准备:
JDK:sun jdk 1.6
开发工具:eclipse+flex builder
flex sdk版本: 3.2
应用服务器: tomcat 6.0
blazed:blazeds-turnkey-3.2.0.3978 下载地址是:http://flexorg.wip3.adobe.com/blazeds/3.0.x/milestone/3978/blazeds-turnkey-3.2.0.3978.zip
新建项目:
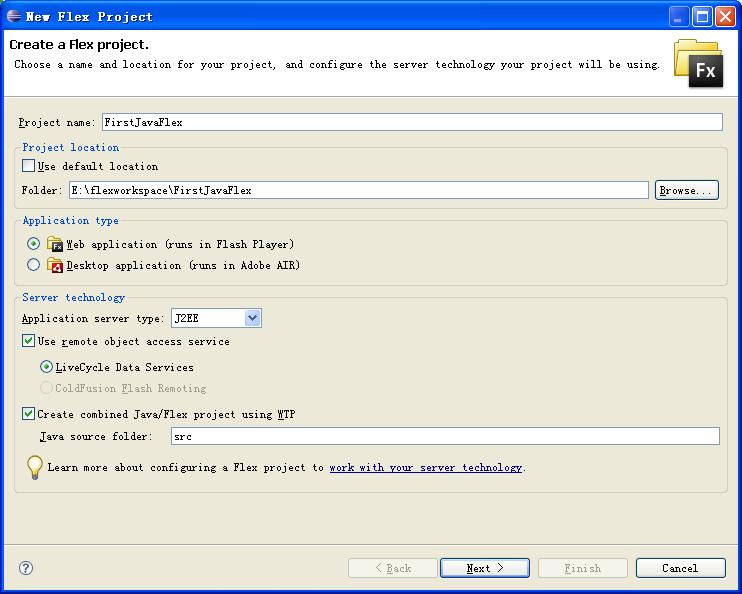
等全部环境安装好后,打开装了flex builder(flex 4.0以后叫flash builder了),选择Flex Development 视图,新建项目选择Flex Project ,填写新建项目的名称,项目存储的目录,在Server Technology标签中的application Server Type选择J2EE,选中Use remote object access service和Create combined Java/Flex project using WTP(这个一定要记的选上)选项,然后Next.如下图:
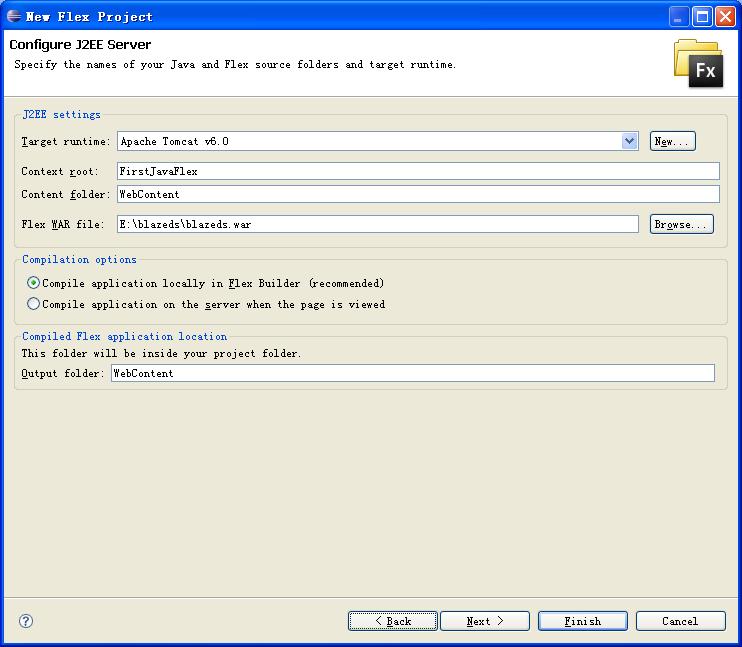
在第二页中J2EE settings,Target runtime如果还没有可以先添加一个预先准备后的tomcat环境。然后选择它。在Compiled Flex application location的Out Folder改成与上面Content Folder相同的WebContent,注意这个一定要改,否则无法自动编译过去,调试时浏览器无法访问。如下图:
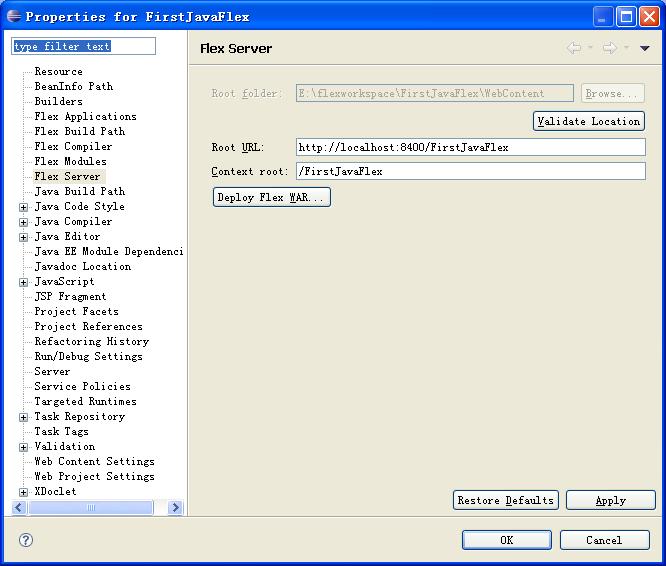
新建好项目后,还要修改一个关键的项目属性。将Flex Server标签中的Context Root修改为FirstJavaFlex(这一块很重要,在没有配置RemoteObject 的endPoint属性的时候,会用这个Context去编译Flex),
如果写了endpoint那就不用修改这个参数。
还要注意一下Root URL参数中的端口号,因为默认是8080,可是如果你用的是blazeds-turnkey包中的tomcat的时候,那个端口号是8400记着一定也要改一下。如下图:
就这样新建好项目之后,java源文件放在src目录下,flex源文件放在flex_src目录下。
然后选择你的flex工程文件,点右键,在弹出的“myeclipse”中选择“add web application”,然后你就可以将这个FLEX工程作为一个JAVA WEB工程发布到TOMCAT上去了。
接下来就是写代码了。新建好项目之后会在flex_src下生成一个FirstJavaFlex.mxml的文件。
我的java类的代码如下:
view plaincopy to clipboardprint?
package com.java.flex;
public class FirstJavaFlex {
public String helloJavaFlex(String name) {
System.err.println("call java success!");
return "welcome to JavaFlex world: "+name;
}
}
package com.java.flex;
public class FirstJavaFlex {
