一、概念简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组。
1.对象
var packJson = {"name":"Liza", "password":"123"};
一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔。
2.数组
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔。
二、 json中常用方法
一、JSON对象和JSON字符串的转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
JSON字符串:
var jsonStr ='{"name":"Liza", "password":"123"}' ;
JSON对象:
var jsonObject= jQuery.parseJSON(jsonstr);
1、 JSON字符串转化 JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
2、 JSON对象转化 JSON 字符串
var jsonstr =JSON.stringify(jsonObject );
3、Map转Json
Map<String,String> map1 = new HashMap<String,String>();
map1.put("username","liuwei");
map1.put("psw", "123");
//Map转换为json对象
//方法一:转换为带有key值的json对象
JSONObject json0 = new JSONObject();
json0.put("mapJson=", map1);
System.out.println("json0="+json0);
//方法二:转化为不带有key值的json对象
JSONObject json1 = JSONObject.fromObject(map1);
//Map对象转化为json数组
JSONArray mapArr = JSONArray.fromObject(map1);
4、ListMap转化为json对象
//方法一:转化为没有key值的json对象
List<Map<String,String>> listMap = new ArrayList<Map<String,String>>();
Map<String,String> map2 = new HashMap<String,String>();
map2.put("username", "zhangsan");
map2.put("psw", "46732");
listMap.add(map1);
listMap.add(map2);
JSONArray jsonArray = JSONArray.fromObject(listMap);
//方法二:转化为带有key值的json对象
JSONObject json5 = new JSONObject();
json5.put("1", listMap);
5、json数组转化为带有key值的json对象
JSONObject jsonobj2 = new JSONObject();
jsonobj2.put("newuser", jsonArray);
jsonobj2.put("otheruser", jsonArray2);
6、获取json对象的key获取属性值,并可以转化为map
Map<String,String> map = new HashMap<String,String>();
map.put("username", jsonObjOne.getString("username"));
map.put("psw", jsonObjOne.getString("psw"));
7.json数组转化为ListMap
List<Map<String,String>> list4 = new ArrayList<Map<String,String>>();
for(int i = 0;i < jsonArr2.size();i++){
JSONObject jsonObjOne = jsonArr2.getJSONObject(i);
Map<String,String> map = new HashMap<String,String>();
map.put("username", jsonObjOne.getString("username"));
map.put("psw", jsonObjOne.getString("psw"));
list4.add(map);
三、JSON.parseObject 和 JSON.toJSONString区别
JSON.parseObject是将Json字符串转化为相应的对象;
JSON.toJSONString则是将对象转化为Json字符串。
在前后台的传输过程中,Json字符串是相当常用的,这里就不多介绍其功能了,直接举一下应用的小例子,帮助理解这两个方法的用法
首先用maven引入fastjson
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.wujiang.test</groupId>
<artifactId>test</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<fastjson_version>1.2.28</fastjson_version>
</properties>
<dependencies>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson_version}</version>
</dependency>
</dependencies>
</project>
定义一个model类,员工,有四个属性,如下所示
package jsonTest;
import java.util.Date;
/**
* @author wujiang
* @version 1.0.0.
* @date 2017/4/30
*/
public class Staff {
private String name;
private Integer age;
private String sex;
private Date birthday;
//省略getter和setter方法
@Override
public String toString() {
return "Staff{" +
"name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
", birthday=" + birthday +
'}';
}
}
好的,下一步,测试一下JSON.parseObject 和 JSON.toJSONString方法。这里故意在Json字符串中多了一个telephone,少了一个Staff中的birthday,看看输出的对象会有什么变化
package jsonTest;
import com.alibaba.fastjson.JSON;
/**
* @author wujiang
* @version 1.0.0.
