在jQueryMobile框架中,默认按钮是横向独占根据屏幕宽度自适应的。
ui-btn——声明为按钮显示;
ui-shadow——让元素在划过时有阴影的效果;
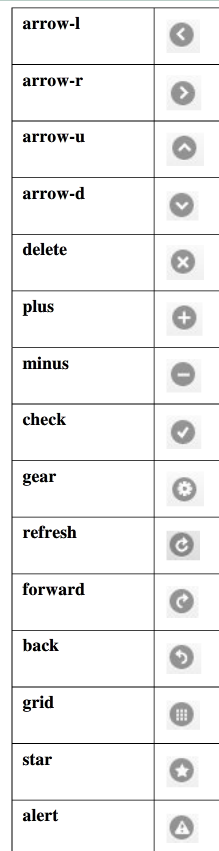
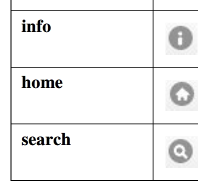
ui-icon-*——jQueryMobile内置图标属性;
ui-btn-icon-notext——让按钮隐藏文字;另外的ui-btn-icon-*属性还有:
ui-btn-inline——在一行中显示多个按钮,即内联样式;
data-role="controlgroup"——将几个按钮以组的方式显示;
data-type="horizontal"——指明承载的子元素以水平方式排列;
ui-btn-a——白色主题的按钮;
ui-btn-b——黑色主题的按钮;
更多按钮的属性请查看jQueryMobile的API
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>button实例</title>
<script src="jquery-2.1.3.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" type="text/css">
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>欢迎来到主页</h1>
</div>
<div data-role="content">
<button>按钮1</button>
<input type="button" value="按钮2">
<a href="#" class="ui-btn">按钮3</a>
<a href="#" class="ui-btn ui-icon-delete ui-btn-icon-notext ui-corner-all">删除</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-right ui-corner-all">添加</a>
<a href="#" class="ui-btn ui-btn-inline">按钮4</a>
<a href="#" class="ui-btn ui-btn-inline">按钮5</a>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" class="ui-btn ui-shadow ">按钮6</a>
<a href="#" class="ui-btn ui-shadow ">按钮7</a>
</div>
<a href="#" class="ui-btn ui-btn-a">白色主题</a>
<a href="#" class="ui-btn ui-btn-b">黑色主题</a>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是底部</h1>
</div>
</div>
</body>
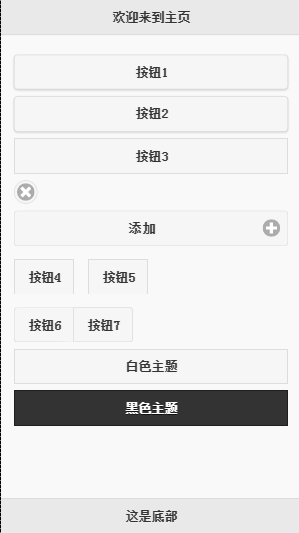
</html>在iphone6中的效果:


























 79
79

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








