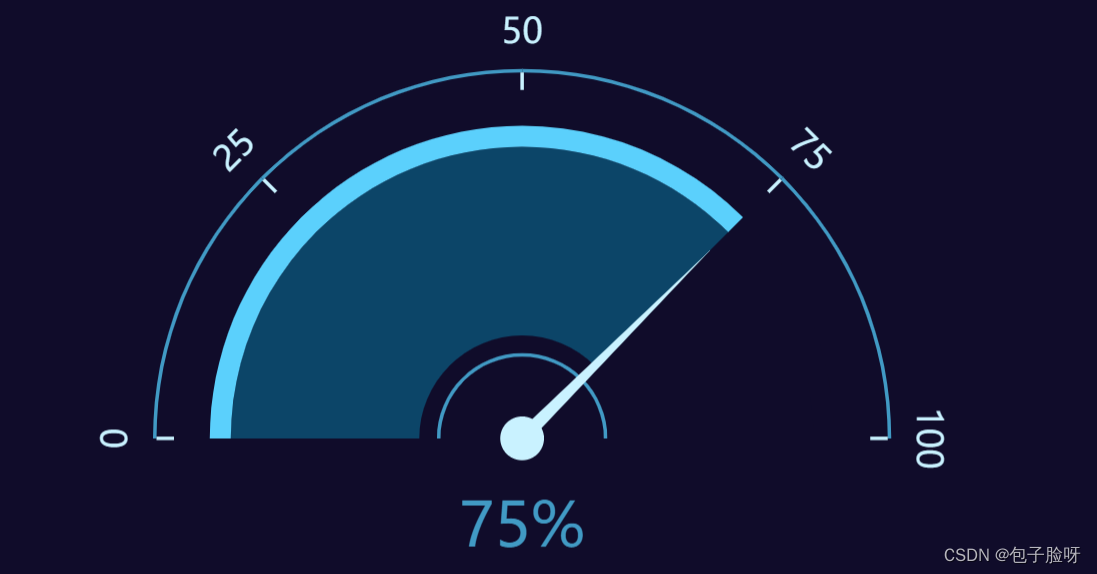
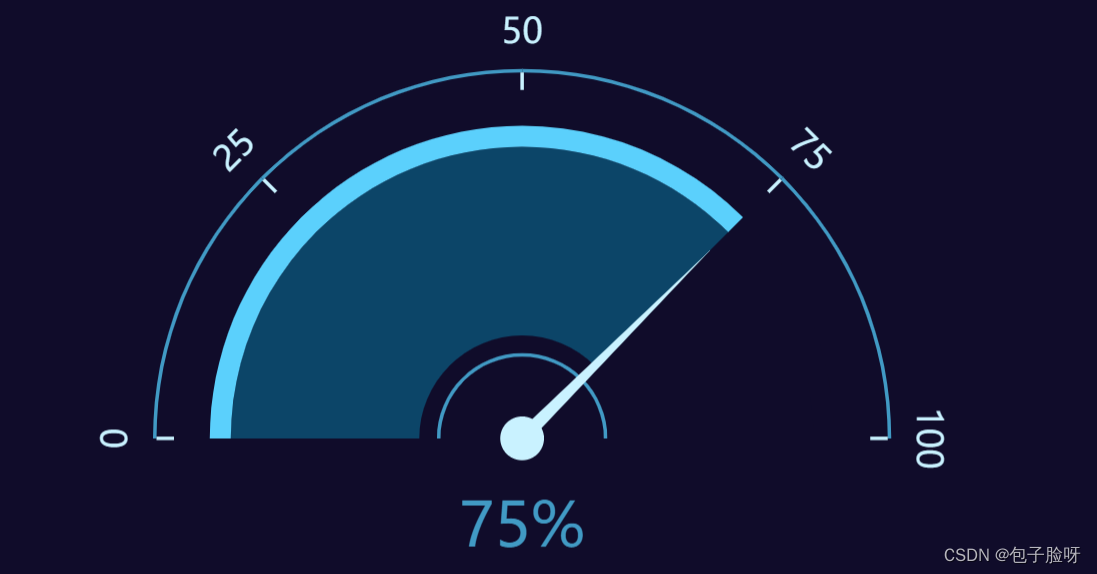
效果图 思路
思路
- 由多个仪表盘构成
- 最外层仪表盘包括圆环、刻度、刻度数、指针、进度数字
- 进度仪表盘第一层包括进度条、圆环(颜色为背景色)
- 进度仪表盘第二层包括进度条、圆环(颜色为背景色)
- 最内层仪表盘包括圆环
option = {
series: [
{
type: 'gauge',
startAngle: 180,
endAngle: 0,
radius: '65%',
min: 0,
max: 1,
splitNumber: 4,
z: 100,
axisLine: {
lineStyle: {
width: 2,
color: [
[0.25, '#419ac4'],
[0.5, '#419ac4'],
[0.75, '#419ac4'],
[1, '#419ac4']
]
}
},
pointer: {
icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z',
length: '72%',
width: 8,
itemStyle: {
color: '#c9f2ff'
}
},
anchor: {
show: true,
showAbove: true,
size: 25,
itemStyle: {
color: '#c9f2ff'
}
},
axisTick: {
show: false
},
splitLine: {
length: 10,
distance: 0,
lineStyle: {
color: '#c9f2ff',
width: 2
}
},
axisLabel: {
color: '#c9f2ff',
fontSize: 20,
distance: -30,
rotate: 'tangential',
formatter: function (value) {
return value * 100
},
detail: {
fontSize: 35,
fontWeight: 'normal',
offsetCenter: [0, '25%'],
valueAnimation: true,
formatter: function (value) {
return Math.round(value * 100) + '%';
},
color: 'inherit'
},
data: [
{
value: 0.75
}
]
},
{
type: 'gauge',
radius: '55%',
startAngle: 180,
endAngle: 0,
z: 90,
axisLine: {
lineStyle: {
width: 12,
color: [[1, '#100c2a']]
}
},
progress: {
show: true,
width: 12,
itemStyle: {
color: '#5bd0fc'
}
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
},
pointer: {
show: false
},
detail: { show: false },
data: [{ value: 75 }]
},
{
type: 'gauge',
radius: '15%',
startAngle: 180,
endAngle: 0,
axisLine: {
lineStyle: {
width: 2,
color: [[1, '#419ac4']]
}
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
},
pointer: {
show: false
},
detail: { show: false },
data: [{ value: 0 }]
},
{
type: 'gauge',
radius: '52%',
startAngle: 180,
endAngle: 0,
z: 40,
axisLine: {
lineStyle: {
width: 110,
color: [[1, '#100c2a']]
}
},
progress: {
show: true,
width: 110,
itemStyle: {
color: '#0c4568'
}
},
splitLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
},
pointer: {
show: false
},
detail: { show: false },
data: [{ value: 75 }]
}
]
};
 思路
思路





















 3081
3081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








