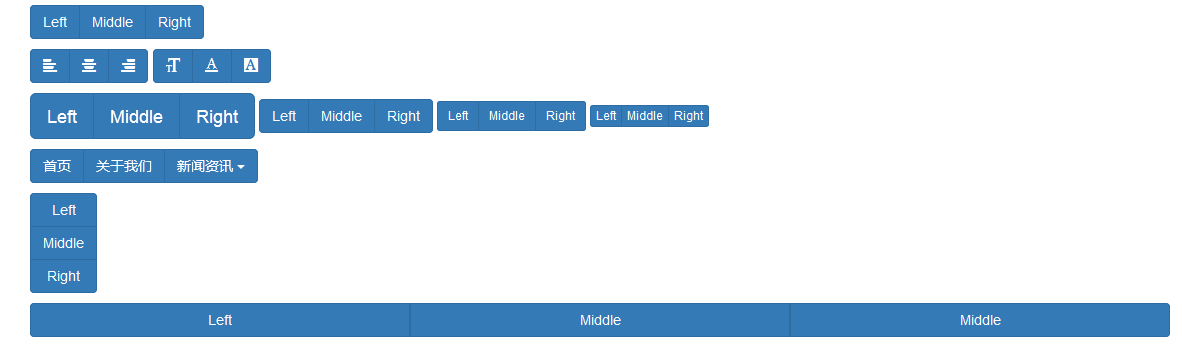
.btn-group——设置div为按钮组;
.btn-group-toolbar——设置div为按钮工具栏(须包裹按钮组);
.btn-group-lg、.btn-group-sm、.btn-group-xs——改变按钮组的尺寸;
.btn-group-vertivcal——设置按钮组垂直堆叠排列;
.btn-group-justified——设置div包裹的按钮组充满父元素;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>组件_按钮组</title>
<link rel="stylesheet" href="bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="jquery-1.11.1.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p>
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
</p>
<p>
<div class="btn-toolbar" role="toolbar" aria-label="btn-toolbar">
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-align-left"></span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-align-center"></span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-align-right"></span>
</button>
</div>
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-text-size"></span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-text-color"></span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-text-background"></span>
</button>
</div>
</div>
</p>
<p>
<div class="btn-group btn-group-lg" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
<div class="btn-group btn-group-sm" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
<div class="btn-group btn-group-xs" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
</p>
<p>
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">首页</button>
<button type="button" class="btn btn-primary">关于我们</button>
<div class="btn-group" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
新闻资讯
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li><a href="#" role="menuitem">国际新闻</a></li>
<li><a href="#" role="menuitem">社会民生</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#" role="menuitem">行业动态</a></li>
<li><a href="#" role="menuitem">集团要闻</a></li>
</ul>
</div>
</div>
</p>
<p>
<div class="btn-group-vertical" role="group" aria-label="btn-group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
</p>
<div class="btn-group btn-group-justified" role="group" aria-label="btn-group">
<div class="btn-group">
<button type="button" class="btn btn-primary">Left</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Middle</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Middle</button>
</div>
</div>
</div>
</body>
</html>






















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








