一. 侧边栏菜单 : ion-side-menus




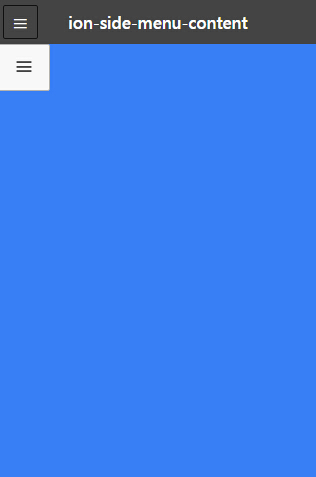
三. ion-side-menu-content 属性设置


五. 脚本中控制侧边栏菜单接口 : $ionicSideMenuDelegate


六. 脚本ion-tap结合 ion-side-menus一起使用:
侧边栏菜单是一个最多包含三个子容器的元素:
默认情况下,侧边栏菜单将只显示ion-side-menu-content容器的内容。
向左滑动时,将显示右边栏ion-side-menu容器的内容,向右滑动时,将显示左边栏 ion-side-menu容器的内容。
在ionic中,使用ion-side-menus指令定义侧边栏菜单:
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left"> </ion-side-menu>
<!-- 右侧菜单 -->
<ion-side-menu side="right"> </ion-side-menu>
</ion-side-menus>

二. 侧边栏打开关闭切换指令 : menu-toggle/menu-close
menu-toggle指令用来给元素增加切换侧栏内容显示状态的功能:
<!--切换左侧栏显示状态-->
<any menu-toggle="left"></any>
<!--切换右侧栏显示状态-->
<any menu-toggle="right"></any><any menu-close=""></any><!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body>
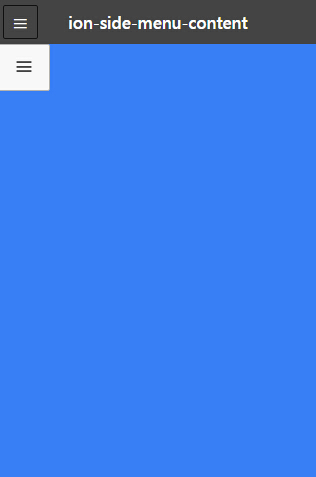
<ion-side-menus>
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<a menu-toggle="left" class="button icon ion-navicon"></a>
<h1 class="title">ion-side-menu-content</h1>
</ion-header-bar>
<ion-content class="positive-bg">
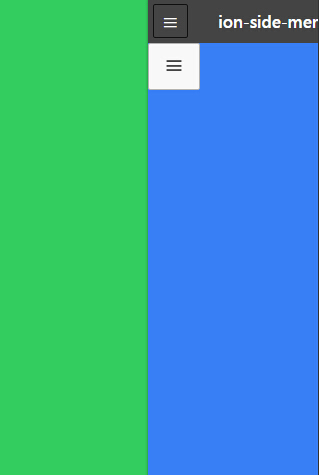
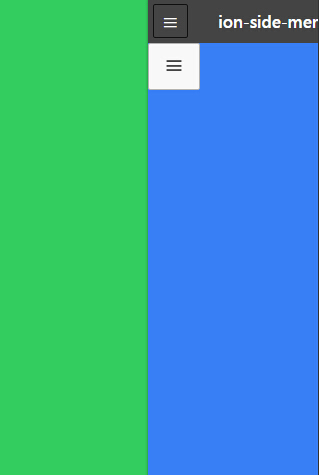
<a menu-close="" class="button icon ion-navicon"></a>
</ion-content>
</ion-side-menu-content>
<ion-side-menu side="left" width="150">
<ion-content class="balanced-bg">
</ion-content>
</ion-side-menu>
</ion-side-menus>
</body>
</html>

