HTML5的<canvas>元素提供了一组JavaScript API,让我们可以动态地创建图形和图像。图形是在一个特定的上下文中创建的,而上下文对象目前有两种。第一种是2D上下文,可以执行原始的绘图操作,比如:
1)设置填充、描边颜色和模式;
2)绘制矩形;
3)绘制路径;
4)绘制文本;
5)创建渐变和模式。
第二种是3D上下文,即WebGL上下文。WebGL是从OpenGLES2.0移植到浏览器中的,而OpenGLES2.0是游戏开发人员在创建计算机图形图像时经常使用的一种语言。WebGL支持比2D上下文更丰富和更强大的图形图像处理能力,比如:
1)用GLSL编写的顶点和片段着色器;
2)支持类型化数组,即能够将数组中的数据限定为某种特定的数组类型;
3)创建和操作纹理。
目前,主流浏览器的较新版本大都已经支持<canvas>标签。同样地,这些版本的浏览器基本上也都支持2D上下文。
但位于WebGL而言,目前还只有Firefox4+和Chrome支持它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用Canvas绘图</title>
<style>
canvas{
border: 1px solid dodgerblue;
}
</style>
</head>
<body>
<canvas id="drawing1" width="200" height="200">您的浏览器不支持canvas。</canvas>
<canvas id="drawing2" width="200" height="200">您的浏览器不支持canvas。</canvas>
<canvas id="drawing3" width="200" height="200">您的浏览器不支持canvas。</canvas>
<canvas id="drawing4" width="200" height="200">您的浏览器不支持canvas。</canvas>
<canvas id="drawing5" width="200" height="200">您的浏览器不支持canvas。</canvas>
<canvas id="drawing6" width="600" height="200">您的浏览器不支持canvas。</canvas>
<img src="result.png" id="result" hidden/>
<script src="l15.js"></script>
</body>
</html>/**
* 使用Canvas绘图
*/
/**
* 15.1 基本用法
*/
//绘制图形
var drawing1=document.getElementById("drawing1");
//确定浏览器支持<canvas>元素
if(drawing1.getContext){
var context1=drawing1.getContext("2d");
var imageElem=document.getElementById("result");
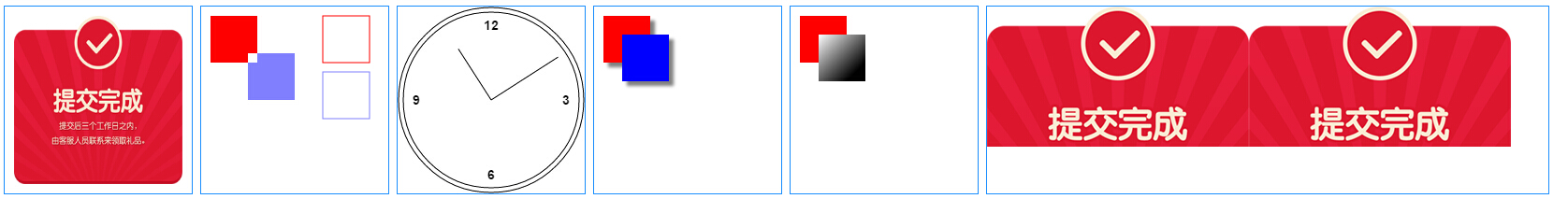
context1.drawImage(imageElem,10,10,180,180);
}
/**
*15.2 2D上下文
*/
//15.2.1 填充和描边
//15.2.2 绘制矩形
var drawing2=document.getElementById("drawing2");
if(drawing2.getContext){
var context2=drawing2.getContext("2d");
//绘制矩形
context2.fillStyle="#ff0000";
context2.fillRect(10,10,50,50);
//绘制半透明的蓝色矩形
context2.fillStyle="rgba(0,0,255,0.5)";
context2.fillRect(50,50,50,50);
//绘制红色描边矩形
context2.strokeStyle="#ff0000";
context2.strokeRect(130,10,50,50);
//绘制半透明的蓝色描边矩形
context2.strokeStyle="rgba(0,0,255,0.5)";
context2.strokeRect(130,70,50,50);
//描边线条的属性有lineWidth、lineCap、lineJoin
context2.lineWidth=2;
//在两个矩形重叠的地方清除一个小矩形
context2.clearRect(50,50,10,10);
}
//15.2.3 绘制路径
//15.2.4 绘制文本
//15.2.5 变换
//绘制一个时钟表盘:
var drawing3=document.getElementById("drawing3");
if(drawing3.getContext){
var context3=drawing3.getContext("2d");
//开始路径
context3.beginPath();
//绘制外圆
context3.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
context3.moveTo(194,100);
context3.arc(100,100,94,0,2*Math.PI,false);
//绘制文本
context3.font="bold 14px Arial";
context3.textAlign="center";
context3.textBaseline="middle";
context3.fillText("12",100,20);
context3.fillText("3",180,100);
context3.fillText("6",100,180);
context3.fillText("9",20,100);
//变换原点
context3.translate(100,100);
//旋转表针
context3.rotate(1);
//绘制分针
context3.moveTo(0,0);
context3.lineTo(0,-85);
//绘制时针
context3.moveTo(0,0);
context3.lineTo(-65,0);
//描边路径
context3.stroke();
}
//15.2.6 绘制图像
//15.2.7 阴影
var context4=document.getElementById("drawing4").getContext("2d");
//设置阴影
context4.shadowOffsetX=5;
context4.shadowOffsetY=5;
context4.shadowBlur=4;
context4.shadowColor="rgba(0,0,0,0.5)";
//绘制红色矩形
context4.fillStyle="#ff0000";
context4.fillRect(10,10,50,50);
//绘制蓝色矩形
context4.fillStyle="rgba(0,0,255,1)";
context4.fillRect(30,30,50,50);
//15.2.8 渐变
var context5=document.getElementById("drawing5").getContext("2d");
var gradient=context5.createLinearGradient(30,30,70,70);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black");
//绘制红色矩形
context5.fillStyle="#ff0000";
context5.fillRect(10,10,50,50);
//绘制渐变矩形
context5.fillStyle=gradient;
context5.fillRect(30,30,50,50);
//15.2.9 模式
var context6=document.getElementById("drawing6").getContext("2d");
var imageEle=document.getElementById("result");
var pattern=context6.createPattern(imageEle,"repeat");
//绘制矩形
context6.fillStyle=pattern;
context6.fillRect(0,0,560,150);
//15.2.10 使用图像数据
//getImageData()、putImageData()
//15.2.11 合成
//globalAlpha、globalCompositionOperation
/**
* 15.3 WebGL
*/
//目前只适合实验性地学习,不适合真正开发和应用。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








