想当初,刚初学web的时候,做表单需要做些验证,如:email、数字、日期等表单验证。那时菜鸟的我感觉很蛋疼。
现在捣鼓的HTML5,哎哟还不错哦。表单验证很简单,在标签加个属性就搞定,不会javascript的童靴门有救了。呵呵。。。
HTML5提供表单的新属性有:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
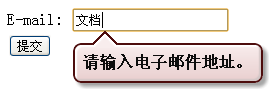
(1) email 验证
E-mail: <input type="email" name="user_email" />
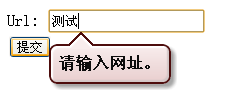
(2) Url 验证
Url: <input type="url" name="user_url" /><br>
(3) number 验证
只能输入1到10的数字: <input type="number" name="points" min="1" max="10" />
(4) range
一定数字范围的滑动条 : <input type="range" name="points" min="1" max="10" />
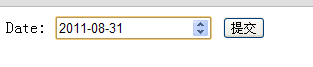
(5)Date Pickers
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
Date: <input type="date" name="user_date" />
体验了一把以后,觉得HTML5不仅方便了用户,更方便了开放者。至于在表单这一块还是蛮人性化的,赞一个!!!
注 : 测试用的是 谷歌chrome(13.0.782.215 ) 浏览器.
<HTML5,表单,web前端>



























 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