* @date 2017/4/30
*/
public class jsonTest {
public static void main(String[] args) {
/**
* json字符串转化为对象
*/
String jsonString = "{name:'Antony',age:'12',sex:'male',telephone:'88888'}";
Staff staff = JSON.parseObject(jsonString, Staff.class);
System.out.println(staff.toString());
/**
* 对象转化为json字符串
*/
String jsonStr = JSON.toJSONString(staff);
System.out.println(jsonStr);
}
}
输出结果:
json字符串转化为对象: Staff{name='Antony', age=12, sex='male', birthday=null}
对象转化为json字符串: {"age":12,"name":"Antony","sex":"male"}
//如果age是String类型,那么输出结果变为
//{"age":"12","name":"Antony","sex":"male"}
总结
1、在JSON.parseObject 的时候,会去填充名称相同的属性。对于Json字符串中没有,而model类有的属性(birthday),会为null
2、 在JSON.toJSONString的时候,对于model类没有的属性,而Json字符串有的属性(telephone),不做任何处理。
至于 JSON.toJSONString 就不需要多说了,看一下就知道
至于应用场景,比方说,用户登录微信公众号的时候,调用微信官方的restful接口,得到该用户的所有信息的一个Json字符串,然后写一个类(将自己需要的信息封装成一个类)。例如下面的伪代码
String s = httpRequest.sendGet("https://api.weixin.qq.com/sns/oauth2/access_token","appid=" + appId + "&secret=" + appSecret + "&code=" + code + "&grant_type=authorization_code");
UserAuthorizationReturn userAuthorizationReturn = JSON.parseObject(s, UserAuthorizationReturn.class);
另外注意,如果需要对List进行json的转化,转成json字符串的方式没有区别,但是从json字符串转化回List时,需要使用JSON.parseArray方法
String jsonStr = JSON.toJSONString(tableInfoVO.getFieldInfo())
List<FiledInfoVO> filedInfoVOList = JSON.parseArray(jsonStr,FiledInfoVO.class)
四、JSON的小技巧
一、JSON的输出美化
JSON.stringify(value[, replacer [, space]])
JSON转化为字符串可以用JSON.stringify() 方法,stringify还有个可选参数space,可以指定缩进用的空白字符串,用于美化输出**(pretty-print);
space参数是个数字,它代表有多少的空格;上限为10**。该值若小于1,则意味着没有空格;如果该参数没有提供(或者为null)将没有空格。
var formatJsonStr=JSON.stringify(jsonObject,undefined, 2);
美化前:

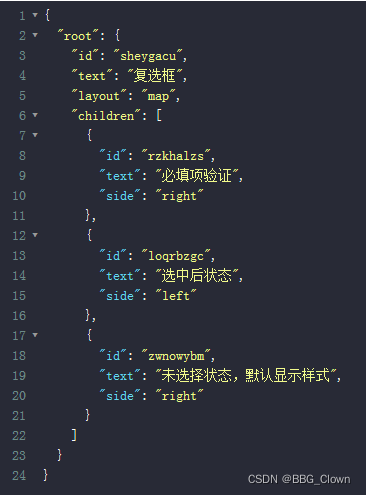
美化后:
二、JSON字符串的替换
工作经常遇到这样的字符串,如下:
需要经过替换后,才能从字符串转化成JSON对象。这里我们需要用JS实现replaceAll的功能, 将所有的 ’ \" ’ 替换成 ’ " ’ .
代码如下,这里的gm是固定的,g表示global,m表示multiple:
var jsonStr=jsonStr.replace(new RegExp('\\"',"gm"), '"' );
替换后的效果如下:
三、遍历JSON对象和JSON数组
1、遍历JSON对象代码如下:
var packJson = {"name":"Liza", "password":"123"} ;
for(var k in packJson ){//遍历packJson 对象的每个key/value对,k为key
alert(k + " " + packJson[k]);
}
2、遍历 JSON 数组代码如下:
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
for(var i in packJson){//遍历packJson 数组时,i为索引
alert(packJson[i].name + " " + packJson[i].password);
}
四、JS中的json
/**
*JSON.parse 字符串转成对象
* 参数1:字符串
* 参数2:执行函数,有返回值
* @type {string}
*/
var parseTest = function() {
var data = '{"data":[],"parmas":{}}';
return JSON.parse(data, function(key, val) {
return val;
});
};
console.log(parseTest());
/**
* JSON.stringify 对象转换为字符串。
* 参数1:js对象
* 参数2:执行函数,有返回值
* 参数3:文本添加缩进、空格和换行符,如果参数是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果参数大于10,则文本缩进10个空格。参数可以使用非数字,如:\t
*/
var stringifyTest = function() {
var data = {
"data": [1],
"parmas": {
"key": 1
}
};
return JSON.stringify(data, function(key, val) {
return val;
}, 1);
};
console.log(stringifyTest());





















 3367
3367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








