功!即将跳转到主页...");
window.location.href = "index.html";
}else
alert("登录失败!" + json.message);
}
})
})以上就是笔者总结window.location.href页面不跳转的几种情况
如有错误,恳请指正!
如需转载,请标明出处。























 3997
3997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








