| 前言 | ❤️ 人是为明天活着的,因为记忆中有朝阳晓露 ❤️ |
|---|
一、DOM 简介
(1)什么是 DOM
1️⃣ 文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
2️⃣ W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
(2)DOM 树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示;
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示;
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示;
😆温馨提醒😆:DOM 把以上内容都看做是对象;
二、获取元素
(1)如何获取页面元素
1️⃣ DOM在我们实际开发中主要用来操作元素。
2️⃣ 获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
(2)根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
语法演示如下:
document.getElementById('id');
代码演示如下:
<body>
<div id="time">2022-03-02</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
(3)根据标签名获取
1️⃣ 使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合;
语法演示如下:
document.getElementsByTagName('标签名');
😆温馨提醒😆:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历;
- 得到元素对象是动态的;
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象);
2️⃣ 还可以获取某个元素(父元素)内部所有指定标签名的子元素;
语法演示如下:
element.getElementsByTagName('标签名');
😆温馨提醒😆:父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己。
代码演示如下:
<body>
<ul>
<li>柳庭风静人眠昼,昼眠人静风庭柳。</li>
<li>柳庭风静人眠昼,昼眠人静风庭柳。</li>
<li>柳庭风静人眠昼,昼眠人静风庭柳。</li>
<li>柳庭风静人眠昼,昼眠人静风庭柳。</li>
</ul>
<ol id="ol">
<li>菩萨蛮·回文夏闺怨</li>
<li>菩萨蛮·回文夏闺怨</li>
<li>菩萨蛮·回文夏闺怨</li>
<li>菩萨蛮·回文夏闺怨</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>
(4)通过 HTML5 新增的方法获取
语法演示如下:
//第一种
document.getElementsByClassName(‘类名’); // 根据类名返回元素对象集合
//第二种
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
//第三种
document.querySelectorAll('选择器'); // 根据指定选择器返回
😆温馨提醒😆:querySelector 和 querySelectorAll 里面的选择器需要加符号,比如:document.querySelector(’#nav’);
代码演示如下:
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
(5)获取特殊元素(body,html)
1️⃣ 获取body元素
doucumnet.body // 返回body元素对象
2️⃣ 获取html元素
document.documentElement // 返回html元素对象
代码演示如下:
<body>
<script>
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
// 2.获取html 元素
// var htmlEle = document.html;
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
三、事件基础
(1)事件概述
1️⃣ JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。简单理解: 触发— 响应机制。
2️⃣ 网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
(2)事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做什么)
2.1 案例:点击按钮弹出警示框
要求:页面中有一个按钮,当鼠标点击按钮的时候,弹出“你好”警示框;
案例分析:
- 获取事件源(按钮);
- 注册事件(绑定事件),使用
onclick; - 编写事件处理程序,写一个函数弹出 alert 警示框;
代码演示如下:
<body>
<button id="btn">点击这里哦</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('你好吗');
}
</script>
</body>
(3)执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
(4)常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
四、操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等;
(1)改变元素内容
1️⃣ element.innerText:从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉;
2️⃣ element.innerHTML:起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行;
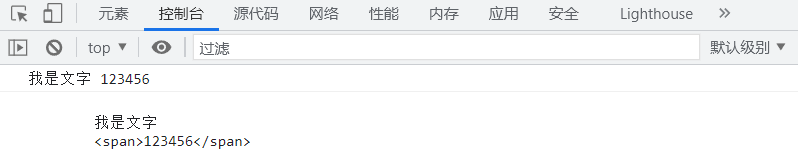
1.1 innerText 和 innerHTML的区别
代码演示如下:
<body>
<div></div>
<p>
我是文字
<span>123456</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2022';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
// div.innerHTML = '<strong>今天是:</strong> 2022';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
显示效果如下:

