于2016年5月20日新增从Git服务器获取更新的方法
写在前面:最近在写微信后台的开发,就遇到一个很麻烦的问题,因为担心自己后面写的代码将前面写的并且可以正常运行的代码破坏了,所以需要做一个版本保存,当然最好的方式就是使用码库了,但是由于github服务器在国外,我暂时没有搭梯子,所以就用国内的coding就好了。在网上找了很多教程,包括coding自己官网的介绍,个人实在是不想用命令行,毕竟我在官网下的git已经是自带gui界面了,又何必往后退呢?而且我使用coding仅仅是为了备份我的代码罢了。网上对于GIT GUI的教程少之又少,所以在此写下这篇博客,以备自己后期重新搭建时能快速想起来。
Git下载:https://git-scm.com/
- 国内访问速度较慢,如果实在是没有办法下载,可以试试搭梯子下载;
GIT GUI 的配置:
由于HTTP的方式不是很容易通过,所以我使用的是SSH的方法
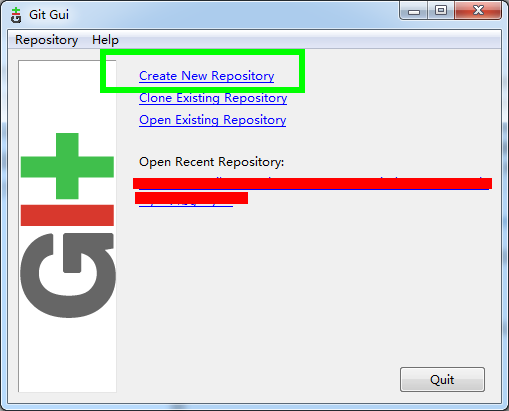
打开GIT GUI 程序:
上图中选择绿色框中的选项,然后找到一个项目根目录确定(如果是第一次配置,建议选择一个不重要的项目,以免因为你的误操作导致自己的项目代码被删除)
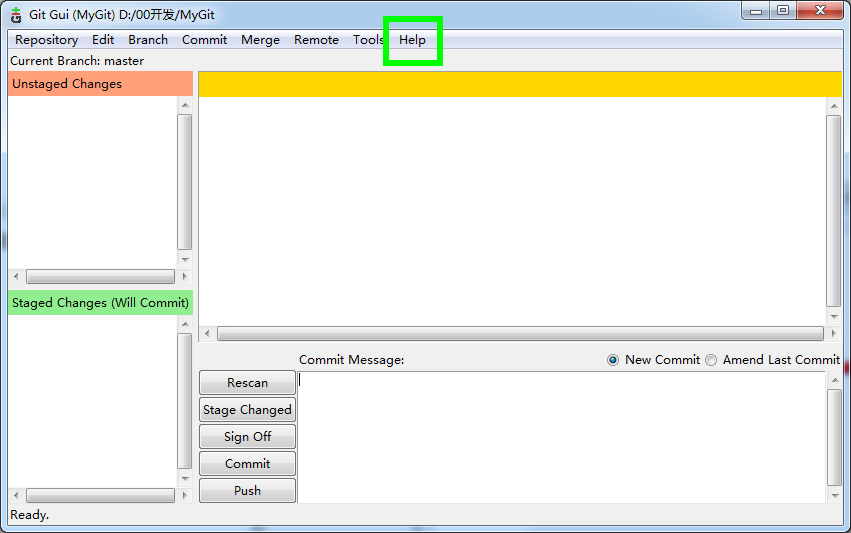
选择Help,然后选择Show SSH KEY
将显示的SSH KEY 复制到黏贴板,准备在coding官网中配置进入coding官网->账户->SSH公钥->将之前在GIT GUI 中获得的SSH配置进去。
- 然后在coding中新建一个项目,进入项目后,点击左侧的“代码”,第二个子菜单中有一个SSH选项,点一次,将默认的HTTPS改成SSH,然后将下面的链接复制到黏贴板,准备在GIT GUI 配置。
- 在GIT GUI 的菜单中找到 remote 这个选项中的 add , name项可随意填写,建议使用全英文;location项将之前获得的链接复制进去,然后点击 ADD 按钮测试连接,一般网络正常的情况下稍等一会就可以通过了。
将项目代码提交到coding仓库中
必须是每次代码都有所不同的情况下才可以提交
- 第一步,点击 Rescan 按钮刷新
- 第二步,点击 Stage Changed 查看有哪些不同
- 第三步,在Commit Message 框中写入说明(一般就是说明一些做了哪些更改,第一次也可以随便写,然后在coding官网上看到效果后自然就明白了)
- 第四步,点击Commit准备上传
- 第五步,点击Push上传,第一次上传代码或者因为某种原因git被删掉重新配置后,需要点击 Force(第一个多选项)强制上传,以后都不需要,然后等一会GIT GUI 会有绿色提示成功,然后返回到coding码库就可以看到你上传的代码了。
从coding仓库中取回有修改的部分(主要是用于多人开发时)
- Remote -> Fetch From ->选择你的主机名即可完成更新
本文属我个人的原创,转载前关注本人的微信公众号以及在文章明显处写明本人的微信公众号 暴沸
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








