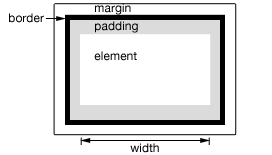
.width()、.height()——为匹配的元素集合中获取第一个元素的当前计算宽度值或高度值,给每个匹配的元素设置宽度值或高度值;
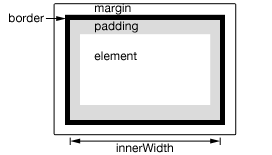
.innerWidth()、.innerHeight()——为匹配的元素集合中获取第一个元素的当前计算宽度值或高度值,包括padding,但是不包括border;
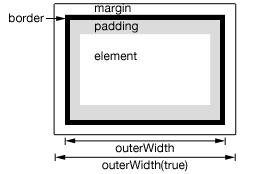
.outerWidth()、.outerHeight()——获取元素集合中第一个元素的当前计算宽度值或高度值,包括padding和border(注:返回一个整数(不包含“px”)表示的值,或如果在一个空集合上调用该方法,则会返回 null);
.outerWidth(true)、.outerHeight(true)——获取元素集合中第一个元素的当前计算宽度值或高度值,包括padding、border和margin(注:返回一个整数(不包含“px”)表示的值,或如果在一个空集合上调用该方法,则会返回 null);

























 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