public String helloJavaFlex(String name) {
System.err.println("call java success!");
return "welcome to JavaFlex world: "+name;
}
}
这个代码也很简单吧不多说了。
下面是最关键的一步打开WEB-INF\flex目录中的remoting-config.xml文件在里面
添加一段远程目录的注册,
<destination id="firstJavaFlex">
<properties>
<source>com.java.flex.FirstJavaFlex</source>
</properties>
</destination>
添加完后的remoting-config.xml文件如下:
view plaincopy to clipboardprint?
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="firstJavaFlex">
<properties>
<source>com.java.flex.FirstJavaFlex</source>
</properties>
</destination>
</service>
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="firstJavaFlex">
<properties>
<source>com.java.flex.FirstJavaFlex</source>
</properties>
</destination>
</service>
接下来修改FirstJavaFlex.mxml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
private function resultHandle(event:ResultEvent):void{
// var result:String = event.result as String;
mx.controls. Alert.show(event.result.toString(), "提示");
}
private function faultHandle(event:FaultEvent):void{
mx.controls.Alert.show(event.fault.toString());
}
]]>
</mx:Script>
<mx:RemoteObject id="remoteService" destination="firstJavaFlex" source="com.flex.HelloJava" result="resultHandle(event)" fault="faultHandle(event)" endpoint="http://localhost:8080/FirstJavaFlex/messagebroker/amf"/>
<mx:Button id="jbt" label="发送" click="remoteService.sayHello('天使')"/>
</mx:Application>
恭喜你成功了!
这个例子很简单,但因为不熟,我也是调了好久才成功。容易出错的地址就好个Context的问题了。当然也可以在RemoteObject中明确声明EndPoint属性,建议使用相对路径。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