三. ion-side-menu-content 属性设置
使用指令ion-side-menu-content声明侧边栏菜单的主显示区域容器:
<ion-side-menu-content>...</ion-side-menu-content>- drag-content - 是否允许拖动内容打开侧栏菜单,默认为true。
允许值:true | false。当设置为false时,将禁止通过拖动内容打开侧栏菜单。
- edge-drag-threshold - 是否启用边距检测。默认为false。
允许值:number | true | false。
如果设置为一个正数,那么只有当拖动发生在距离边界小于这个数值的情况下,才触发侧栏显示。
当设置为true时,使用默认的25px作为边距阈值。
如果设置为false或0,则意味着禁止边距检测,可以在内容区域的任何地方 拖动来打开侧栏。
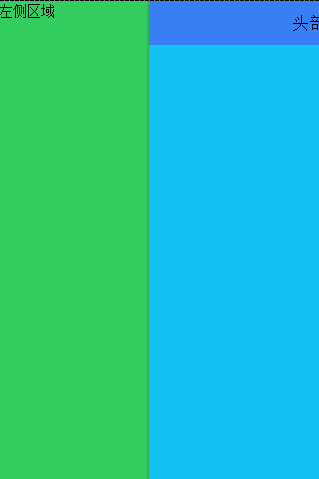
四.侧边栏区域容器 : ion-side-menu 属性
使用指令ion-side-menu声明侧边栏区域容器:
<ion-side-menu>...</ion-side-menu>- side - 位于内容区的左边或右边。side属性是必须的。允许值:left | right。默认值为left。
- width - 侧边栏的宽度 width属性是可选的,表示以像素为单位的侧栏菜单宽度。默认为275px。
- is-enabled - 是否可用。is-enabled属性是可选的,声明该侧边栏是否可用,允许值为:true | false ,默认为true。 当侧边栏不可用时,拖拽内容或使用切换按钮都无法打开侧栏菜单。
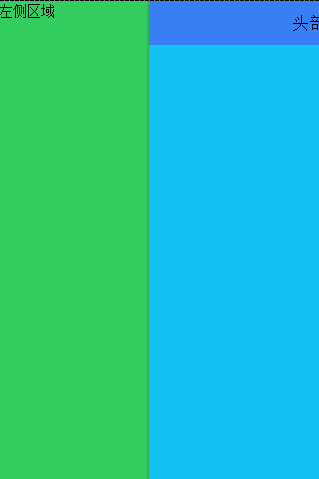
- expose-aside-when - 侧边栏自动显示条件表达式。默认情况下,侧边栏是隐藏的,需要用户向左或向右拖动内容,或者通过一个切换按钮来打开。 但是在有些场景下(比如,横放的平板)屏幕宽度足够大,这时,自动地显示侧边栏内容会更合理。 expose-aside-when属性就是处理这种情况的,和CSS3的@meida类似,expose-aside-when需要 一个CSS表达式,例如:expose-aside-when="(min-width:500px)",这意味着当屏幕宽度大于 500px时将自动显示侧栏菜单。 ionic为expose-aside-when提供了一个快捷选项:large , 这等同于 (min-width:768px)。
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body>
<ion-side-menus>
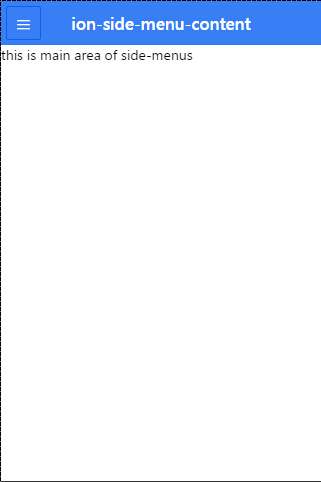
<ion-side-menu-content drag-content="true" edge-drag-threshold=50>
<ion-header-bar class="bar-positive">
<a menu-toggle="left" class="button icon ion-navicon"></a>
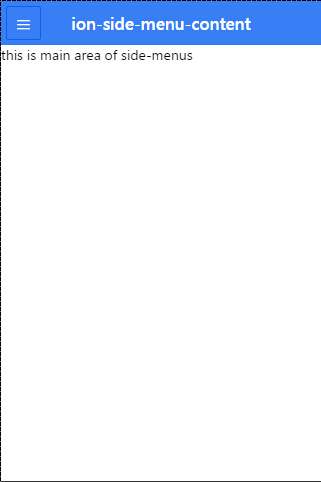
<h1 class="title">ion-side-menu-content</h1>
</ion-header-bar>
<ion-content>
<p>this is main area of side-menus</p>
</ion-content>
<div class="marker energized-bg"></div>
</ion-side-menu-content>
<ion-side-menu side="left" width="150" expose-aside-when="(min-width:500px)">
<ion-content class="balanced-bg">
</ion-content>
</ion-side-menu> </ion-side-menus>
</body>
</html>

