自己做一个Bootstrap前端页面,发现如果把导航栏某一栏的<li>标签的class设置成avtive的话,每次点击其他的导航链接都是那个设置的链接为选中状态。为了解决这个问题,在网上看到了类似这样的做法:
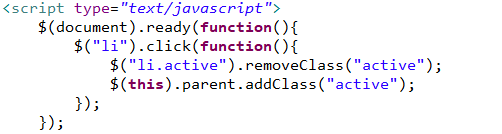
思路是获取页面的元素,将原来的active移除,将被点击的<li>标签添加上class属性;
这种方式并没有奏效。
因为页面导航栏的<a>标签有href,每次点击相当于页面刷新,点击后会有一瞬间的切换但是刷新后还是会恢复到默认的状态,等待下一次的点击、修改、刷新为默认选中(下图应该是人事档案的li标签添加class="avtive",这是修改后的)

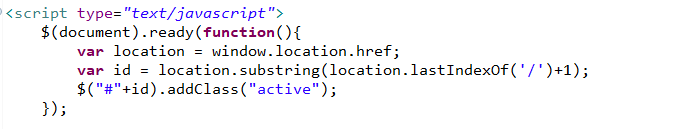
真正的解决办法是:让被选中的标签跟随页面的url变化:

每次页面加载完成后,根据当前页面的url,获取被点击的标签的ID,在通过JQuery操作为该标签添加active属性;即后设置active属性(上面获取click动作找到被点击标签再修改的方式相当于先修改,页面刷新就会被重置)























 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








