data-role="collapsible"——指明div为可展开项组件;
data-collapsed="false"——初始化组件为展开状态;
data-content-theme="false"——指明展开项内容为去掉边框的样式;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>collapsible实例</title>
<script src="jquery-2.1.3.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" type="text/css">
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
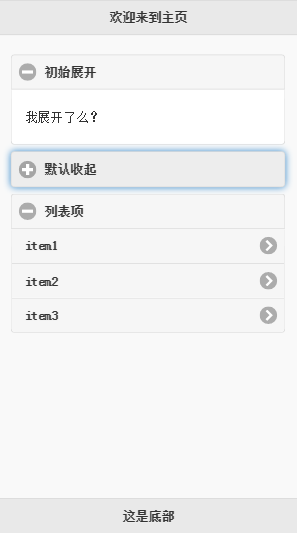
<h1>欢迎来到主页</h1>
</div>
<div data-role="content" >
<div data-role="collapsible" data-collapsed="false">
<h4>初始展开</h4>
<p>我展开了么?</p>
</div>
<div data-role="collapsible" data-content-theme="false">
<h4>默认收起</h4>
<p>我展开了么?</p>
</div>
<div data-role="collapsible">
<h1>列表项</h1>
<ul data-role="listview">
<li><a href="#">item1</a></li>
<li><a href="#">item2</a></li>
<li><a href="#">item3</a></li>
</ul>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是底部</h1>
</div>
</div>
</body>
</html>























 2179
2179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








