.modal——指明div元素包裹模态框;
.fade——给模态框添加淡入淡出效果;
.modal-dialog——包裹模态框的所有内容;
.modal-sm、.modal-lg——改变模态框的尺寸,以适配不同屏幕的分辨率;
.modal-content——承载模态框的内容部分;
.modal-header——模态框的头部;
.modal-body——模态框的主体部分;
.modal-footer——模态框的脚部;
更多细节请参考示例:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>饭盒儿——发现身边不一样的世界</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.download-btn{
margin-top:1em;
}
</style>
</head>
<body>
<div class="container">
<hr/>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
饭盒儿App下载
</button>
<hr/>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal2" data-whatever="@jason">
点击注册
</button>
</div>
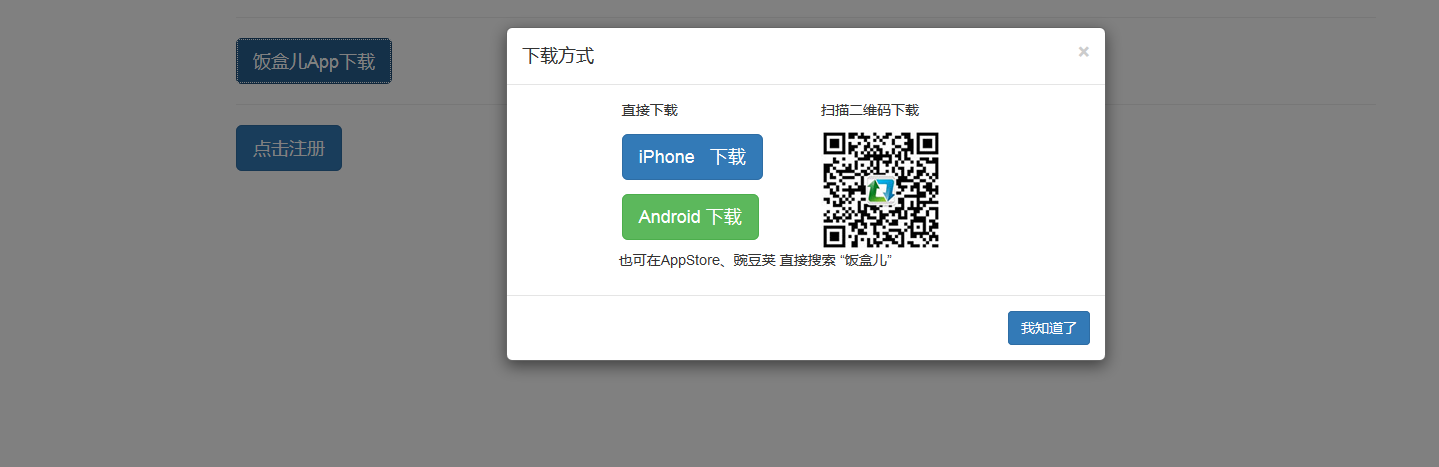
<!--start modal1-->
<div class="modal fade" id="myModal" role="dialog" aria-label="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">下载方式</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-sm-4 col-sm-offset-2">
<p>直接下载</p>
<div class="download-btn"><a class="btn btn-primary btn-lg" href="#"><span ></span>iPhone 下载</a></div>
<div class="download-btn"><a class="btn btn-success btn-lg" href="#">Android 下载</a></div>
</div>
<div class="col-sm-6">
<p>扫描二维码下载</p>
<div class="qr-code"><img src="images/qr-code.png"/></div>
</div>
<p class="col-sm-offset-2"> 也可在AppStore、豌豆荚 直接搜索 “饭盒儿”</p>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">
我知道了
</button>
</div>
</div>
</div>
</div>
<!--end modal1-->
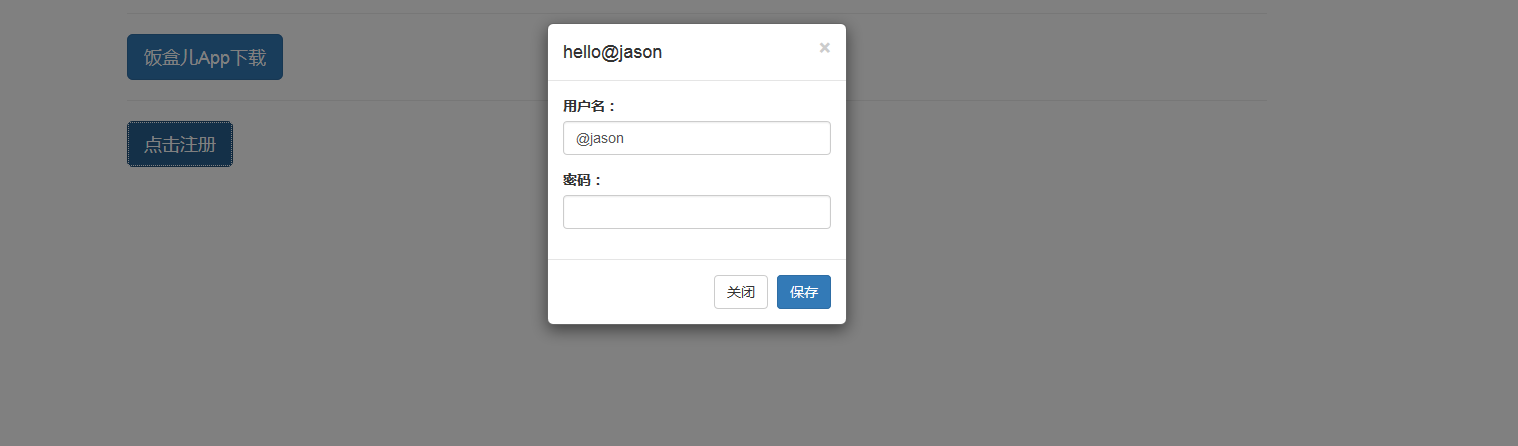
<!--start modal2-->
<div class="modal fade bs-example-modal-sm" id="myModal2" role="dialog" aria-label="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">注册信息</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label class="control-label">用户名:</label>
<input type="text" class="form-control" name="username">
</div>
<div class="form-group">
<label class="control-label">密码:</label>
<input type="password" class="form-control">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary">
保存
</button>
</div>
</div>
</div>
</div>
<!--end modal2-->
<script>
// $("#myModal").modal("show");
// $("#myModal").modal({
// keyboard:true
// });
// $("#myModal").modal({
// backdrop:false
// });
$("#myModal2").on("show.bs.modal",function(e){
var button=$(e.relatedTarget);
var recipient=button.data("whatever");
var modal=$(this);
modal.find(".modal-title").text("hello"+recipient);
modal.find(".modal-body input[name='username']").val(recipient);
});
</script>
</body>
</html>























 2191
2191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








