使用Jquery与Ajax实现动态联级菜单
写在前面,在笔者完成这个demo的时候,笔者发现现在大家已经不用Ajax来完成联级菜单了,实际上笔者这个demo也并不是为了完成这个,笔者主要的学习方向是JavaWeb后台的业务逻辑开发。但是做后台呢还是需要对前端有所了解,尤其是像Ajax这种异步提交数据的技术需要了解并掌握。所以这里笔者这里用了一个联级菜单来练习Ajax异步提交,当然后续还会写几个异步提交表单的demo。
笔者的后台是用的Spring+SpringMVC的框架,这里不对这部分进行解释,重点在Jquery和Ajax。
- 第一,下载jquery.js这个资源
- 第二,将下载好的jquery.js导入项目中
在javaweb项目中,直接放在 WebContent 中即可(也可以建立自己的文件夹,但不要放在WEB-INF文件中)
- 第三,开始编写代码
新建一个JSP文件
代码如下
<%@page import="java.util.Map"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Ajax Test</title>
</head>
<body>
<!--这是从后台传入前端的request中获取数据的代码,与主题Ajax可以脱离,不必过多关注-->
<%List<Map<String,Object>> listMap = (List<Map<String,Object>>)request.getAttribute("list"); %>
<select id="class" onchange="getStudent(this.value)">
<option value="-1">请选择班级</option>
<%for(int i = 0; i < listMap.size(); i++){
Map<String,Object> map = listMap.get(i);
%>
<option><%=map.get("class").toString() %></option>
<%} %>
<!--先选择班级,然后第二个菜单选项会根据选择的内容使用Ajax异步同步后台数据库的数据,从而设定第二个菜单的选项-->
</select>
<!--第二个菜单,根据选择的班级确定姓名-->
<select id="name">
<option>请先选择班级</option>
</select>
</body>
<!--导入jquery资源-->
<script type="text/javascript" src="jquery/jquery-3.1.1.min.js"></script>
<!--使用jquery中的ajax对界面进行异步同步操作-->
<script>
//jquery标准语法
$(document).ready(function(){
//监听id为class的select控件的改变动作,当这个控件所选中的控件改变时会出发这个function
$("#class").change(function(){
//调用jquery中的ajax
$.ajax({
//设定提交方式,主要是"GET"和"POST"
type:"POST",
//设定提交的url,这里只能选择本地的,如果需要调用其他域的资源,请google解决跨域问题
url:"ajax.html?className="+$("#class").val(),
//设定后台返回的格式,一般都是直接使用json,这一句不能少,否则当后台返回数据时,不会调用success方法
dataType:"json",
//当后台成功返回数据时调用该方法,data参数表示被jquery中的ajax格式化的json数据(实际上在非jquery的ajax中需要我们手动格式化,纯JS的方法我也写在了注释里面。jquery中格式json数据的方法是parse)
success:function(data){
//清空id为name的select控件
$("#name").empty();
//给id为那么的select控件添加一个选项
$("#name").append("<option>请选择姓名</option>");
//循环遍历整个data(JSON数据),并给id为name的select控件添加option选项
$.each(data,function(i,n){
$("#name").append("<option>"+data[i].name+"</option>");
});
},
//当返回数据不成功时的操作
error:function(jqXHR,XMLResponse){
alert(arguments[1]);
alert(XMLResponse.responseText);
alert("发生错误:"+jqXHR.status);
}
});
});
});
</script>
<!--不用Jquery库的提交方式(这是使用纯JS代码提交,实际上很少使用了,但是可以用来理解ajax)
<script type="text/javascript">
//这里实际上需要在select控件中增加一个onchange来调用这个方法,然后会自动将选中的值存放于这个classname变量中
function getStudent(className){
if(className!="-1"){
//使用XMLHttpRequest方法,实际上在上面的jquery中也是用的这个方法,只不过已经给我们封装好了
var request = new XMLHttpRequest();
//使用open方法填写参数,最后一个true表示使用使用异步提交,可以省略,默认值就是true
request.open("POST","ajax.html?className="+className,true);
//发送ajax请求
request.send();
//监听请求的状态,主要有0 1 2 3 4 这几种,但是一边只会监听2 3 4 ,其中4表示成功
request.onreadystatechange = function(){
//判断只有当请求成功时才进行下一步
if(request.readyState===4){
//判断只有当网页的返回码为200 OK时才进行下一步
if(request.status===200){
//使用JSON.parse方法格式化返回的json数据
var data = JSON.parse(request.responseText);
//遍历
for(var i = 0; i < document.getElementById("name").length; i++){
document.getElementById("name").remove(document.getElementById("name").options[i]);
}
document.getElementById("name").add(new Option(data[0].name));
}
}
}
}
}
</script>-->
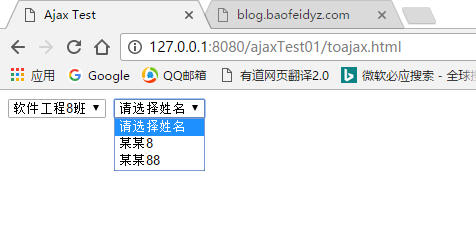
</html>- 第四,最后实现的效果图
写在最后,笔者的主要学习方向是后台开发,所以在这个ajax上面没有过多深入,只要能实现即可,如果有错误,还请各位指出,谢谢。





























 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