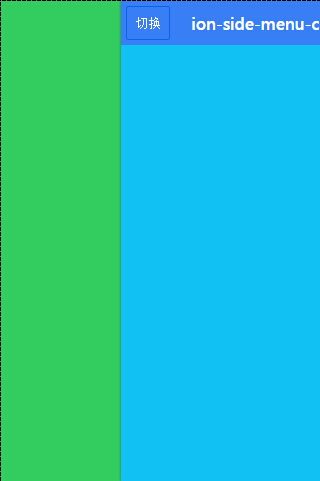
五. 脚本中控制侧边栏菜单接口 : $ionicSideMenuDelegate
- toggleLeft([isOpen]) - 是否打开左侧栏菜单,参数isOpen是可选的,默认为true ,表示打开左侧栏菜单。
- toggleRight([isOpen]) - 是否打开右侧栏菜单,参数isOpen是可选的,默认为true ,表示打开右侧栏菜单。
- getOpenRatio() - 侧栏菜单打开的宽度占其总宽度比例。例如,一个100px宽的侧栏菜单,如果打开50px,那么其比例为50%,getOpenRatio()将返回0.5 。
- isOpen() - 当前侧栏菜单是否打开。不管是左侧栏菜单,还是右侧栏菜单,只要处于打开状态,isOpen()都返回true。
- isOpenLeft() - 左侧栏菜单是否打开。当左侧栏菜单处于打开状态时,isOpenLeft()返回true。
- isOpenRight() - 右侧栏菜单是否打开。当右侧栏菜单处于打开状态时,isOpenRight()返回true。
- canDragContent([canDrag]) - 是否允许拖拽内容以打开侧栏菜单。canDrag参数是可选的,如果canDrag为true,表示允许通过拖拽内容打开侧栏菜单。
- edgeDragThreshold(value) - 设置边框距离阈值。当参数value为false或0时,意味着在内容区域任何位置进行拖拽都可以打开侧栏菜单。 如果参数value为一个数值,意味着只有当拖拽发生的位置距边框不大于此数值时,才能打开 侧栏菜单。 参数value为true等同于将value设置为25。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
<script>
angular.module("myApp",["ionic"])
.controller("myCtrl",function($scope,$ionicSideMenuDelegate){
$scope.toggle = function(){
$ionicSideMenuDelegate.toggleLeft();
};
});
</script>
</head>
<body ng-controller="myCtrl">
<ion-side-menus>
<ion-side-menu-content>
<ion-header-bar class="bar-positive">
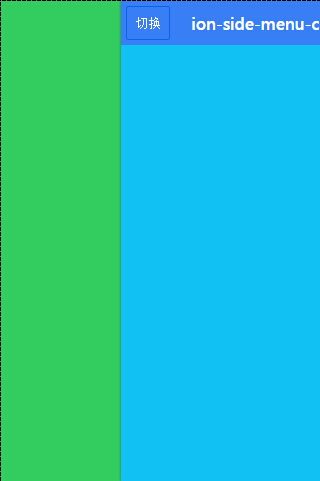
<a class="button" ng-click="toggle();">切换</a>
<h1 class="title">ion-side-menu-content</h1>
</ion-header-bar>
<ion-content class="calm-bg">
</ion-content>
</ion-side-menu-content>
<ion-side-menu side="left" width="120">
<ion-content class="balanced-bg">
</ion-content>
</ion-side-menu>
<ion-side-menu side="right" width="120" >
<ion-content class="energized-bg">
</ion-content>
</ion-side-menu>
</ion-side-menus>
</body>
</html>


六. 脚本ion-tap结合 ion-side-menus一起使用:
记住要将ion-tap标签置于ion-side-menu-content标签内。
<ion-side-menus>
<ion-side-menu-content>
<ion-tabs></ion-tabs>
</ion-side-menu-content>
<ion-side-menu></ion-side-menu>
</ion-side-menus>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








