$http请求数据主要会有以下三种方式
1.get请求
2.post请求
3.jsonp
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基础</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="personCtrl">
姓:<input type="text" ng-model="firstName"/><br/>
名:<input type="text" ng-model="lastName"/><br/>
姓名:<span ng-bind="firstName"></span><span ng-bind="lastName"></span>
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('personCtrl',function($scope,$http){
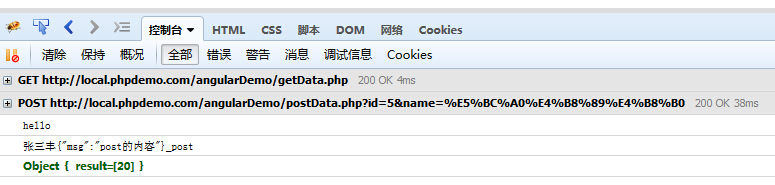
$http.get('getData.php').
success(function(data) {
console.log(data);
}).
error(function(err) {
//错误代码
});
//$http.post采用postJSON方式发送数据到后台,
// 解决办法:在后台php中使用$postData=file_get_contents("php://input",true);这样就可以获得前端传送过来的数据
var postData={msg:'post的内容'};
var config={params:{id:'5',name:'张三丰'}};
$http.post('postData.php', postData,config).
success(function(data) {
console.log(data);
}).
error(function(err) {
//错误代码
});
var myUrl ="http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(
function(data){
console.log(data);
}
).error(function(err){
//错误代码
});
$scope.firstName="Wang";
$scope.lastName="Ben";
});
</script>
</body>
</html><?php
//getData.php文件
echo 'hello';<?php
//postData.php文件
//用接收json数据的方式
$msg=file_get_contents("php://input",true);
$name=$_GET['name'];
echo $name.$msg."_post";























 6501
6501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








