不需要 Npm 的单页应用框架:
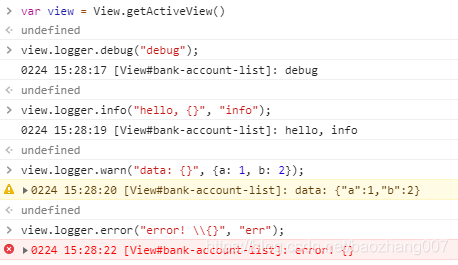
为辅助开发者更清晰地排查问题,View.js内置了格式化日志输出组件,输出效果如下图所示:

每个视图实例均含有名为logger的实例句柄,开发者可以直接使用。
支持的日志级别包括(级别从低到高):
- debug
- log
- info
- warn
- error
如上图所示,输出内容包括:
- 月、日、时、分、秒组合成的时间信息
- 日志实例名称,由字符:"[" 和 “]” 包裹
- 消息模板。亦即方法的第一个参数
- 填充参数。第二个及后续的不定长参数,对应于消息模板中的占位符:"{}"
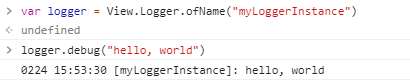
日志组件同样支持开发者脱离视图独立使用,如下所示:
/**
* View.Logger是日志组件的构造器。
* ofName({String} name)方法用于获取指定名称对应的日志组件实例,
* 如果该实例当前并不存在,则自动创建该实例。
*/
var logger = View.Logger.ofName("myLoggerInstance");
logger.debug("hello, world");






















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








