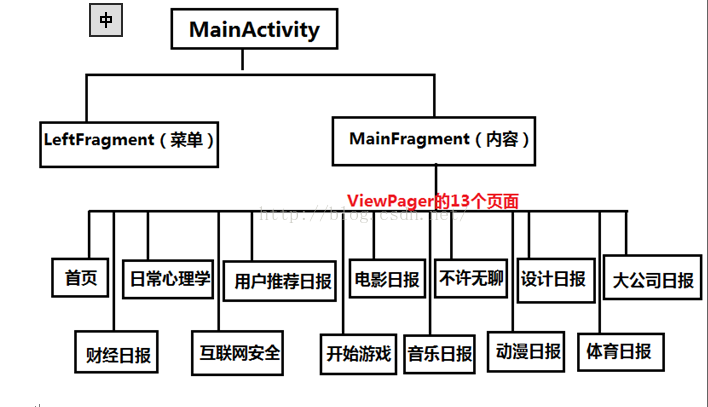
一:结构
二.
1.上一篇说到ImageView组件动画完成后就跳转到MainActivity,MainActivity比起上一篇中的SplashActivity要复杂一点,首先我们先看一下最终效果,然后再一步步分析以上的结构
这是个滑动菜单,平时就显示内容区域,手指往右滑的时候就可以显示菜单区了。这个效果我们就不用自己实现了,可以使用SlidingMenu开源库,关于导入库的方法,仿知乎日报第一篇这篇文章中已经讲到了。
2.菜单区域和内容区域分别是MainActivity中的两个Fragment。为了避免大家看不清楚,我盖住了所有的布局,变成了两张蓝色,绿色背景的纸。先确定结构,具体的内容后面再慢慢添上去。








 本文分析了仿知乎日报的MainActivity布局,使用SlidingMenu库实现滑动菜单效果。菜单区和内容区由两个Fragment组成,菜单区包含一个LinearLayout和ListView,内容区采用ViewPager展示多个页面。首页和设计日报虽布局略有不同,但可通过同一个布局管理,利用FrameLayout和显示隐藏策略实现差异化显示。
本文分析了仿知乎日报的MainActivity布局,使用SlidingMenu库实现滑动菜单效果。菜单区和内容区由两个Fragment组成,菜单区包含一个LinearLayout和ListView,内容区采用ViewPager展示多个页面。首页和设计日报虽布局略有不同,但可通过同一个布局管理,利用FrameLayout和显示隐藏策略实现差异化显示。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