1.2 案例:分时显示不同图片,显示不同问候语
要求:根据不同时间,页面显示不同图片,同时显示不同的问候语。
- 如果上午时间打开页面,显示上午好,显示上午的图片。
- 如果下午时间打开页面,显示下午好,显示下午的图片。
- 如果晚上时间打开页面,显示晚上好,显示晚上的图片。
案例分析:
- 根据系统不同时间来判断,所以需要用到日期内置对象;
- 利用多分支语句来设置不同的图片;
- 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性;
- 需要一个div元素,显示不同问候语,修改元素内容即可;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<img src="images/s.gif" alt="">
<div>上午好</div>
<script>
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = 'images/s.gif';
div.innerHTML = '上午好, 好好写代码哦!';
} else if (h < 18) {
img.src = 'images/x.gif';
div.innerHTML = '下午好,好好写代码哦!';
} else {
img.src = 'images/w.gif';
div.innerHTML = '晚上好,好好写代码哦!';
}
</script>
</body>
</html>
😆温馨提醒😆:因代码涉及到使用图片,所以小伙伴们首先先理解代码,然后再将自己准备的图片代替代码中的图片即可哦;
(2)表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:type、value、checked、selected、disabled
代码演示如下:
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
显示效果如下:

2.1 案例:仿京东显示密码
要求:点击按钮将密码框切换为文本框,并可以查看密码明文;
案例分析:
- 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码;
- 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框;
- 算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1;
案例图片素材:


完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
</html>
(3)样式属性操作<1>
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1️⃣ element.style:行内样式操作;
😆温馨提醒😆:
- JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor;
- JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高;
3.1 案例:显示隐藏文本框内容
要求:当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示;
案例分析:
- 首先表单需要2个新事件,获得焦点
onfocus失去焦点onblur; - 如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容;
- 如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字;
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
</body>
</html>
(4)样式属性操作<2>
1️⃣ element.className:类名样式操作;
😆温馨提醒😆:
- 如果样式修改较多,可以采取操作类名方式更改元素样式;
- class因为是个保留字,因此使用className来操作元素类名属性;
- className 会直接更改元素的类名,会覆盖原先的类名;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
</html>
4.1 案例: 密码框格式提示错误信息
要求:用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息;
案例分析:
- 首先判断的事件是表单失去焦点
onblur; - 如果输入正确则提示正确的信息颜色为绿色小图标变化;
- 如果输入不是6到16位,则提示错误信息颜色为红色小图标变化;
- 因为里面变化样式较多,我们采取
className修改样式;
案例图片素材:



完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>
(5)操作元素总结

(6)排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人);
- 给当前元素设置样式 (留下我自己);
- 注意顺序不能颠倒,首先干掉其他人,再设置自己;
代码演示如下:
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想
</script>
</body>
显示效果如下:

6.1 案例1:表格隔行变色
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>000689</td>
<td>前海开源新经济混合A</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003567</td>
<td>华夏行业景气混合</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>002296</td>
<td>长城行业轮动混合A</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>001704</td>
<td>国投瑞银进宝混合</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>515220</td>
<td>国泰中证煤炭ETF</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>
6.2 案例2:表单全选取消全选案例
业务需求:
- 点击上面全选复选框,下面所有的复选框都选中(全选);
- 再次点击全选复选框,下面所有的复选框都不中选(取消全选);
- 如果下面复选框全部选中,上面全选按钮就自动选中;
- 如果下面复选框有一个没有选中,上面全选按钮就不选中;
- 所有复选框一开始默认都没选中状态;
案例分析:
- 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可;
- 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中;
- 可以设置一个变量,来控制全选是否选中;
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone13</td>
<td>8399</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>
</html>
(7)自定义属性的操作
1️⃣ 获取属性值
element.属性:获取属性值。element.getAttribute('属性');
😆区别😆:
element.属性:获取内置属性值(元素本身自带的属性);element.getAttribute(‘属性’);:主要获得自定义的属性 (标准) 我们程序员自定义的属性
2️⃣ 设置属性值
element.属性 = ‘值’:设置内置属性值。element.setAttribute('属性', '值');
😆区别😆:
element.属性:设置内置属性值;element.setAttribute(‘属性’);:主要设置自定义的属性 (标准);
3️⃣ 移除属性
element.removeAttribute('属性');
代码演示如下:
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
7.1 案例:tab 栏切换(重点案例)
要求:当鼠标点击上面相应的选项卡(tab),下面内容跟随变化;
案例分析:
- Tab栏切换有2个大的模块;
- 上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式;
- 下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面;
- 规律:下面的模块显示内容和上面的选项卡一一对应,相匹配;
- 核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号;
- 当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想);
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>
(8)H5自定义属性
1️⃣ 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
2️⃣ 自定义属性获取是通过getAttribute(‘属性’) 获取。但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
8.1 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如 <div data-index="1"></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
8.2 获取H5自定义属性
- 兼容性获取:
element.getAttribute(‘data-index’); - H5新增
element.dataset.index或者element.dataset[‘index’],ie11才开始支持
代码演示如下:
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
五、节点操作
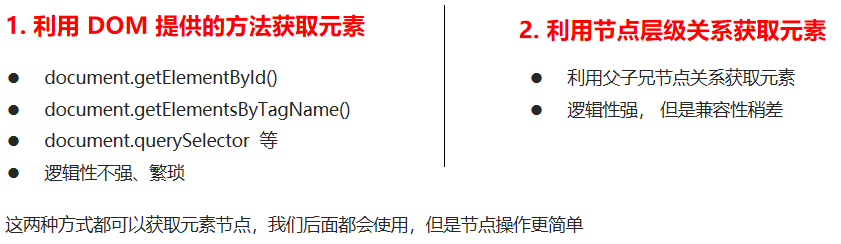
(1)为什么学节点操作
获取元素通常使用两种方式:

