数组去重
面试中经常问的一道题,使用JS写一个函数,对数组进行去重。
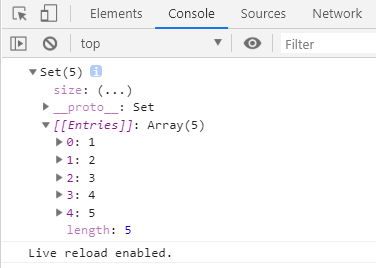
1.使用ES6的new Set()方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> let arr = [1,1,2,2,3,3,4,4,5,5]; function unique(arr){ return new Set(arr) } let res = unique(arr); console.log(res); </script> </body> </html>

2.使用数组的indexOf方法进行去重
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> let arr = [1,1,1,2,3,3,4,11,112,332,332,2,2,3,3,4,4,5,5]; /* 思路: 1.创建一个空的数组 2.对arr的数据进行循环遍历,判断空数组是否有arr的值,没有就push进去 */ let uniqueArr = []; arr.map(item=>{ // console.log(item); uniqueArr.indexOf(item) == -1 ? uniqueArr.push(item) : ""; }) console.log(uniqueArr); </script> </body> </html>
数组对象去重
1.使用reduce对数组对象去重
let log = console.log.bind(console); let person = [ {id: 0, name: "小明"}, {id: 1, name: "小张"}, {id: 2, name: "小李"}, {id: 3, name: "小孙"}, {id: 1, name: "小周"}, {id: 2, name: "小陈"}, ]; let obj = {}; person = person.reduce((cur,next) => { obj[next.id] ? "" : obj[next.id] = true && cur.push(next); return cur; },[]) //设置cur默认类型为数组,并且初始值为空的数组 log(person);
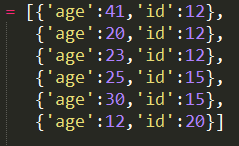
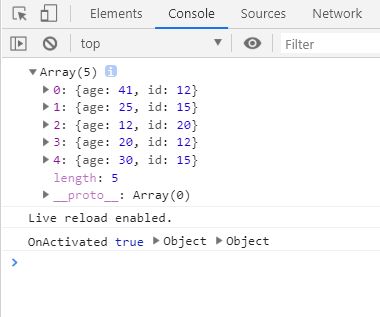
2.使用reduce对数组字符串去重且保留2个相同的属性值
去重前:

去重后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> let person = [{ 'age': 41, 'id': 12, }, { 'age': 20, 'id': 12, }, { 'age': 23, 'id': 12, }, { 'age': 25, 'id': 15, }, { 'age': 30, 'id': 15, }, { 'age': 12, 'id': 20, }, ]; let log = console.log.bind(console.log); let obj = {}; let obj2 = {}; let peon2 = []; let peon = person.reduce((cur, next) => { // 这里三元表达式的""表示什么也不操作 这里的next'id'就意味着这个程序就是根据next.'id'进行去重; // obj[next.id] ? "" : obj[next.id] = true && cur.push(next); if (obj[next.id]) { // 判断数组对象里面的ID是否存在,如果存在,就追加到peon2数组中 peon2.push(next); } else { obj[next.id] = true && cur.push(next); } // log(obj); return cur; }, []) // 设置cur默认类型为数组,并且返回值为空的数据 // 对数据再次进行去重 peon2 = peon2.reduce((cur, next) => { if (obj2[next.id]) { peon2.push(next); } else { obj2[next.id] = true && cur.push(next); } return cur; }, []) peon2.map(item => { peon.push(item); }) log(peon); </script> </body> </html>

更多资料:
- https://www.cnblogs.com/caideyipi/p/7679681.html
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








