FlowLayoutView.java
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/**
* Created by user on 2016/9/21.
*/
public class FlowLayoutView extends ViewGroup {
public FlowLayoutView(Context context) {
super(context);
}
public FlowLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FlowLayoutView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 父控件传进来的宽度和高度以及对应的测量模式
int sizeWidth= MeasureSpec.getSize(widthMeasureSpec);
int modeWidth=MeasureSpec.getMode(widthMeasureSpec);
int sizeHeight=MeasureSpec.getSize(heightMeasureSpec);
int modeHeight=MeasureSpec.getMode(heightMeasureSpec);
// 如果当前VIewGroup的宽度为wrap_content的情况
int width=0;//自己测量的宽度
int height=0;//自己测量的高度
// 记录每一行的宽度和高度
int lineWidth=0;
int lineHeight=0;
// 获取子view的个数
int childCount=getChildCount();
for (int i = 0; i < childCount; i++) {
View child=getChildAt(i);
// 测量子View的宽和高
measureChild(child,widthMeasureSpec,heightMeasureSpec);
// 得到LayoutParams
MarginLayoutParams lp= (MarginLayoutParams) getLayoutParams();
// 子View占据的宽度
int childWidth=child.getMeasuredWidth()+lp.leftMargin+lp.rightMargin;
// 子View占据的高度
int childHeight=child.getMeasuredHeight()+lp.topMargin+lp.bottomMargin;
// 换行的时候
if (lineWidth+childWidth>sizeWidth) {
// 对比得到最大的宽度
width = Math.max(width, lineWidth);
// 重置lineWidth
lineWidth = childWidth;
// 记录行高
height += lineHeight;
lineHeight = childHeight;
}else{
// 不换行情况
// 叠加行宽
lineWidth+=childWidth;
// 得到最大行高
lineHeight=Math.max(lineHeight,childHeight);
}
// 处理最后一个子View的情况
if(i==childCount-1){
width=Math.max(width,lineWidth);
height+=lineHeight;
}
}
// wrap_content
setMeasuredDimension(modeWidth==MeasureSpec.EXACTLY?sizeWidth:width,
modeHeight==MeasureSpec.EXACTLY?sizeHeight:height);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
// 储存所有的子VIew
private List<List<View>> mAllChildView=new ArrayList<>();
// 每一行的高度
private List<Integer> mLineHeight=new ArrayList<>();
@Override
protected void onLayout(boolean b, int i, int i1, int i2, int i3) {
mAllChildView.clear();
mLineHeight.clear();
// 获取当前ViewGroup的宽度
int width=getWidth();
int lineWidth=0;
int lineHeight=0;
// 记录当前行的view;
List<View> lineViews=new ArrayList<>();
int childCount=getChildCount();
for (int j = 0; j < childCount; j++) {
View child=getChildAt(j);
MarginLayoutParams lp= (MarginLayoutParams) child.getLayoutParams();
int childWidth=child.getMeasuredWidth();
int childHeight=child.getMeasuredHeight();
// 如果需要换行
if (childWidth+lineWidth+lp.leftMargin+lp.rightMargin>width){
// 记录LineHeight
mLineHeight.add(lineHeight);
// 记录当前行的view;
mAllChildView.add(lineViews);
// 重置行的宽高
lineWidth=0;
lineHeight=childHeight+lp.topMargin+lp.bottomMargin;
// 重置view的集合
lineViews=new ArrayList<>();
}
lineWidth += childWidth + lp.leftMargin + lp.rightMargin;
lineHeight = Math.max(lineHeight, childHeight + lp.topMargin + lp.bottomMargin);
lineViews.add(child);
}
//处理最后一行
mLineHeight.add(lineHeight);
mAllChildView.add(lineViews);
//设置子View的位置
int left = 0;
int top = 0;
//获取行数
int lineCount = mAllChildView.size();
for(int n = 0; n < lineCount; n ++){
//当前行的views和高度
lineViews = mAllChildView.get(n);
lineHeight = mLineHeight.get(n);
for(int j = 0; j < lineViews.size(); j ++){
View child = lineViews.get(j);
//判断是否显示
if(child.getVisibility() == View.GONE){
continue;
}
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int cLeft = left + lp.leftMargin;
int cTop = top + lp.topMargin;
int cRight = cLeft + child.getMeasuredWidth();
int cBottom = cTop + child.getMeasuredHeight();
//进行子View进行布局
child.layout(cLeft, cTop, cRight, cBottom);
left += child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin;
}
left = 0;
top += lineHeight;
}
}
/**
* 与当前ViewGroup对应的LayoutParams
*/
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
// TODO Auto-generated method stub
return new MarginLayoutParams(getContext(), attrs);
}
}MainActivity.XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.baozilichao.myflowlayout.MainActivity">
<com.baozilichao.myflowlayout.FlowLayoutView
android:id="@+id/flowlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.baozilichao.myflowlayout.FlowLayoutView>
</RelativeLayout>
MainActivity.java
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
List<String> list;
private FlowLayoutView mFlowLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
list = new ArrayList<>();
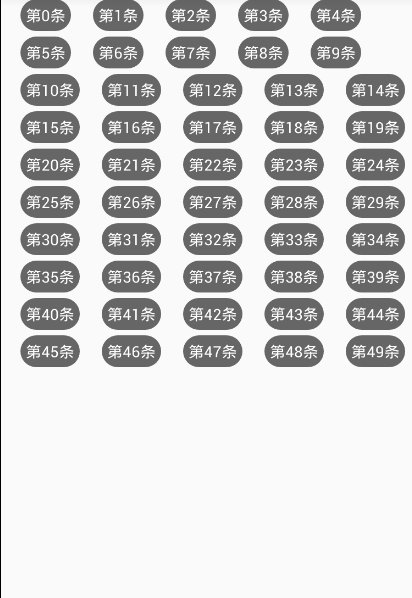
for (int i = 0; i < 50; i++) {
list.add("第" + i + "条");
}
initChildViews();
}
private void initChildViews() {
// TODO Auto-generated method stub
mFlowLayout = (FlowLayoutView) findViewById(R.id.flowlayout);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp.leftMargin = 5;
lp.rightMargin = 5;
lp.topMargin = 5;
lp.bottomMargin = 5;
for (int i = 0; i < list.size(); i++) {
TextView view = new TextView(this);
view.setText(list.get(i));
view.setTextColor(Color.WHITE);
view.setBackgroundDrawable(getResources().getDrawable(R.drawable.textview_bg));
mFlowLayout.addView(view, lp);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("onClick:","OnClick"+i);
}
});
}
}
}























 6669
6669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








