由于历史原因最初的低代码平台是走的vue技术栈路线
在渲染这块如果组件越多那么渲染时间就会越长
直接上代码
Tree.vue
<template>
<div class="tree-body">
<div class="tree-item" v-for="v in list">
<div class="tree-content">
<Render :item="v"></Render>
</div>
<div class="tree-list" v-if="v.list && v.list.length > 0">
<Tree class="pl-2" :list="v.list"></Tree>
</div>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
import Render from './Render.vue'
export default defineComponent({
name: 'Tree',
components: {
Render
},
props: {
list: {
type: Array,
required: true,
},
},
setup() {
const demoFunc = () => {}
return { demoFunc }
},
})
</script>
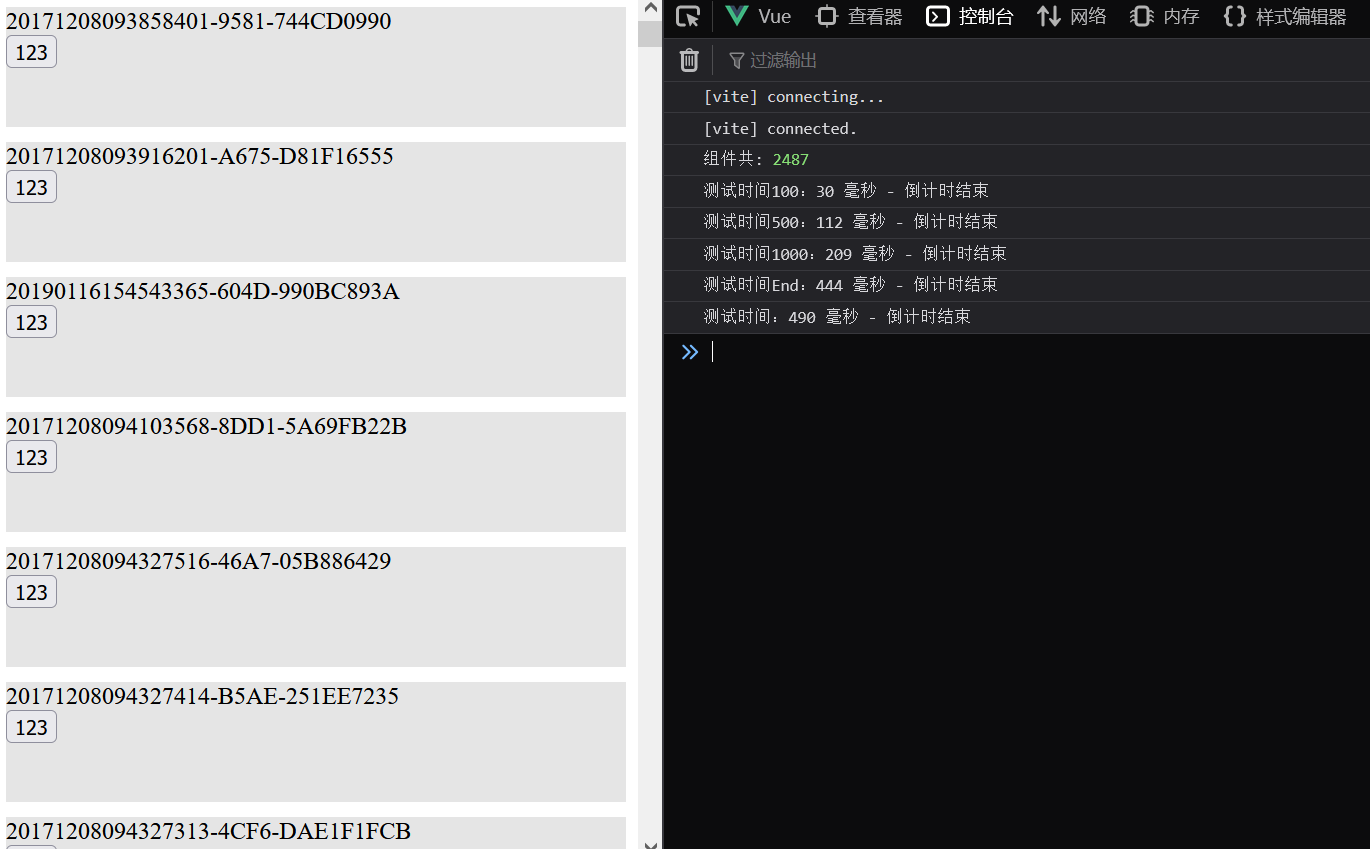
