把 Well 用在元素上,能有嵌入(inset)的的简单效果。
.well——指定div为well组件;
.well-sm、well-lg——指定well适用的屏幕分辨率;
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>饭盒儿——发现身边不一样的世界</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h3>
well组件
</h3>
<div class="well">
一辈子很长,要跟有趣的人共度一生
</div>
<div class="well well-lg">
一辈子很长,要跟有趣的人共度一生
</div>
<div class="well well-sm">
一辈子很长,要跟有趣的人共度一生
</div>
</div>
</body>
</html>
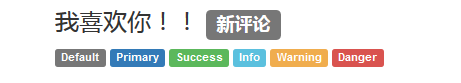
.label——设置span元素为标签组件;
.label-default、.label-primary、.label-success、
.label-info、.label-warning、.label-danger——指定标签的情境效果;
<h3>我喜欢你!! <span class="label label-default">新评论</span></h3>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








