data-rel="popup"——设置当前元素具有弹出窗的功能;
data-role="popup"——设置当前元素为弹出窗;
data-position-to="window"——设置弹出窗出现在窗口中间位置;
data-transition="fade"——设置弹出窗出现的效果;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>popup弹出窗口示例</title>
<link rel="stylesheet" type="text/css" href="jquery.mobile-1.4.5.min.css">
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>Fun Here</h1>
</div>
<div data-role="content">
<a href="#pp" data-rel="popup" class="ui-btn">弹出窗口</a>
<div data-role="popup" id="pp">
<p>这是一个弹出窗口</p>
</div>
<!--设置点击缩略图放大的效果-->
<a href="#pop" data-rel="popup" data-position-to="window" data-transition="fade">
<img src="1.jpg" style="width:25%">
</a>
<div data-role="popup" id="pop">
<a href="#" data-rel="back" class="ui-btn ui-btn-a ui-icon-delete ui-btn-icon-notext ui-corner-all ui-shadow ui-btn-right">关闭</a>
<img src="1.jpg" style="max-height: 800px">
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active" data-icon="grid">分类</a></li>
<li><a href="#" data-icon="star">周边</a></li>
<li><a href="#" data-icon="gear">设置</a></li>
</ul>
</div>
</div>
</div>
</body>
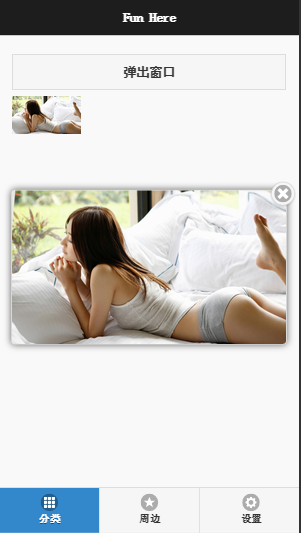
</html>在iPhone6中的效果:























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








