
目录
前言
在工作中以及自己闲暇时间遇到各种各样的 JS 混淆的网站,为了更方便更高效的去解决问题,把所有遇到过的网站文件都放到一个项目中去,这样即使时间久了也能轻松的找到原来做过的项目。
AST 项目的简易结构
混淆文件(input.js)
const name = "\u0065\u006e\u0075\u006d\u0065\u0072\u0061\u0062\u006c\u0065";
还原文件(process.js)
/** Babel 相关 */
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const generator = require("@babel/generator").default;
const types = require("@babel/types");
/** 文件读写相关 */
const fs = require("fs");
/** 相关变量 */
const inputFile = "demo1.js";
const outputFile = "./demo2.js";
/** 读取混淆文件 */
const code = fs.readFileSync(inputFile, { encoding: "utf-8"});
/** 把混淆代码转换为AST */
const ast = parser.parse(code);
/** 还原处理 */
const visitor = {
StringLiteral(path) {
const node = path.node;
if (node.extra === undefined) {
return;
}
delete node.extra;
}
};
traverse(ast, visitor);
/** 把还原处理后的AST再转换为JS代码 */
const fixCode = generator(ast).code;
/** 把还原后的JS代码写出文件 */
fs.writeFileSync(outputFile, fixCode);
输出文件(output.js)
const name = "enumerable";
AST 的复杂项目结构
GitHub:https://github.com/Mankvis/mk-ast-tool
├── README.md
├── gcaptcha4.js <输入文件>
├── gcaptcha4_output.js <输出文件>
├── main.js <主程序>
├── package-lock.json <node依赖>
├── package.json <node依赖>
├── plugins <插件>
│ ├── common <公共插件>
│ │ └── ReplaceUnicode.js
│ └── geetestv4 <极验四代>
│ ├── CallExpressionToString.js
│ ├── ControlFlow.js
│ └── RemoveUseless.js
└── pro <项目文件>
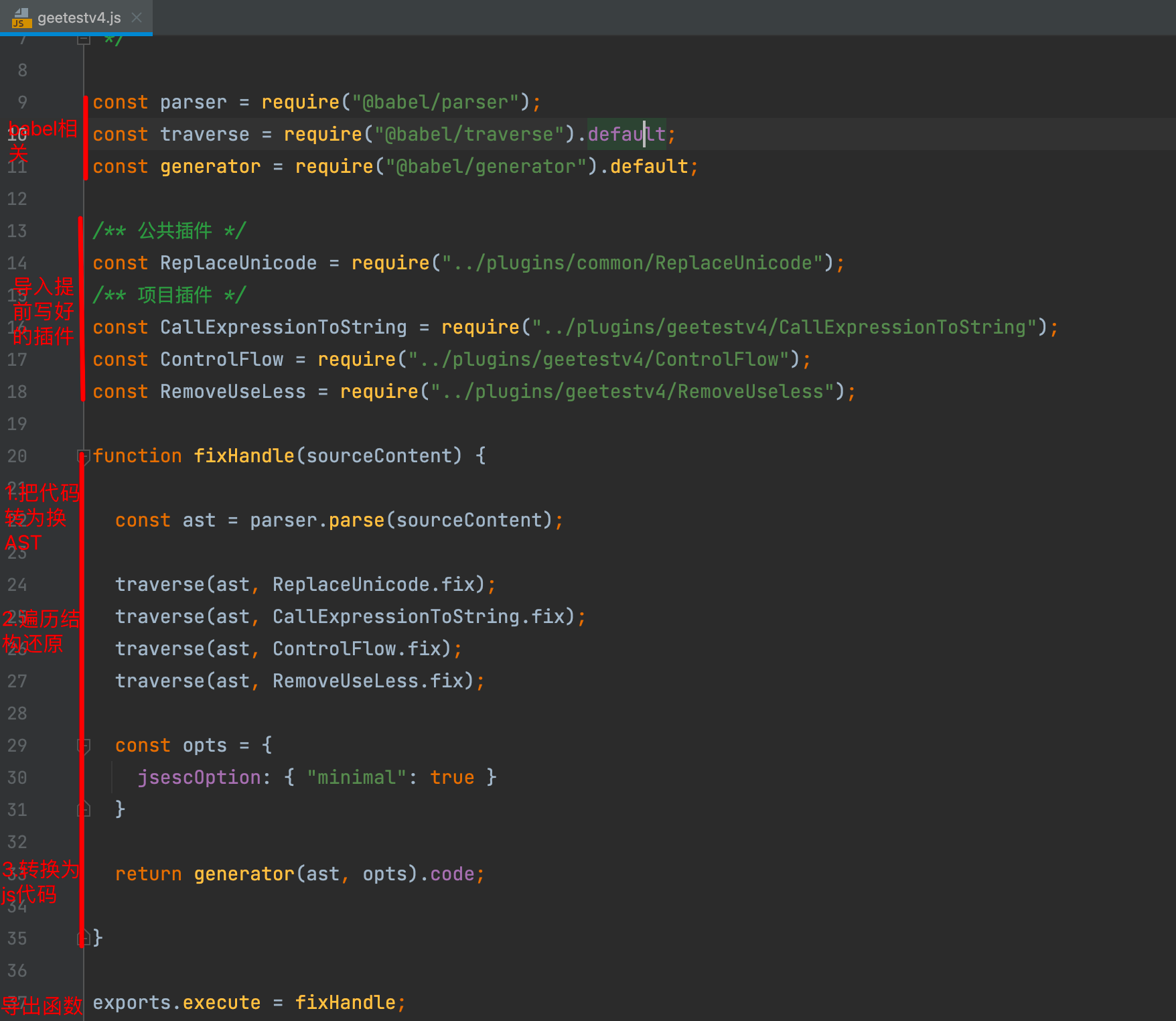
└── geetestv4.js
一个新项目,只需要在 pro 目录中创建项目文件,例如 geetestv4.js

