需求是通过调接口返回el-table表格所有数据,在不做分页器的情况下,全部展示出来,这样数据多的情况下,会造成卡顿,于是在网上搜索找到了以下方法,直接看代码

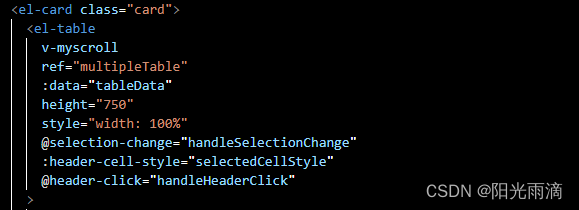
el-table给他个自定义命令v-myscroll,然后设置下表格的高,我这里设置的是height:750,其他不用管

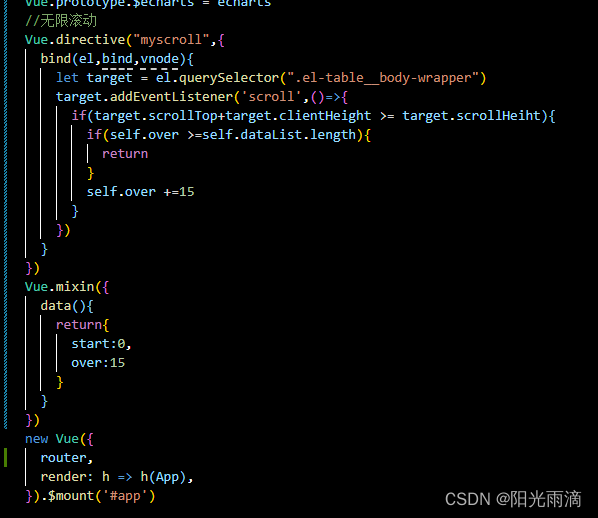
我这里是在main.js里写的,直接写在全局,这样每个页面直接写个自定义指令,就会引入,不需要重复写,我这里是通过滚动scroll,每次加载15条.
target.scrollTop 表示元素的滚动距离,target.clientHeight 表示元素的可视区域高度,target.scrollHeight 表示元素的内容高度。当滚动距离加上可视区域高度大于或等于内容高度时,就说明元素已经滚动到了底部





















 7240
7240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