(2)节点概述
1️⃣ 网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示;
2️⃣ HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除;
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1;
- 属性节点 nodeType 为 2;
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等);
😆温馨提醒😆:我们在实际开发中,节点操作主要操作的是元素节点;
(3)节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
3.1 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点;
- 如果指定的节点没有父节点则返回 null;
3.2 子节点
1. parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
😆温馨提醒😆:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes;
2. parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用;
3. parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点;
4. parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点;
5. parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null;
6. parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null;
😆温馨提醒😆:firstElementChild 和 lastElementChild 这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
😆解决方案😆:
- 如果想要第一个子元素节点,可以使用
parentNode.chilren[0]; - 如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1];
3.3 兄弟节点
1. node.nextSibling
nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点;
2. node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点;
3. node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null;
4. node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null;
😆温馨提醒😆:nextElementSibling 和 previousElementSibling 这两个方法有兼容性问题,IE9 以上才支持;
代码演示如下:
<body>
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
</body>
(4) 创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点;
(5) 添加节点
1. node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
2. node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
3.5.1 案例:简单版发布留言案例
案例分析:
- 核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面;
- 创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给 li;
- 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用insertBefore;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
</html>
(6) 删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
3.6.1 案例:删除留言案例
案例分析:
- 当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接;
- 需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li;
- 阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>
(7) 复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点;
😆温馨提醒😆:
- 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
3.7.1 案例:动态生成表格
显示效果如下:

案例分析:
- 因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好数据。 数据我们采取对象形式存储;
- 所有的数据都是放到tbody里面的行里面;
- 因为行很多,我们需要循环创建多个行(对应多少人);
- 每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环);
- 最后一列单元格是删除,需要单独创建单元格;
- 最后添加删除操作,单击删除,可以删除当前行;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1.先去准备好学生的数据
var datas = [{
name: '斯蒂芬·库里',
subject: 'JavaScript',
score: 100
}, {
name: '科比·布莱恩特',
subject: 'JavaScript',
score: 98
}, {
name: '勒布朗·詹姆斯',
subject: 'JavaScript',
score: 99
}, {
name: '凯文·杜兰特',
subject: 'JavaScript',
score: 88
}, {
name: '德怀恩·韦德',
subject: 'JavaScript',
score: 80
}];
// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr
// 1. 创建 tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for (var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
// console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 3. 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除 </a>';
tr.appendChild(td);
}
// 4. 删除操作 开始
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// 点击a 删除 当前a 所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
// for(var k in obj) {
// k 得到的是属性名
// obj[k] 得到是属性值
// }
</script>
</body>
</html>
(8)三种动态创建元素区别(重点)
- document.write();
- element.innerHTML;
- document.createElement();
😆区别😆:
document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘;innerHTML是将内容写入某个 DOM 节点,不会导致页面全部重绘;innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂;createElement()创建多个元素效率稍低一点点,但是结构更清晰;
总结:不同浏览器下,innerHTML 效率要比 creatElement 高;
六、总结
😝 由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦! 😝



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