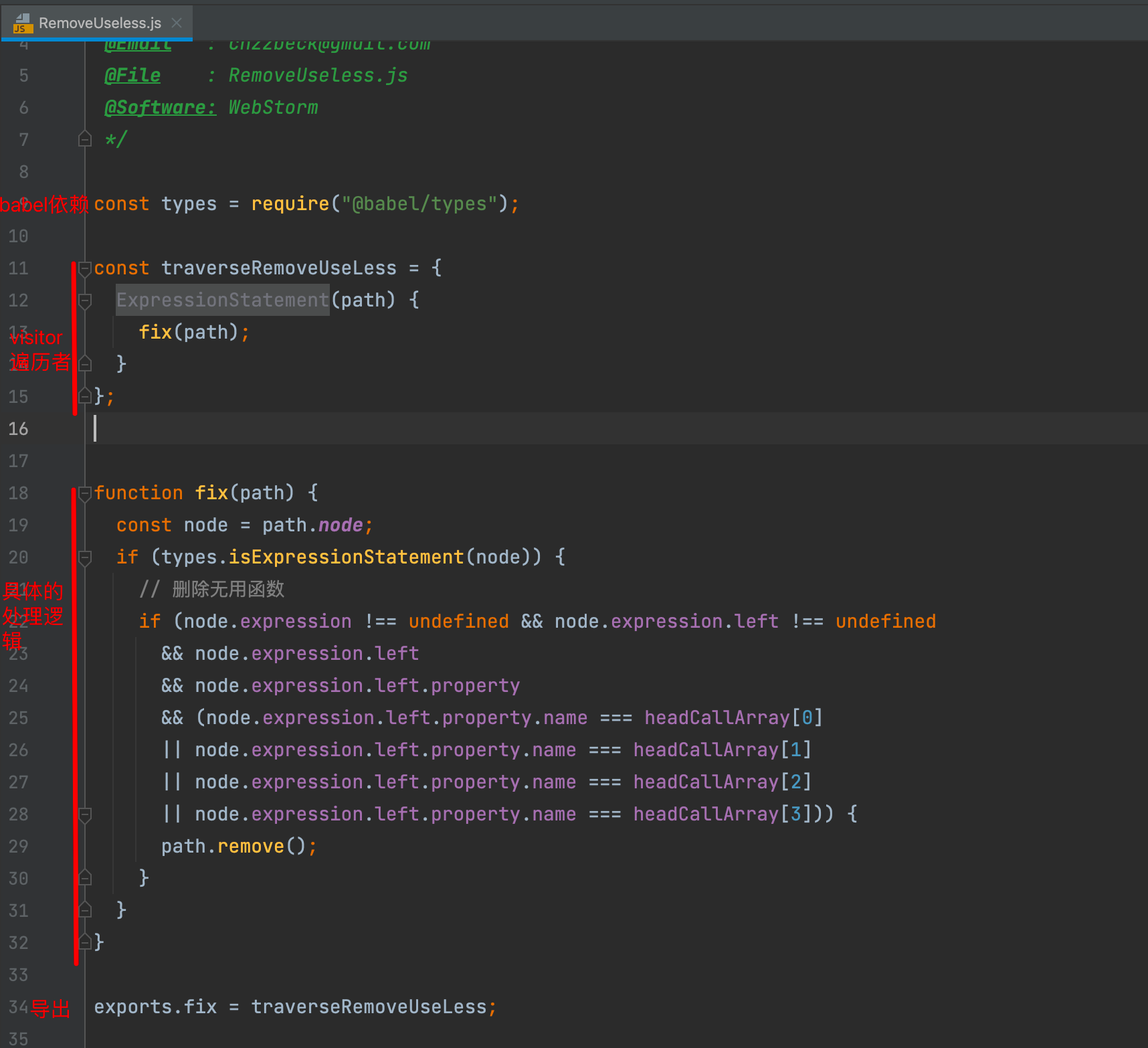
接着在 plugins 目录下创建对应的文件夹,写对应的插件,这里以 RemoveUseless.js 为例子

接着使用 main.js 执行还原
node main.js pro_name source_path [output_path]
pro_name:项目名source_path: 混淆文件路径output_path(可选, 默认为"混淆文件名_output.js"):文件输出路径
例子:
node main.js geetestv4 xxx/mk-ast-tool/gcaptcha4.js
输出文件名为: gcaptcha4_output.js
























 1183
1183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








