warning:较完美,意思就是不完美。如果朋友们有完美的解决方案,麻烦给我留言。谢谢哈。
=============我是华丽丽的分隔线===============
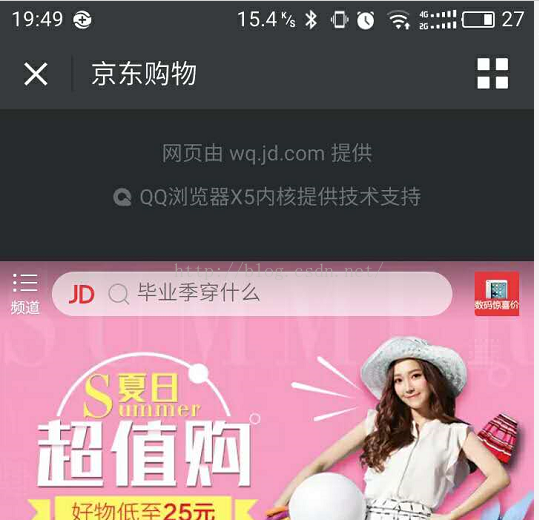
今天被提了一个需求:页面在微信浏览器中禁止下拉露底。如:不能出现下图这种情况。

理由未明,反正需求就是这个。


只需要在网页加载完后立即执行此函数,就可以较完美地实现阻止网页回弹。当然,只是较完美,还不是完美。因为我发现,当网页进入出现下拉回弹效果时,手指不放开再往下拉,坑爹地这时候竟然不是touchmove事件了,而是没有事件!
为了解决这个问题,当然就得问度娘啦。
网上提供的解决方法基本是:


这种是最坑爹的答案,虽然是把下拉弹性效果禁止了,可是也把页面里的滚动条禁止了,导致网页不能滚屏。
经过了解。微信下拉弹性效果其实是浏览器本身的一种特性,为什么浏览器的设计者要设计这种特性暂不可知,知道的朋友们麻烦告诉我一声哈。
而下拉回弹是touchmove事件的一种默认属性,根据这个,只要禁止浏览器最底层box(也就是body)的touchmove事件,就不会回弹了,于是乎就有了上面那种只图一时之快不负责的代码。
既然touchmove事件不能禁用,但有时又不能生效,于是笔者想到一种方法 ,如果页面滚动条在最顶部的时候,禁止下拉,反之允许下拉,这个问题不就顺利解决啦?于是乎有了下面代码:
/**
* 禁止浏览器下拉回弹
*/
function
stopDrop() {
var
lastY;
//最后一次y坐标点
$(document.body).on(
'touchstart'
,
function
(event) {
lastY = event.originalEvent.changedTouches[0].clientY;
//点击屏幕时记录最后一次Y度坐标。
});
$(document.body).on(
'touchmove'
,
function
(event) {
var
y = event.originalEvent.changedTouches[0].clientY;
var
st = $(
this
).scrollTop();
//滚动条高度
if
(y >= lastY && st <= 10) {
//如果滚动条高度小于0,可以理解为到顶了,且是下拉情况下,阻止touchmove事件。
lastY = y;
event.preventDefault();
}
lastY = y;
});
}
好吧,浏览器设计者深埋雷,我们就边踩边挖吧,各前端狗们,大家共勉!






















 5103
5103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