vue3渲染2487个button大概需要490ms左右测试多次后基本范围在450-500ms之间
Tree.svelte
<script>
export let list = [];
const clickFunc = () => {};
</script>
<div class="tree-body">
{#each list as item}
<div class="tree-item">
<div class="tree-content">
<div>{item.id}</div>
<button on:click={clickFunc}>123</button>
</div>
{#if item.list && item.list.length > 0}
<div class="tree-list">
<svelte:self list={item.list} />
</div>
{/if}
</div>
{/each}
</div>
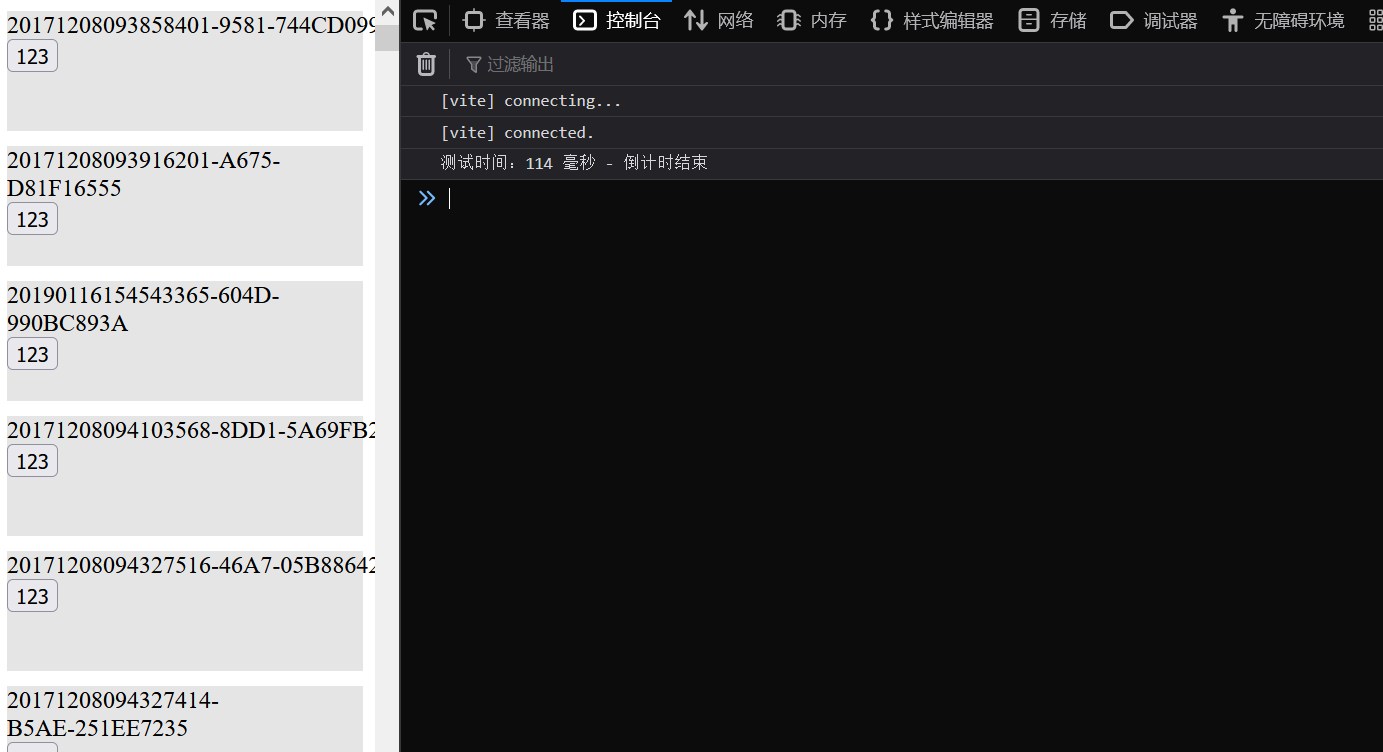
Svelte4渲染2487个button大概需要114ms左右测试多次后基本范围在100-115ms之间
这个时候发现svelte比vue要好很多,但是由于项目已经选用vue,暂时就不改了
如果后面新开项目那还是可以试试svelte的。





















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








