.panel——指定div元素包裹面板组件;
.panel-default、.panel-primary、.panel-success、
.panel-info、.panel-warning、.panel-danger——指定面板的情境效果;
.panel-heading——设置面板的标题部分;
.panel-body——设置面板的主体部分;
.panel-footer——设置面板的脚注部分;
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>饭盒儿——发现身边不一样的世界</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
</style>
</head>
<body>
<div class="container">
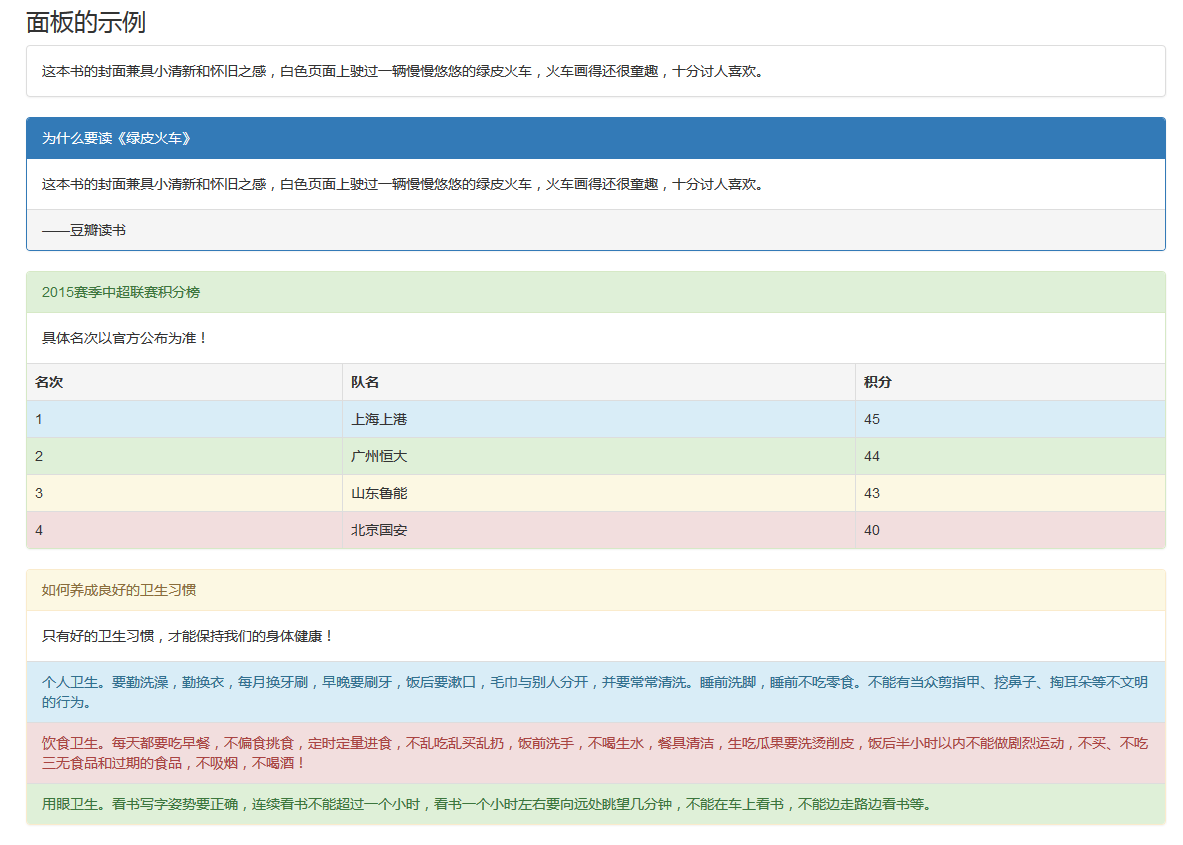
<h3>
面板的示例
</h3>
<div class="panel panel-default">
<div class="panel-body">
这本书的封面兼具小清新和怀旧之感,白色页面上驶过一辆慢慢悠悠的绿皮火车,火车画得还很童趣,十分讨人喜欢。
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
为什么要读《绿皮火车》
</div>
<div class="panel-body">
这本书的封面兼具小清新和怀旧之感,白色页面上驶过一辆慢慢悠悠的绿皮火车,火车画得还很童趣,十分讨人喜欢。
</div>
<div class="panel-footer">
——豆瓣读书
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
2015赛季中超联赛积分榜
</div>
<div class="panel-body">
具体名次以官方公布为准!
</div>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="active">
<th>名次</th>
<th>队名</th>
<th>积分</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>1</td>
<td>上海上港</td>
<td>45</td>
</tr>
<tr class="success">
<td>2</td>
<td>广州恒大</td>
<td>44</td>
</tr>
<tr class="warning">
<td>3</td>
<td>山东鲁能</td>
<td>43</td>
</tr>
<tr class="danger">
<td>4</td>
<td>北京国安</td>
<td>40</td>
</tr>
</tbody>
</table>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
如何养成良好的卫生习惯
</div>
<div class="panel-body">
只有好的卫生习惯,才能保持我们的身体健康!
</div>
<ul class="list-group">
<li class="list-group-item list-group-item-info">个人卫生。要勤洗澡,勤换衣,每月换牙刷,早晚要刷牙,饭后要漱口,毛巾与别人分开,并要常常清洗。睡前洗脚,睡前不吃零食。不能有当众剪指甲、挖鼻子、掏耳朵等不文明的行为。</li>
<li class="list-group-item list-group-item-danger">饮食卫生。每天都要吃早餐,不偏食挑食,定时定量进食,不乱吃乱买乱扔,饭前洗手,不喝生水,餐具清洁,生吃瓜果要洗烫削皮,饭后半小时以内不能做剧烈运动,不买、不吃三无食品和过期的食品,不吸烟,不喝酒!</li>
<li class="list-group-item list-group-item-success">用眼卫生。看书写字姿势要正确,连续看书不能超过一个小时,看书一个小时左右要向远处眺望几分钟,不能在车上看书,不能边走路边看书等。</li>
</ul>
</div>
</div>
</body>
</html>






















 4648
4648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








